- Firefox-Version
- Firefox 78.0
- Betriebssystem
- Windows 10 1909 64 Bit
Hallo @all..
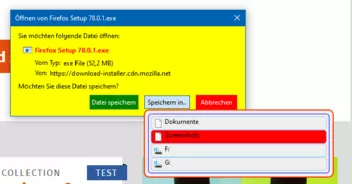
mit der Version 78 funktioniert dieses Script hier leider nicht mehr.
JavaScript
// ==UserScript==
// @include chrome://mozapps/content/downloads/unknownContentType.xhtml
// @charset UTF-8
// @version Fx73+
// ==/UserScript==
(function() {
const Cu = Components.utils;
if (!window.FileUtils) Cu.import('resource://gre/modules/FileUtils.jsm');
if (!window.Services) Cu.import('resource://gre/modules/Services.jsm');
setTimeout(function() {
saveTo()
}, 200);
function saveTo() {
// Config
var dirArray = [
['C:\\Users\\Andi\\Documents', 'Dokumente'],
['C:\\Users\\Andi\\Pictures\\Screenshots', 'Screenshots'],
//["" + FileUtils.getDir('UChrm', []).path + "", "chrome"],
//["" + FileUtils.getDir('UChrm', ['SubScript']).path + "", "SubScript"],
['F:\\', 'F:'],
['G:\\', 'G:'],
];
let button = document.getElementById("unknownContentType").getButton("cancel");
let saveTo = button.parentNode.insertBefore(document.createXULElement("button"), button);
var saveToMenu = saveTo.appendChild(document.createXULElement("menupopup"));
saveTo.classList.toggle("dialog-button");
saveTo.label = "Speichern in..";
saveTo.type = "menu";
var css =`
hbox.dialog-button-box button.dialog-button menupopup {
background: #eeeeee !important;
}
hbox.dialog-button-box button.dialog-button menupopup menuitem.menuitem-iconic:hover{
background: red !important;
}
hbox.dialog-button-box button.dialog-button menupopup menuitem.menuitem-iconic hbox.menu-iconic-left {
padding-left: 5px !important;
}
hbox.dialog-button-box button.dialog-button menupopup menuitem.menuitem-iconic label.menu-iconic-text{
padding-right: 5px !important;
padding-left: 4px !important;
}
`;
var sss = Cc['@mozilla.org/content/style-sheet-service;1'].getService(Ci.nsIStyleSheetService);
var uri = Services.io.newURI('data:text/css,' + encodeURIComponent(css))
sss.loadAndRegisterSheet(uri, sss.AGENT_SHEET);
dirArray.forEach(function(dir) {
var [name, dir] = [dir[1], dir[0]];
var mi = document.createXULElement("menuitem");
var item = saveToMenu.appendChild(mi);
item.setAttribute("label", (name || (dir.match(/[^\\/]+$/) || [dir])[0]));
item.setAttribute("image", "moz-icon:file:///" + dir + "\\");
item.setAttribute("class", "menuitem-iconic");
item.addEventListener("command", function() {
var file = new FileUtils.File(dir.replace(/\\/g, '\\\\') + '\\\\' + (document.getElementById('locationtext') ? document.getElementById('locationtext').value : document.getElementById('location').value));
dialog.mLauncher.saveToDisk(file, 1);
dialog.onCancel = function() {};
close();
});
});
}
}());Die Auswahl wird zwar noch angezeigt, aber nach Klick wird nichts gespeichert.
Kann das jemand bestätigen, und wenn ja, lässt sich das Script wieder anpassen?
Für jegliche Hilfen herzlichen Dank vorweg![]()