Punkt 2 auch gelöst!
CSS
#updates-message {
outline-width: 1px !important;
outline-style: solid !important;
outline-color: #E0E0E0 !important;
border-radius: 8px;
height: 30px !important;
background: #2B2B2B !important;
--in-content-button-text-color: #E0E0E0 !important;
--in-content-button-background: transparent !important;
--in-content-button-background-hover: transparent !important;
--in-content-button-text-color-hover: #E0E0E0 !important;
--in-content-button-background-active: transparent !important;
}
#updates-message:hover {
outline-width: 2px !important;
outline-color: #FFA500 !important;
background-color: #5c5c5c !important;
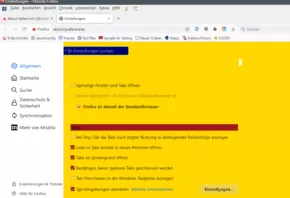
}Nun wird das Feld "Verfügbaren Updates anzeigen" so angezeigt wie von mir gewünscht.
Fast ![]()
Denn was ich nicht verstehe, ist die Tatsache, dass wenn ich den Code, also das ganze CSS,
genau so in der Stilbearbeitung eingebe, wird das Feld "Verfügbaren Updates anzeigen"
tatsächlich so angezeigt wird wie ich das möchte!!
Wird das CSS aber über die userContent.css geladen,
dann ist die Schrift beim Hovern aber farbig! (Orange, #FFA500)
Man beachte aberZeile 11 --in-content-button-text-color-hover: #E0E0E0 !important;
ein ganz, ganz helles Grau ist da definiert.
Hat da wer einen Tip für mich, woran das liegen könnte?