Nur beantworten eure beiden Kommentare nicht wirklich, wofür es nun notwendig ist, das so in die Adressleiste einzugeben. Was ihr seht, wenn ihr das eingebt, seht ihr in dieser Form auf keiner echten Website. Auf https://badssl.com/ könnt ihr alle möglichen Arten von echten Fehlerseiten testen, was viel sinnvoller ist, um eure Anpassungen zu testen.
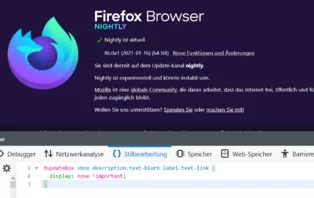
Außerdem weiß ich nicht, ob ihr es überlesen habt, aber ihr müsst nur ein ? am Ende ergänzen und das Darstellungsproblem ist verschwunden.