Kontextmenü in Eingabefeldern
-
Boersenfeger -
10. Februar 2012 um 12:46 -
Erledigt
-
-
CSS
Alles anzeigen#customization-footer button { background-color: green !important; } /* IDs der einzelnen Buttons ::: #customization-toolbar-visibility-button #customization-lwtheme-button #customization-uidensity-button #customization-undo-reset-button #customization-reset-button #customization-done-button */ -
Das wäre zu schön um war zu sein.
Das habe ich schon alles getestet.
Außer einen gelben Streifen oben im Bild keine Funktion.
Wo würdest Du das den einsetzen, in der userChrome.css oder in der userContent.css
Gruß EDV Oldi -
In der userChrome.css. Aber beachte bitte, das ich inzwischen nur noch FF 57 benutze und auch nur dort teste.
Und im FF 57 funktioniert das.
-
In der userChrome.css. Aber beachte bitte, das ich inzwischen nur noch FF 57 benutze und auch nur dort teste.
Und im FF 57 funktioniert das.
Bei mir leider nicht. :-???
Wenn man die Datei richtig speichert funktioniert das auch. :oops:
Aber der gelbe Streifen oben bleibt.
Gruß EDV Oldi -
Und im FF 57 funktioniert das.
Hier nicht... da sehe ich einen gelben Streifen oben im Anpassenfenster..
[attachment=0]Unbenannt.PNG[/attachment] -
Hm. Keine Ahnung, was da los ist. Bei mir sieht's so aus...

[attachment=0]ff57.png[/attachment] -
Da wird wohl ein anderer Code-Schnipsel oder ein Script sich quer legen. In einem neuen Profil ohne Codes / Scripte sieht es hier aus wie in Beitrag 3987, im Arbeitsprofil mit Codes und Scripten wie in Beitrag 3986.
-
Mit dem Default Thema funktioniert es bei mir auch :-???
-
So ich habe es.
CSS
Alles anzeigen#customization-palette-container, #customization-panel-container { background-color: gainsboro !important; } #customization-reset-button { background-color: red !important; color: black !important; } #customization-footer{ background-color: silver !important; } #customization-toolbar-visibility-button, #customization-lwtheme-button, #customization-uidensity-button { background-color: #0a84ff !important; color: black !important;
So funktioniert es bei mir.
Gruß EDV Oldi -
Ja, das scheint doch ein wenig anders auszuschauen als in der Version 57.
Aber okay, solange es funktioniert.
-
Das ist Firefox 57.
-
Ja, ich hab's gerade gesehen. Komisch nur, das mein Code nicht funktioniert, obwohl #customization-palette-container bzw. #customization-panel-container nur Teilbereiche von #customization-container sind. Also der ID, die ich deklariert habe.
Naja, vielleicht spielt das Thema ja doch eine Rolle dabei. Ich werde es jedenfalls nicht weiter verfolgen.
-
-
Ja, wahrscheinlich. Das deckt ja praktisch dann die gesamte Fläche ab.

-
Ist es möglich ein Icon im Context Menu auszutauschen welches durch eine WebExtension hinzugefügt wurde?
[attachment=0]screengrab.png[/attachment] -
Bitte mal testen:
CSSmenu[label="Screengrab!"]{ -moz-binding: url("chrome://global/content/bindings/menu.xml#menu-iconic") !important; list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAA3XAAAN1wFCKJt4AAAABGdBTUEAALGOfPtRkwAAACBjSFJNAAB6JQAAgIMAAPn/AACA6QAAdTAAAOpgAAA6mAAAF2+SX8VGAAAC+0lEQVR42mL8//8/AyUAIICYGCgEAAHEMn/+fIZfv34x6OrqMnz58oXhw4cPDD9+/GD4+fMnw8mTJxmEhIRqzM3Nm0Fi3759Y9i/f38lUK7j5cuXYAMAAgivCz59+sRgY2PTLCUlxcDFxcWgoKDAoKGh0Q6yEAYAAogFqlD+48ePRV+/fn0PpBm+f//O8Pnz50/KysoRN27cYDh06BDD79+/Gf78+QOmgS65BdSjx8fH9wMggFhev37Nn5qa+kBQUBDFdqBhYC+BXPEBaOi3r9/BBrCxsQC9Jai6fv2G76tXr+YCCCAWQ0PDVJDCmzdvgv394sULhufPn4MNYGRkZPj95y/Dmxf3GZ4/u8bAJyDCwMenzPCPgZGBg4ONgZ2dPRMggJiATnoH8hPI2Xfv3mV48OABmM3BwQE05BvDmeM7GH7/52TQsuhmYONxY3j96jJQzR2Gz0BLgRZ8AAggFqDt/9jY2BgePnzI8PfvXwZhYWEwzQC05dbNiwyKaiYMDv4TGZ69YGC4/86W4TMjF4Oo8AYGhr//GIAp6B9AADH9+/eP4d69e2BbmZiYwFEKCqgvQC98en+fQUQ6jOEpUPPObacYPj4/ysDIpg+U+8/w9fsXhn9AiwACiOndu3dMoDgGaQbZDPI3yFBQCuXk5GN48ew8w8nzDAzMjH8ZuNj/Mfz8ep7h35+fYPk/f/4yAQQQ06lTp/hFRETAIQ/SCAppEGZnY2Xg5JVn+Pp6C8Pnx7MY/jGyMXx4f5WB9ddGhr8M7Aw8PLxA9X/5AQKIGejcy/r6+lWioqJgA1hYWBiYmZnBLhEWFmH4+PkHAx/LBQbW/8cYuJiuAf3NxMDLK8rw5MkTBmCaCQYIIEZgygKaxmMpLi5eCDTsA8gbMJcAwX+g15i+//jJxMHO/P/nz7+Mv3//+gd0Pj8wyvs5OTmPAwQQo7GxMQ8wZX0BpQGYzSAAYoPTOjBs0MXASRjoUqBBPAABxAIkvoDSORATzJnIWR/I/gekvgAEGACtXXxs5eDnPAAAAABJRU5ErkJggg==") !important; margin-left:5px !important; } menu[label="Screengrab!"]>.menu-iconic-text{ margin-left:10px !important;}Werte wenn dann noch für dich apassen.
Mfg.
Endor -
Das Icon taucht zwar in den CSS Eigenschaften des Menueintrages auf, wird aber durch den xul Eintrag image="moz-....png" überlagert.
Auch ein Versuch das Icon mit "background" einzufügen scheitert durch das selbe verhalten. -
Mal etwas kleines:
CSS
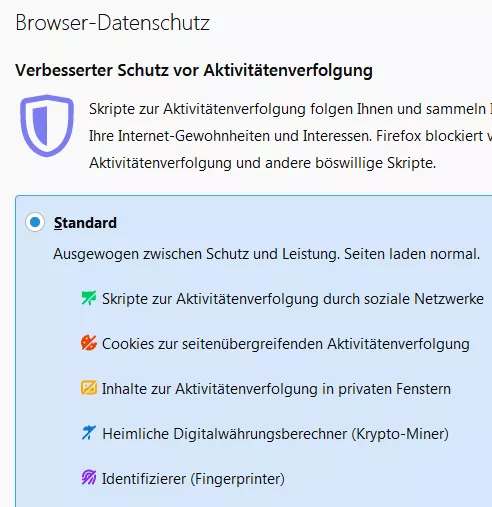
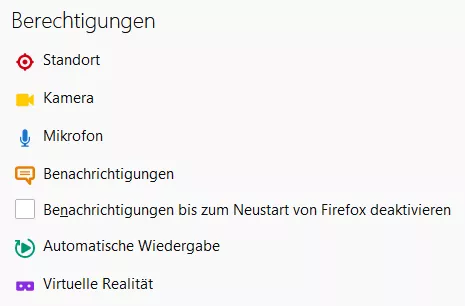
Alles anzeigen@-moz-document url(about:preferences), url(about:preferences#general), url(about:preferences#containers), url(about:preferences#content), url(about:preferences#home), url(about:preferences#applications), url(about:preferences#privacy), url(about:preferences#search), url(about:preferences#security), url(about:preferences#sync), url(about:preferences#advanced), url(about:preferences?entrypoint=menubar#sync), url(about:preferences?entrypoint=fxa_app_menu#general), url(about:preferences?entrypoint=fxa_app_menu#home), url(about:preferences?entrypoint=fxa_app_menu#privacy), url(about:preferences?entrypoint=fxa_app_menu#sync), url(about:preferences?entrypoint=fxa_app_menu#search){ #trackingProtectionShield { list-style-image: url("chrome://browser/skin/controlcenter/tracking-protection.svg"); fill: #0000e6 !important; } .content-blocking-social-media-image { list-style-image: url("chrome://browser/skin/controlcenter/socialblock-disabled.svg"); fill: #00cd66 !important; } .content-blocking-cookies-image { list-style-image: url("chrome://browser/skin/controlcenter/3rdpartycookies-disabled.svg"); fill: #ee4000 !important; } #contentBlockingBlockCookiesCheckbox > .checkbox-label-box { list-style-image: url("chrome://browser/skin/controlcenter/3rdpartycookies.svg"); fill: #ee4000 !important; } .content-blocking-trackers-image, #contentBlockingTrackingProtectionCheckbox[checked] > .checkbox-label-box { list-style-image: url("chrome://browser/skin/controlcenter/tracker-image-disabled.svg"); fill: orange !important; } #contentBlockingCryptominersCheckbox[checked] > .checkbox-label-box, .content-blocking-cryptominers-image { list-style-image: url("chrome://browser/skin/controlcenter/cryptominers-disabled.svg"); fill: #1874cd !important; } #contentBlockingFingerprintersCheckbox[checked] > .checkbox-label-box, .content-blocking-fingerprinters-image { list-style-image: url("chrome://browser/skin/controlcenter/fingerprinters-disabled.svg"); fill: #8a2be2 !important; } .content-blocking-warning-image { list-style-image: url("chrome://global/skin/icons/warning.svg"); fill: red !important; } .content-blocking-warning.reload-tabs .content-blocking-info-image { list-style-image: url(chrome://browser/skin/identity-icon.svg); fill: red !important; } .geo-icon { list-style-image: url(chrome://browser/skin/notification-icons/geo.svg); fill: #cf000f !important; } .camera-icon { list-style-image: url(chrome://browser/skin/notification-icons/camera.svg); fill: #ffcb05 !important; } .microphone-icon { list-style-image: url(chrome://browser/skin/notification-icons/microphone.svg); fill: #1874cd !important; } .desktop-notification-icon { list-style-image: url(chrome://browser/skin/notification-icons/desktop-notification.svg); fill: #e87e04 !important; } .xr-icon { list-style-image: url(chrome://browser/skin/notification-icons/xr.svg); fill: #8a2be2 !important; } .autoplay-icon { list-style-image: url(chrome://browser/skin/notification-icons/autoplay-media-detailed.svg); fill: #019875 !important; } #homeContentsGroup checkbox[src="chrome://browser/skin/search-glass.svg"] .checkbox-icon{ fill: #1874cd !important;} #homeContentsGroup checkbox[src="resource://activity-stream/data/content/assets/glyph-topsites-16.svg"] .checkbox-icon { fill: orange !important; } #homeContentsGroup checkbox[src="resource://activity-stream/data/content/assets/glyph-pocket-16.svg"] .checkbox-icon { fill: red !important; } #homeContentsGroup checkbox[src="resource://activity-stream/data/content/assets/glyph-highlights-16.svg"] .checkbox-icon { fill: #3cb371 !important; } #homeContentsGroup checkbox[src="resource://activity-stream/data/content/assets/glyph-info-16.svg"] .checkbox-icon { fill: #1874cd !important; } #updateSettingCrossUserWarning { background-image: url("chrome://browser/skin/identity-icon.svg"); fill: red !important; } }Damit werden die schwarzen Icons in bei Firefox - Einstellungen bei Datenschutz usw.
etwas bunter.
Mfg.
Endor -
Habe mich mal unentgeltlich bedient. Es wird ja wieder mächtig im Hintergrund gewerkelt.
Sieht gut aus, vielen Dank!

-