Erst mal Danke für die ausführliche Antwort. Als Anwender beschäftige ich mich nicht ständig mit Änderungen der userChrome.css oder userContent.css.
Durch die in Firefox 96 erfolgte Änderung werden Themes konsequenter umgesetzt, wenn der Theme-Ersteller nicht explizit die Farbe angegeben hat. Wenn ein Theme-Ersteller nicht alle Farben definiert, ist das auch nicht Mozillas Schuld. Nicht definiert heißt undefiniert. Es ist undefiniert, wie sich Firefox verhalten soll. Also muss Mozilla sich für eine Logik entscheiden, die dann halt auch für jedes Theme gilt.
Das hatte ich ja vermutet, daß Theme-Ersteller nicht alles durchdesigned haben. Auf der Suche nach einem für mich passenden Theme gab es z.B. auch viele Themes, die für einen 4K-TFT untauglich sind, da die Grafik nicht breit genug ist. So viel zum Thema Qualität.
Ich habe jetzt was passendes gefunden und alles passt wieder. Ist halt nicht das gewohnte Theme, aber damit kann ich leben.
Der genannte Schalter lässt sich seit Jahren konfigurieren:
Man muss halt wissen, dass er existiert. ![]()
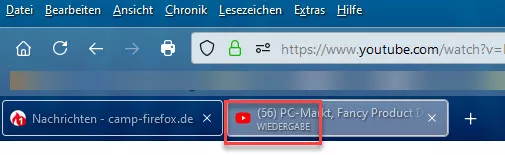
Das wurde nicht "gerade eingeführt", das war schon immer so. In Firefox 96 wurde lediglich die Erkennung verbessert, ob ein Theme hell oder dunkel ist, was sich dann auf andere Elemente auswirkt. Siehe oben.
OK.
as wäre eine Lösung für dich:
Beitrag RE: Helles Theme + Dark Mode
Werde ich bei Gelegenheit mal ausprobieren. Man lernt immer wieder was dazu.