- Firefox-Version
- Firefox 90 Nightly
- Betriebssystem
- Windows 10
Ich verwende im Nightly diesen Code
CSS
/* Nummerierung der installierten Erweiterungen im AddonsManager */
body {
counter-reset: section;
}
#main > div:nth-child(1) > addon-list:nth-child(1) > section:nth-child(2) > addon-card:nth-child(n+2) > div:nth-child(1) > div:nth-child(2)::before,
#main > div:nth-child(1) > addon-list:nth-child(1) > section:nth-child(3) > addon-card:nth-child(n+2) > div:nth-child(1) > div:nth-child(2)::before {
font-size:18px!important;
color: red !important;
font-weight: bold !important;
counter-increment: section;
content: counter(section, decimal-leading-zero)": ";
margin-left: -8px !important;
padding-right: 8px !important;
margin-top:4px!important;
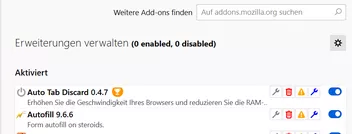
}um die Erweiterungen nummeriert anzuzeigen. Seit einiger Zeit funktioniert dies im Nightly nicht mehr, im 88.0.1 aber schon...
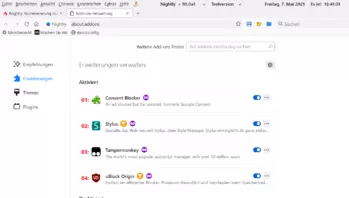
Ist das auch eine Proton-Sache und kann man dies beheben?
Hier ein Screenshot von der Default-Version 80.0.1