dass beide die gleiche Grafik verwenden.
In diesem Fall denke ich, kaum jemand wird sich beide Skripte gleichzeitig installieren.![]()
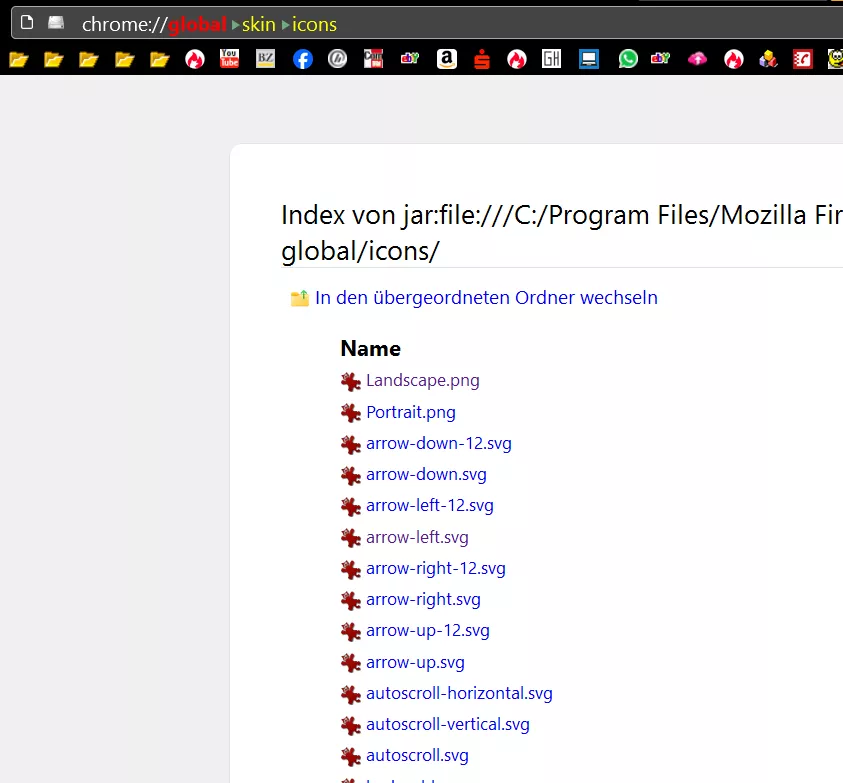
Zumindest wäre dieser Weg eine Lösung für weg von base64. Möchte dann jemand ein anderes Icon, dann kann er es ja austauschen, oder eben hier im Forum nachfragen wie er das machen müsste.