- Firefox-Version
- Firefox 79 Nightly
- Betriebssystem
- Windows 10
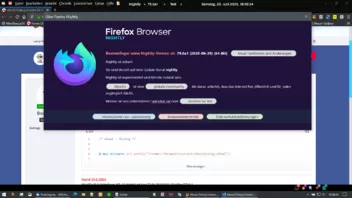
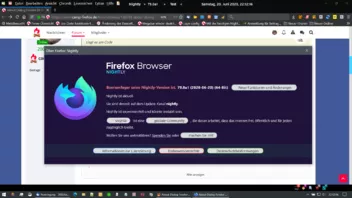
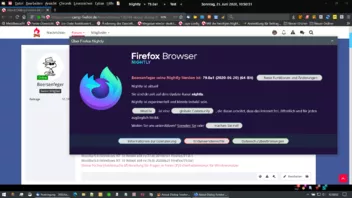
Hi, nachfolgender Code ist installiert... seit ein paar Tagen wird mir ein schwarzes Fenster angeboten, wenn ich auf Hilfe, über Nightly klicke.
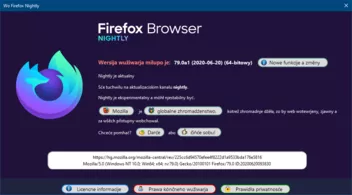
Liegt es am Code oder ist das ein Fehler in Nightly? Denn ohne Code sieht es genauso aus..
CSS
/* About : Dialog */
@-moz-document url-prefix("chrome://browser/content/aboutDialog.xhtml"){
#version::before {content: "Boersenfeger seine Nightly-Version ist:"; font-size:17px !important; font-weight: bold! important;
color:#F08080 !important; margin-right: 6px !important;}
#version {font-weight: bold! important; font-size:16px !important;}
#version {margin-top: 30px !important; color: #FFFFFF !important;}
#aboutDialog{height: 350px !important; }
#agent {margin-left: -140px !important; margin-bottom: 10px ! important; max-height: 60px !important; margin-right: 84px !important; margin-top: 30px !important; padding-top: 5px !important;}
#agent {-moz-appearance: none !important; border-radius:14px!important;}
#agent .textbox-input-box {margin-top: -1px !important; margin-left: 12px !important;}
#bottomBox {background-color: #202340 !important; margin-bottom: 30px !important;}
#aboutDialog{background-color: #202340 !important;}
#updateButton{ min-width: 360px !important; margin-top: 5px!important; margin-bottom: 5px !important;}
#trademark { margin-bottom: -40px !important; margin-top: 16px !important; font-size: 15px !important; background-color: #202340 !important;}
#leftBox {margin-top: 60px !important; }
/* Build ID, about_Dialog css, Text mittig.*/
window
#aboutDialog vbox
#aboutDialogContainer hbox {font-size:15px !important;}
#clientBox vbox {font-size:15px !important;}
#rightBox textarea
#agent{
text-align:center!important;
margin-top: 5px!important;
margin-bottom: 10px ! important;
}
#updateButton{
-moz-appearance:none!important;
background: gainsboro url("file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index1.gif")no-repeat !important;
padding-left:30px!important;
background-position:13px 3px!important;
font-size:15px!important;
border-radius:14px!important;
border-color:red !important;
border-style:outset !important;
border-width:2px !important;
color:black !important;
margin-bottom: 10px !important;
margin-top: 10px !important;}
#updateButton:hover{
-moz-appearance:none!important;
background: #B2EDFA url("file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index2.gif")no-repeat !important;
padding-left:30px!important ;
background-position:13px 3px!important;}
#updateButton .button-box {
padding-top: 0px!important;
padding-bottom: 0px!important;
-moz-padding-start: 3px!important;
-moz-padding-end: 3px!important;}
[href="about:license"]{
-moz-appearance:none!important;
background: gainsboro url("file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index1.png")no-repeat !important;
color:black!important;
margin-left: 10px !important;
margin-top: 2px !important;
font-size:15px!important;
text-decoration:none!important;
padding-right:20px!important;
padding-left:40px!important;
border-color:dodgerblue !important;
border-style:outset !important;
border-width:2px !important;
background-position:10px 1px!important;
border-radius:14px!important;}
[href="about:license"]:hover{
-moz-appearance:none!important;
background: #B2EDFA url("file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index2.png")no-repeat !important;
color:black!important;
font-size:15px!important;
text-decoration:none!important;
padding-right:20px!important;
padding-left:40px!important;
background-position:10px 1px!important;
border-radius:14px!important;}
[href="about:rights"]{
-moz-appearance:none!important;
background: gainsboro url("file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index3.png")no-repeat !important;
color:black!important;
margin-left: -28px !important;
margin-right: 10px !important;
margin-top: 2px !important;
font-size:15px!important;
text-decoration:none!important;
padding-right:20px!important;
padding-left:40px!important;
border-color:red !important;
border-style:outset !important;
border-width:2px!important;
background-position:10px 1px!important;
border-radius:14px!important;}
[href="about:rights"]:hover{
-moz-appearance:none!important;
background: #B2EDFA url("file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index4.png")no-repeat !important;
color:black!important;
font-size:15px!important;
text-decoration:none!important;
padding-right:20px!important;
padding-left:40px!important;
background-position:10px 1px!important;
border-radius:14px!important;}
[href="https://www.mozilla.org/privacy/"]{
-moz-appearance:none!important;
background: gainsboro url("file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index5.png")no-repeat !important;
color:black!important;
margin-left: 2px !important;
margin-right: 10px !important;
margin-top: 2px !important;
font-size:15px!important;
text-decoration:none!important;
padding-right:20px!important;
padding-left:40px!important;
border-color:green !important;
border-style:outset !important;
border-width:2px !important;
background-position:10px 1px!important;
border-radius:14px!important;}
[href="https://www.mozilla.org/privacy/"]:hover{
-moz-appearance:none!important;
background: #B2EDFA url("file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index6.png")no-repeat !important;
color:black!important;
font-size:15px!important;
text-decoration:none!important;
padding-right:20px!important;
padding-left:40px!important;
background-position:10px 1px!important;
border-radius:14px!important;}
[href="http://www.mozilla.org/"]{
-moz-appearance:none!important;
background: gainsboro url("file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index1.ico") no-repeat !important;
color:black!important;
margin-left: 2px !important;
margin-right: 10px !important;
font-size:15px!important;
text-decoration:none!important;
padding-right:15px!important;
padding-left:35px!important;
border-color:cadetblue !important;
border-style:outset !important;
border-width:2px !important;
background-position:10px 1px!important;
border-radius:14px!important;}
[href="http://www.mozilla.org/"]:hover{
-moz-appearance:none!important;
background: #B2EDFA url("file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index1.ico") no-repeat !important;
color:black!important;
font-size:15px!important;
text-decoration:none!important;
padding-right:15px!important;
padding-left:35px!important;
background-position:10px 1px!important;
border-radius:14px!important;}
[href="about:credits"]{
-moz-appearance:none!important;
background: gainsboro url("file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index8.png") no-repeat !important;
color:black!important;
margin-left: 2px !important;
margin-right: 10px !important;
margin-top: 5px !important;
margin-bottom: 5px !important;
font-size:15px!important;
text-decoration:none!important;
padding-right:15px!important;
padding-left:35px!important;
border-color:cadetblue !important;
border-style:outset !important;
border-width:2px !important;
background-position:10px 1px!important;
border-radius:14px!important;
}
[href="about:credits"]:hover{
-moz-appearance:none!important;
background: #B2EDFA url("file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index8.png") no-repeat !important;
color:black!important;
font-size:15px!important;
text-decoration:none!important;
padding-right:15px!important;
padding-left:35px!important;
background-position:10px 1px!important;
border-radius:14px!important;}
[href="http://www.mozilla.org/contribute/"]{
-moz-appearance:none!important;
background: gainsboro url("file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index9.png") no-repeat !important;
color:black!important;
margin-left: 2px !important;
margin-right: 10px !important;
font-size:15px!important;
text-decoration:none!important;
padding-right:15px!important;
padding-left:35px!important;
border-color:cadetblue !important;
border-style:outset !important;
border-width:2px !important;
background-position:10px 1px!important;
border-radius:14px!important;}
[href="http://www.mozilla.org/contribute/"]:hover{
-moz-appearance:none!important;
background: #B2EDFA url("file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index9.png") no-repeat !important;
color:black!important;
font-size:15px!important;
text-decoration:none!important;
padding-right:15px!important;
padding-left:35px!important;
background-position:10px 1px!important;
border-radius:14px!important;}
[href="https://sendto.mozilla.org/page/contribute/Give-Now?source=mozillaorg_default_footer&ref=firefox_about&utm_campaign=firefox_about&tm_source=firefox&tm_medium=referral&utm_content=20140929_FireFoxAbout"]{
-moz-appearance:none!important;
background: gainsboro url("file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index10.png") no-repeat !important;
color:black!important;
margin-left: 2px !important;
margin-right: 4px !important;
font-size:15px!important;
text-decoration:none!important;
padding-right:15px!important;
padding-left:35px!important;
border-color:cadetblue !important;
border-style:outset !important;
border-width:2px !important;
background-position:10px 2px!important;
border-radius:14px!important;}
[href="https://sendto.mozilla.org/page/contribute/Give-Now?source=mozillaorg_default_footer&ref=firefox_about&utm_campaign=firefox_about&tm_source=firefox&tm_medium=referral&utm_content=20140929_FireFoxAbout"]:hover{
-moz-appearance:none!important;
background: #B2EDFA url("file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index10.png") no-repeat !important;
color:black!important;
font-size:15px!important;
text-decoration:none!important;
padding-right:15px!important;
padding-left:35px!important;
background-position:10px 2px!important;
border-radius:14px!important;}
#releasenotes{
background: gainsboro url("file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index11.png") no-repeat !important;
color:black!important;
margin-left: 10px !important;
margin-right: 35px !important;
font-size:15px!important;
text-decoration:none!important;
padding-right:20px!important;
padding-left:30px!important;
padding-bottom:1px !important;
border-color:cadetblue !important;
border-style:outset !important;
border-width:2px !important;
background-position:7px 3px!important;
border-radius:14px!important;
margin-top: 35px !important;
}
#releasenotes:hover{
background: #B2EDFA url("file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index11.png") no-repeat !important;
color:black!important;
margin-left: 10px !important;
margin-right: 35px !important;
font-size:15px!important;
text-decoration:none!important;
border-color:cadetblue !important;
border-style:outset !important;
border-width:2px !important;
background-position:7px 3px!important;
border-radius:14px!important;}
}
/* Build ID about Dialog css, Test mittig.*/
window#aboutDialog vbox#aboutDialogContainer hbox#clientBox vbox#rightBox textarea#agent{
text-align:center!important;
font-size:15px!important;
}