Das wäre?
JavaScript
// cssLive.uc.js
(function() {
if (location != 'chrome://browser/content/browser.xhtml') {
return;
}
/*** OPTIONEN START *******************************************************/
var cssLiveOptions = {
/* Falls sich die Testdatei in einem Unterverzeichnis von "chrome"
befindet, bitte hier zwischen Anführungszeichen eintragen, ansonsten
nur die Anführungszeichen */
subdir: 'CSSWeb',
/* Name der Testdatei */
file: 'Web-Test.css'
};
/*** OPTIONEN ENDE ********************************************************/
var buttonPath = '';
var testFile = Services.dirsvc.get('UChrm', Ci.nsIFile);
if( cssLiveOptions.subdir != '' ) {
testFile.append( cssLiveOptions.subdir );
buttonPath += cssLiveOptions.subdir + "/";
}
testFile.append( cssLiveOptions.file );
buttonPath += cssLiveOptions.file;
var buttonTxt_1 = buttonPath + " aufrufen";
var buttonTxt_2 = buttonPath + " Vorschau Webseite";
var errorTxt = "Die Datei \n" + testFile.path + "\n existiert nicht.";
ChromeUtils.importESModule("resource:///modules/CustomizableUI.sys.mjs");
try {
CustomizableUI.createWidget({
id: "aw-get-css-file",
defaultArea: CustomizableUI.AREA_NAVBAR,
removable: true,
label: buttonTxt_1,
tooltiptext: buttonTxt_1,
onClick: function(event) {
if (event.button != 0){
return;
}
if( testFile.exists() ) {
testFile.launch();
} else {
alert( errorTxt );
}
},
onCreated: function(aNode) {
aNode.style.listStyleImage = 'url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAsJJREFUeNp0Uk1IVFEU/u59d5wfnZlnM/5llpALWyShYkWQrcJoYSAuZtWiRVIULSJUQiIiEULQRQVNJYXNKmxTiOCmRX80/iBRZEWWZY6p85OOzrz3bue9acwMD9x37r3v+875zrmHNXcNLqZ0Q9UMAAx/Ta591kzQ/xyhRBWF52ehYlUz1FD7ESQ3wP+lApyWk1bg6hPVyRkky4QQGiFdtFn5c8HVfDCvCkX1WJ55yHu8EE4HcoK3kCalgjgGwXXi0J5Z2cwKZHEJUOIHL1Shm8RcN5gjD8xm5lYg6KvRWiZGUOZgaWHeurPITGFg2zzgZV5wH3m3lzTnWQHAKUAibZHTtIKw45cZiFSIbLW8JBfYmgdenAvuJ6KbsrsokM1N0V3kExYyLRlSElKnEyVmItswVuAC8xOwiEg+CmZEYUTeIT0zB/l5FmxyHq4Ll3BIvoC98gTmvkXgSEQlN9lm+7iPyD6Sq8Qgo68hU+/AnIvg+XRV4IHwu9He2YOWk2fQNxlCdHoR2s+I9TrUHlOlHTIxDSS/kBIBvsMJVmSnXtDeLjDeuAsXAxUI9oVQV7Mfg3wYdTdaanm2B8bcdxg/PtF7xoBVyow4FLkMRdcwsr0QBxq2QA2fRaAyhqGhYfRe6aodO3U7LCAzAVzP4pmnXDc8ZmkvW6tR3+QBpkhdLIrR8AN0X39b29bRGnZENAjBMwNkw//29Fw56pvLiTwFxOfQHy5FqOIumrqT4ffQ0ZpvgDV1Po6lNHg0w7DEmIO1Iu0YrOqAY18jsEBD/rwH/WNlRL4Dpx6PCya9JtJUKx62HT1Yfez0HkNL61YvpNSXEvHkI1vpgJpKoqHKi3sjZbj8cW+zZ+a+a3SgdzxwbWitREGH8dD5wx82lK9P7m6E8vUVds7m4PjNiVpg4o35YIRfwoY+bWY16/bhzUC/BRgA+Y/9bNHS8nsAAAAASUVORK5CYII=)';
return aNode;
}
});
} catch (e) {
Components.utils.reportError(e);
};
try {
CustomizableUI.createWidget({
id: "aw-register-css-file",
defaultArea: CustomizableUI.AREA_NAVBAR,
removable: true,
label: buttonTxt_2,
tooltiptext: buttonTxt_2,
onClick: function() {
if( testFile.exists() ) {
var CI = Components.interfaces;
var CC = Components.classes;
let sss = CC["@mozilla.org/content/style-sheet-service;1"].getService( CI.nsIStyleSheetService );
let ios = CC["@mozilla.org/network/io-service;1"].getService( CI.nsIIOService );
let fileURL = Services.io.getProtocolHandler( 'file' ).QueryInterface( Ci.nsIFileProtocolHandler ).getURLSpecFromActualFile( testFile );
let uri = ios.newURI( fileURL , null , null );
sss.loadAndRegisterSheet( uri , sss.AGENT_SHEET );
} else {
alert( errorTxt );
}
},
onCreated: function(aNode) {
aNode.style.listStyleImage = 'url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAABHNCSVQICAgIfAhkiAAAAAlwSFlzAAAOxAAADsQBlSsOGwAACRpJREFUWIWll21sVFUax3/nzp2503amHabQOp2W4Z1pi4USSMGXL9UYQokGJWKEVVkiq+GTH4wfzcaN+0UJaqJERRI3MWHdrFEEJYTVJUqiljIU6kzBvreMfYPbmYG57dx7zn7odGwrrLL7fLx5zv3/znme55znEdyhRaPRkK7rjYZhLNN1PQBg27Y5OTnZbdv2+UQikbyT/4nfK+r3+/dGIpGd0Wi0vra2VlRXV+MvLUUAqVSKoaEh4vG4isfjHX19fUfT6fTh3wPzXwEikUggHA6/vHHjxucefvhhbyQSIT02RvrCBayeHhzTBKXQy8ooWroU/9q1lFRU0NfXx2effWb98MMPh4aGhv7c19dn3jHA+vXrm+vq6z/845494crKCvqPfc7NY8cwOjvxOg5FLhduMb08pxSWlFiAvWoVJS0thB/dTnJ4hCNHjgx1dHQ81dbW9q9b6bhu9bGpqWnftm3bPtq/f39g/Px5ki+9hH78OMFr1wjpOos8HsrKyihWihJNw+/1EjAMSpRCHx8ne/Ysoye+wLt8OS3PPFPqOM6TlmUNDw4OnvtNgKampn1PPPHEO9u3b9cvvfEGvPkm/okJFhUXs6iykiKfDyMaxVVRgTM8DFKiBQIYq1fj8XpxWxYepSCdJnP6NOb4OPfv2+cqKi5uMU3z5/kQcwAaGhqaW7Zt++iRRx7RL73yF7yffEKZz0do9Wr8kQgelwsmJ3FME7uvD2wbAJXNIlMptJISdF1HKy/HIwQ4DtbFi1zv6mLDs8+KrGVtSafT3yaTyZ5fAUQikcCGDRtO/WnfvkD8nXfwfvJPioVg0aJFaI6DvHqVRDLJKb+f4pERFij1C7kQkMvx98lJRhwHv5QUl5Xh9ftxTBOrp4eUadK0Z4+rs7PzwVQq9cHExIQ1B6Curu6vzz///EMT8Tiut97CLSVBt5vMzZu05nJ8U1eHfPpp1u/Zw9XBQWqSSZiB0HWGFyyg/9FHWfPCC1zy+ejs68Pu72eBUkilmIrHcVauZNW995ZeuHDBOzAwcLIAEI1GQ01NTX+777779PFXXsEzPk6Zy4VlGBzbvJnVL77IA7t303TPPYTDYUxNQ508SXG+CpCSbwIB1u3fT2NjI7UbNlD14IOMNDSQOH+eSCbDpJRMJhJU7drF1WRyXSaT+WBsbCyjAfj9/r3Nzc3eq/8+g7erCx0odrmoKC9nhRBs2rSJcDiMx+NB0zTqmpvpDoUKEchIyfX161mxYgWapuHxeKiqqqKhro4l165huFx4hYChIa6fPElzc7PX7/fvBdAAQqHQzpqaGqwvv0AAXk3DresIpVh88SKdra2oWTH3+Xy4tm9nKv+t3TCob2nB5/MVfJRSXHr7bSIuF7oQGJoGgPXll4TDYaqqqnYCaNFoNBSJROpTExMUd3ZCHkDoOmpqisVC0HX4MJlMpgChaRprduyg0+MhJyU9a9dSv2YNWl5EKcXPV65gnDgBUiKEQBcCtxCoeBwnnWbJkiX10Wg0pOm63hiJRMTNnh5cN2+iAboQIAQqlwPbZvG5c1z69tsCgBCCilCIzAMPkHAcqrdupby8HJHPCaUUHQcPEnYckHK63IRAz+fLVDxOJBIRuq43am63e1kwGMQeHCzUpZYXV5YFlkW149D/7rukUqkChK7rLN+1i7baWtZt2oSu6wXxwUuX8J08iZCyAKAJgTZzdQ8MEAwGcbvdyzRd1wOGYSBTqcLuRJ5USIlm23gch9q2Ntq//nrOKSxfu5atr75KdXX1nN1fPnCAiFK4pJxOMqYfnZmHR6bTeDwedF0PaAC2bSNnXyz57HRJiUdKDKVYDoy/9x6maRYgDMMg2tCAYRgF8d7WVmq++gqvUrilnANRSNC8JoBm27aZTqeRJSWFn4i8uFtKDMCrFIZSbGhvJ3bqFDJ/rEIINE0r7F5KyeDrr7NMKbxK4QXcUqJJicgLAyifj3Q6jW3bppbL5bpHR0dxKisLdGKeuEcpdGCxENx8/32uX78+pyxnwLvOnmXl2bPogCcP7clDIGVhjbrrLkZHR8nlcj2abdvnBwYGFOXl2H7/9PUqJW7AUAq3UtOJmY/hxkSCthMnCqcwY1JKhl97jSohpsMHuPMQbkDLX8noOvbiGgYGBpRt221aIpFIDg4OdiggvWpVoVQ8txAHCAmBffgw4+Pjv+xIKTpPn6a2ra3gNxvCoxTazAmsWcMN22FwcLAjkUgkNYDR0dGjQ0NDZDdvnqbNx83FrVumpu5uzn36KY7jAOA4DtcOHKAinwvzIbR8RbmB3P3309/fz9jY2NEZH7LZ7OFYLGap6mrSq1fjUQohJSKfkPMhFgmBOHKEsbExlFL8ePw4azo65vjMrNOUQlMKl1JoS5eSWracWCxm3bhx43ABIJFIJHt7ew8lk0kGtm5FGAY4DuQBbmWbBwZo/fhjLMsic/AgQXEbT6XAcdA1jdHHH6e3r5eenp5DMx1zoR9wu93fTU5O/mFxbW1pKhhk+Y8/TtPPKrPZViQEfd3ddOdybPz88+nX7hbijpRIpbiyYweXw2HOnDkz1Nvbu/NXDcnExIRVXFwccxznSd/dd7tulJSw+MqV6Z7vNhAV6TT299+zZF5JTmsrHMfBkZIrW7bQtnEjra2tuZ9++umxy5cvx2f85vSEw8PDPW63e1jTtBZVXy+uVVZS3dWFlssVAGaDGEJw1/z7AFBS4jgOOZeL2GOP8V1jIxcvXpQdHR37Y7HYP2b7/6orTiaT5zRN+3lqamqLWLHC1d3QgD+VonRkZA7A/BOZKUnHcbAdh+GVK/l6927ay8uJxWK5eDy+v62t7d35ercdTBoaGporKio+jEaj4WAwSMg0ubu9nSWdnfgymV8erZldK4VVVMTV2lri69bRvXAhIyMjxOPxoZGRkafa29tvOZj85mi2cOHClysrK5+rqanxlgUCeA0PwXSGoGlSZFkIYMrr5fqCBVwrK+NGNotpmvT391vDw8OHxsbG/rfRbLZFo9GQYRh7S0tLdwYCgfrS0lJRVFSEW9cLL1s2myWVSinTNDsymczRbDb7/w+nt4PRdb3R5XIt0zQtACClNB3H6bFtu+1Ox/P/ACpog/eoe5NcAAAAAElFTkSuQmCC)';
return aNode;
}
});
} catch (e) {
Components.utils.reportError(e);
}
})();Zeile 14 + 16 beachten bzw. anpassen.
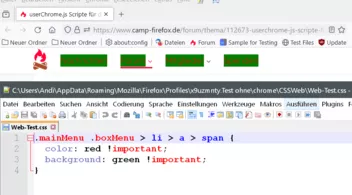
Hier gibt es den Unterordner: CSSWeb
Darin eine Datei: Web-Test.css
Und die wird per import Regel über die userContent.css aufgerufen.

Links den Code eintragen, dann rechts auf das V für Vorschau klicken.
Edit:
Zeile im Skript geändert.
Siehe Beitrag 3667.