Hallo,
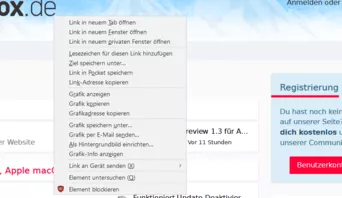
gerne würde ich die Schrift in den Boxen und im Kontext-Menü etwas größer einstellen, ohne zusätzliche Software zu installieren, möglichst mit einem Script.
Ich habe bereits eine userChrome.css unter chrome Könnte ich dort diese, falls möglich, neue Scriptdatei enfach einfügen?
Auf dem Bild, mit der Maus blau markiert. Mir ist die Schrift zu winzig. Falls möglich hätte ich das gerne wie rechts auf der Seite mit dem Text Du hast noch kein Benutzerkonto auch etwas blasser.
Vielen Dank im Voraus.