- Firefox-Version
- Waterfox Classic Portable 2020.04 (64-Bit)
- Betriebssystem
- Windows 10
Hallo,
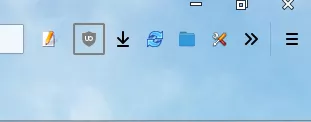
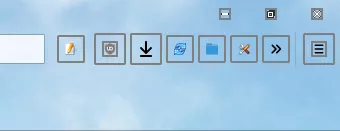
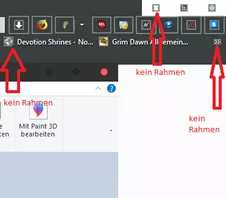
ich wollte gern für die Addon-Buttons einen Rahmen setzten.
In der userChrome.css macht folgende Angabe:
zwar das Richtige, aber leider für alle Buttons, also auch Vor-, Zurück-, startbutton usw.
Wie kann ich die Addon-Buttons gezielt ansprechen?
Danke und viele Grüße
Nierewa