Ich hab eben unerwarteterweise schon meinen FF-Portable 70.0.1 auf 71.0 updaten können ![]()
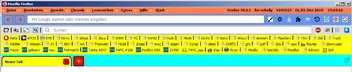
Bis 70.0.1 hatte er diese Leistenreihenfolge:
Erreicht hab ich das mit diesem Code, der auf 2002Andreas (und Aris) basiert:
CSS
/*---------------------------------------------------------------------
Basiert auf dem Code von 2002Andreas von hier:
https://www.camp-firefox.de/forum/viewtopic.php?f=16&t=127134
----------------------------------------------------------------------*/
/* GEWÜNSCHTE Leisten-Reihenfolge und -Farben */
/*
Titelzeile = #titlebar = unverändert
Menü-Bereich = #toolbar-menubar = coral
Navigations-Bereich = #nav-bar = cornflowerblue = aktuelle URL und FF-Kram
Status-bar = #fp-statusbar-2 = grau (gainsboro) = Suchen+AddOns
Lesezeichen-Bereich = #PersonalToolbar = yellow
TAB-Bereich = #TabsToolbar = cyan
*/
/*---------------------------------------------------------------------*/
#titlebar {
-moz-box-ordinal-group: 100 !important; /* Andreas hatte 100 */
}
/* space above tabs toolbar */
#main-window[tabsintitlebar][sizemode="maximized"] * #titlebar {
margin-top: -8px !important; /* Andreas hatte -8 */
}
/* space for menubar above navigation toolbar (Firefox titlebar) */
#main-window[tabsintitlebar]:not([sizemode="fullscreen"]) #nav-bar {
margin-top: 150px !important; /* Andreas hatte 40 */
}
#main-window[tabsintitlebar][sizemode="maximized"]:not([sizemode="fullscreen"]) #nav-
bar {
margin-top: 6px !important; /* Andreas hatte 6 */
}
/* add 'drag' feature to space above navigation toolbar */
#main-window[tabsintitlebar] #navigator-toolbox,
#main-window[tabsintitlebar] #nav-bar {
-moz-window-dragging: drag !important;
}
/* move menubar to the top and extend its with to full window width */
#toolbar-menubar {
position: fixed !important;
width: 100vw !important;
-moz-window-dragging: drag !important;
}
/* move menubars / tab toolbars caption buttons to windows top right position */
#main-window[tabsintitlebar]:not([inDOMFullscreen="true"]) .titlebar-buttonbox-container {
position: fixed !important;
right: 0 !important;
visibility: visible !important;
display: block !important;
}
/* menubar postion after moving to the top */
#toolbar-menubar {
top: 0px !important; /* Andreas hatte 10 */
background: coral !important;
color: black !important; /* fehlte bei Andreas */
}
/* Linux/macOS */
/* space above navigation toolbar (OS titlebar) */
/* set to '0', if no menubar is used */
#main-window:not([tabsintitlebar]):not([sizemode="fullscreen"]) #nav-bar {
margin-top: 20px !important; /* war 18 vor 69.0 */
}
/* menubar postion in maximized mode after moving to the top */
#main-window[tabsintitlebar][sizemode="maximized"] #toolbar-menubar {
top: 0px !important;
}
/* caption button position in maximized mode after moving to the top */
#main-window[tabsintitlebar]:not([inDOMFullscreen="true"]) .titlebar-buttonbox-container,
#main-window[tabsintitlebar][sizemode="maximized"]:not([inDOMFullscreen="true"])
.titlebar-buttonbox-container {
top: 4px !important;
}
/* Windows */
@media (-moz-os-version:windows-win10), (-moz-os-version:windows-win8), (-moz-os-
version:windows-win7) {
/* set to '0', if no menubar is used */
#main-window:not([tabsintitlebar]):not([sizemode="fullscreen"]) #nav-bar {
margin-top: 8px !important;
}
/* set to '0', if no menubar is used */
#main-window[tabsintitlebar][sizemode="maximized"]:not
([sizemode="fullscreen"]) #nav-bar {
margin-top: 4px !important;
-moz-box-ordinal-group: 200 !important; /* bei Andreas nicht drin, hilft aber nix :( */
}
#main-window[tabsintitlebar][sizemode="maximized"] #toolbar-menubar {
top: 8px !important;
}
#main-window[tabsintitlebar]:not([inDOMFullscreen="true"]) .titlebar-buttonbox-
container {
top: 0px !important;
}
#main-window[tabsintitlebar][sizemode="maximized"]:not
([inDOMFullscreen="true"]) .titlebar-buttonbox-container {
top: 8px !important;
}
}
/* hide line above navigation toolbar appearing in some cases */
#main-window:not([tabsintitlebar]) #nav-bar,
#main-window:not([tabsintitlebar]) #navigator-toolbox {
border-top: 0 !important;
box-shadow: unset !important;
}
/* tweaks for fullscreen mode */
#main-window[tabsintitlebar][sizemode="fullscreen"] * #TabsToolbar {
-moz-padding-start: 0px !important;
}
/* tweaks for fullscreen mode */
#main-window[tabsintitlebar][sizemode="fullscreen"]:not([inDOMFullscreen="true"])
.titlebar-buttonbox-container,
#main-window[tabsintitlebar][sizemode="fullscreen"] #toolbar-menubar[autohide="true"] ~
#TabsToolbar .titlebar-buttonbox-container,
#main-window[tabsintitlebar][sizemode="fullscreen"] #navigator-toolbox #PanelUI-button,
#main-window #TabsToolbar #window-controls {
display: none !important;
}
/* hide non-required items */
#TabsToolbar .private-browsing-indicator,
#TabsToolbar #window-controls,
#TabsToolbar *[type="caption-buttons"],
#TabsToolbar *[type="pre-tabs"],
#TabsToolbar *[type="post-tabs"] {
display: none !important;
}
/* Windows 7 extra tweaks */
@media (-moz-os-version: windows-win7) {
@media all and (-moz-windows-compositor) {
#main-window[tabsintitlebar]:not([inDOMFullscreen="true"]) * .titlebar-
buttonbox-container {
display: none !important;
}
}
@media not all and (-moz-windows-compositor) {
#main-window[tabsintitlebar]:not([inDOMFullscreen="true"]) .titlebar-buttonbox-
container {
top: -8px !important;
}
#main-window[tabsintitlebar][sizemode="maximized"]:not
([inDOMFullscreen="true"]) .titlebar-buttonbox-container {
top: 0px !important;
}
}
}
/* Windows 10 extra tweaks */
@media (-moz-os-version: windows-win10) {
#main-window:not([tabsintitlebar]) menubar > menu:not(:-moz-lwtheme):hover:not
([disabled="true"]),
#main-window:not([tabsintitlebar]) menubar > menu:not(:-moz-lwtheme)[_moz-
menuactive="true"]:not([disabled="true"]) {
background-color: Highlight !important;
color: HighlightText !important;
}
}
/* disable Mozillas tab jumping nonsense when moving tabs */
#navigator-toolbox[movingtab] > #titlebar > #TabsToolbar {
padding-bottom: unset !important;
}
#navigator-toolbox[movingtab] #tabbrowser-tabs {
padding-bottom: unset !important;
margin-bottom: unset !important;
}
#navigator-toolbox[movingtab] > #nav-bar {
margin-top: unset !important;
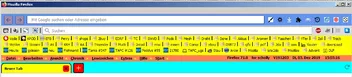
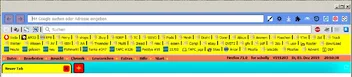
}Nach dem Update auf 71.0 ist die Menü-Ziele nach unten verrutscht:
Ich hab zwar schon an einigen Stellen im Code versucht, durch Werteveränderung was zu erreichen, aber bisher ohne Erfolg ![]()
Kann mir einer von Euch die Menü-Zeile wieder nach oben zaubern?
Oder zumindest den grauen Bereich weg, an dem sie eigentlich wieder auftauchen sollte?