- Firefox-Version
- 117.0.1 (64-Bit)
- Betriebssystem
- Windows 11
Hallo,
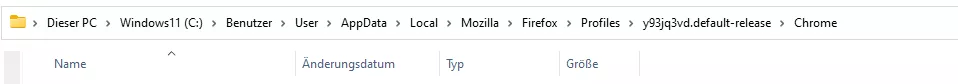
da bin ich. Mal wieder. Ich habe heute einen neuen Computer bekommen mit Windows 11 drauf und hätte die Tabs gerne wieder unten. Daher habe ich versucht die css Datei in diesen Firefox einzufügen, aber es funktioniert nicht. Benötigt man bei Windows 11 eine andere Datei? Ich bekomme das nie direkt hin ![]()
Ich habe die css Datei wieder gelöscht, da sie nichts bringt.