Ja, also das Bild aus #36 ist mit seinem code aus #24 direkt raus kopiert. Und der code aus #39 entspricht dem Bild aus #39 und der code ist von mir weiter "verarbeitet" basierend auf den codes noch vor #24.
Höhe der Tabs und der Leiste darunter ändern (inklusive den Symbolen von z.B Addons)
-
sotnu -
31. Mai 2020 um 15:17 -
Erledigt
-
-
milupo , 2002Andreas :
Ich hätte eine große Bitte an euch: Könntet ihr den Code aus #24 bei euch mal testen (egal ob FF76, FF77 oder FF78)? Bin etwas verunsichert, ob es - aus welchem Grund auch immer - nur bei mir funktioniert...

-
milupo , 2002Andreas :
Ich hätte eine große Bitte an euch: Könntet ihr den Code aus #24 bei euch mal testen (egal ob FF76, FF77 oder FF78)? Bin etwas verunsichert, ob es - aus welchem Grund auch immer - nur bei mir funktioniert...

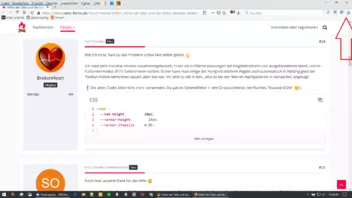
Es geht ja, aber eben nur bei Profil 2 von der beta - siehe das Bild von #36. Da siehst du 3 verschiedene Profile übereinandergelegt. Das oberste ist Profil 1 aus der beta. Das mittlere im Bild ist die developer und das unterste (dort funktioniert dein code aus #24) ist das 2. Profil aus der beta. Alle 3 Profile aus dem Bild #36 nutzen den unveränderten code aus #24.
Es geht auch der reddit-code bei Profil 2 von der beta.
Beides funktioniert aber nicht bei Profil 1 von der beta und auch nicht bei der developer-edition. Und mit diesen beiden habe ich hier die ganze Zeit gearbeitet, bis du gefragt hast, ob ich was geändert habe. Und da dachte ich, ich probiere das mal mit dem 2. Profil von der beta, welches ich praktisch nie nutze (und es vlt. deshalb mehr "vanilla" ist.)
-
developer
Was verstehst du unter Developer? Es gibt eine Developer-Version, die ist aber im Grunde identisch mit der Beta. Oder meinst du das Nightly?
-
Ich hätte eine große Bitte an euch:
Aber klar doch

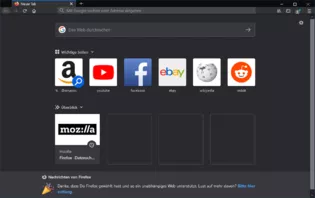
So sieht das hier in einem Profil ohne jegliche weitere CSS Anpassung damit aus:
Die Icons sind nicht genau mittig würde ich sagen.
-
developer
Was verstehst du unter Developer? Es gibt eine Developer-Version, die ist aber im Grunde identisch mit der Beta. Oder meinst du das Nightly?
Ich meine mit developer Firefox Developer Edition. Also es steht unter Hilfe, dass ich auf dem Update-Kanal aurora bin.
Edit: also die da: https://www.mozilla.org/de/firefox/developer/
Ich nutze das, um mehrer Instanzen gleichzeitig öffnen zu können.
-
Es geht ja, aber eben nur bei Profil 2 von der beta - siehe das Bild von #36. Da siehst du 3 verschiedene Profile übereinandergelegt. Das oberste ist Profil 1 aus der beta. Das mittlere im Bild ist die developer und das unterste (dort funktioniert dein code aus #24) ist das 2. Profil aus der beta.
Warum es in den beiden anderen FF-Versionen/Profilen nicht funktioniert, kann ich auch nicht sagen. Aber auch auf dem dritten Bild (2.Profil der Beta) sieht es nicht so aus wie bei mir. Die NavBar-Icons sind dort nicht zentriert. Was aber unproblematisch selber über die margin-Werte angepasst werden kann...
Aber klar doch

So sieht das hier in einem Profil ohne jegliche weitere CSS Anpassung damit aus:Vielen Dank, Andreas


Ja, es sieht nicht 1:1 wie bei mir aus (Abstand Menu <-> Tabs ist z.B kleiner), aber das lässt sich ja mit der Änderung der vorhandenen margin-Werte beheben.
Die Icons sind nicht genau mittig würde ich sagen.
Stimmt. Es könnte aber auch sein, dass die Höhe für die Nav-Bar so klein ist, dass die Url-Bar abgeschnitten wird und es deswegen so aussieht, als wären die Icons zu hoch angeordnet. Also müsste man entweder die Url-Bar verkleinern oder die Nav-Bar vergrößern.
-
Ich hätte eine große Bitte an euch: Könntet ihr den Code aus #24 bei euch mal testen (egal ob FF76, FF77 oder FF78)?
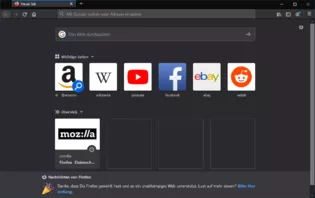
So sieht das bei mir in Fx 76.0.1 mit einem neuen Profil aus, mit dem dunklen Theme. In dem Profil ist nur der Code aus Beitrag #24 drin.
-
aber das lässt sich ja mit der Änderung der vorhandenen margin-Werte beheben.
Auch hier funktioniert der Code (auch bei Vollbild) mit bestimmten Anpassungen einiger margin-Werte. Interessant für mich wäre, dass ich für die Tabs eine Mindestlänge vorgeben könnte. Wenn die Leiste voll ist (wieviel Tabs?-nicht gezählt), dann werden sie sehr schmal, und das gefällt mir nicht so gut.
-
So sieht das bei mir in Fx 76.0.1 mit einem neuen Profil aus, mit dem dunklen Theme. In dem Profil ist nur der Code aus Beitrag #24 drin.
Auch dir vielen Dank, dass du es getestet hast ...


Es sind doch noch ein paar Kleinigkeiten zu berücksichtigen ('Spacer' vorne in der Tabbar bei vielen Tabs ist zu hoch und nicht alle Icons in der Nav-Bar werden über #nav-bar .chromeclass-toolbar-additional .toolbarbutton-icon erfasst (Hamburger-Menü etc.).
-
So geht das bei mir. FuchsFan
-
So geht das bei mir.
Ja, das geht so. Danke!
-
Ja, bitte
 Konnte ich auch mal was beitragen hier
Konnte ich auch mal was beitragen hier 
-
Auch hier funktioniert der Code (auch bei Vollbild) mit bestimmten Anpassungen einiger margin-Werte.
Danke, dass du es getestet hast


-
So sieht der Code von Beitrag #39 bei mir in der Beta aus:
Stimmt. Es könnte aber auch sein, dass die Höhe für die Nav-Bar so klein ist, dass die Url-Bar abgeschnitten wird und es deswegen so aussieht, als wären die Icons zu hoch angeordnet. Also müsste man entweder die Url-Bar verkleinern oder die Nav-Bar vergrößern.
Probiere doch mal die Eigenschaft background-position - da kannst du die Symbole vertikal und horizontal pixelgenau positionieren. Den Selektor herauszufinden überlasse ich jetzt mal dir.

-
Edit: Hmm ja, bei dem code aus #39 ist alles in absoluten Werten eingetragen, also vermutlich muss man für jede Bildschirmauflösung alle Werte seperat einstellen.
Mittlerweile kann man beliebig irgendwelche Firefox-Versionen installieren und sie parallel nutzen, oder? Also wenn ich jetzt die Final-Version installiere, wird sie automatisch ein eigenes Profil errichten?
Edit2: So sieht es wie gesagt bei mir aus. Aber wird vermutlich bei allen anderen Bildschirmauflösungen völlig anders herauskommen. Aber es gibt auch noch ein paar Fehler, wie gesagt. Aber sie fallen mir nicht so auf hehe
Edit 3: Ach ja, und das Symbol für das Firefox-Konto bei dir auf dem Bild habe ich nicht verändert. Deshalb ist das auch noch so weit unten
-
So, habe ein bisschen experimentiert. Das Bildschirmfoto basiert auf Beitrag #39 mit folgenden Änderungen:
CSS#nav-bar { height: 32px !important; } #nav-bar .chromeclass-toolbar-additional .toolbarbutton-icon { -moz-appearance: none !important; background-position: center center !important; }Bei #nav-bar habe ich min-height und max-height zu height zusammengefasst, da beide Werte gleich sind. Height habe ich auf 32px gesetzt. Außerdem habe ich margin-top entfernt.
Bei der zweiten Regel habe ich transform und margin-top entfernt. Stattdessen habe ich -moz-appearance und background-position eingefügt. -moz-appearance bewirkte, dass alle Symbole die gleiche Höhe haben, für background-position habe ich beide Werte auf center gesetzt, d. h. die Symbole sind nun waagerecht und senkrecht zentriert.
Das Ganze sieht mit dem dunklen Thema so in der Beta aus:
Habe gerade gesehen, durch das Entfernen von margin-top aus #navbar ist eine Lücke zwischen Tab und Navigationsleiste entstanden. Hm.
-
milupo Das mit background-position: center center !important; ist eine gute Idee, erspart einem dieses blöde margin-Verschieben...

Ich werde mich erst mal aus dem Thread ausklinken. Wenn ich etwas mehr Zeit habe, werde ich etwas an einer fehlerbereinigten, vereinfachten und hoffentlich universellen Lösung basteln (z.B. muss eigentlich auch die 'Dichte'-Einstellung im Anpassen-Fenster berücksichtigt werden).
-
Ja, das passt doch. Vorläufig bin ich mit dem code, den ich jetzt nutze zufrieden. Ich habe mal milupos letzter Vorschlag versucht zu modifizieren, also den schwarzen Streifen weg zu machen, aber ich kriege das nicht anders hin, wie in #39.
Wenn du irgendwann einmal eine Finale Version hast, Broken Heart, kannst du sie gerne hier auch posten

Ach ja und nochmals danke für alle eure Hilfe !
-
So, jetzt habe ich folgendes Aussehen:
Hier mal der vollständige Code:
CSS
Alles anzeigen.tabbrowser-tab { min-height: 32px !important; } /*Das ist die Navigationsleite (dort, wo die Url-Leiste, Addonsymbole & Vor-und Zurückbutton sind)*/ #nav-bar { height: 32px !important; margin-top: 0 !important; } /*Das sollten die Symbole in der Navigationsleiste sein*/ #nav-bar .chromeclass-toolbar-additional .toolbarbutton-icon { -moz-appearance: none !important; background-position: center center !important; } /*Verändert das "+"-Zeichen um einen neuen Tab zu öffnen (funktioniert nicht)*/ #tabs-newtab-button { height: 32px !important; background-position: center center !important; } /*Verändert (die Höhe) des schwarzen Hintergrund hinter den Tabs (aber nicht beliebig klein)*/ #TabsToolbar { min-height: 32px !important; } /*verkleinert/vergrössert den Schliessen-,Minimieren- & Maximierenbutton*/ .titlebar-button { transform: translateY(-2px) scale(1,1); } /*Macht die (blaue) Linie beim aktiven Tab dünner*/ .tab-line { height: 1px !important; } /*Verändert die Höhe des (kompletten) Zoombutton*/ #zoom-controls { margin-top: -6px !important; } /*Verändert die Höhe des Menubutton (3 Striche)*/ #PanelUI-menu-button { margin-top: -6px !important; } /*Verändert die Höhe des "+" & "-" Zoombutton*/ #zoom-out-button, #zoom-in-button { margin-top: 6px !important; }Ich habe bei .tabbrowser-tab den Wert von min-height, bei #nav-bar den Wert von height, #tabs-newtab-button von height und #Tabs-Toolbar von height jeweils auf 32px gesetzt.
Außerdem habe ich für #tabs-newtab-button die Eigenschaft background: center center hinzugefügt. Schließlich habe ich für #nav-bar margin-top auf 0 gesetzt.
-