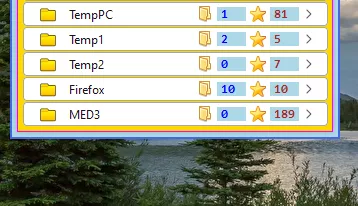
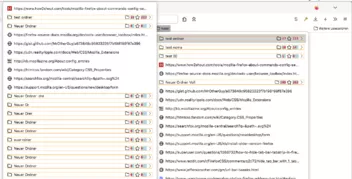
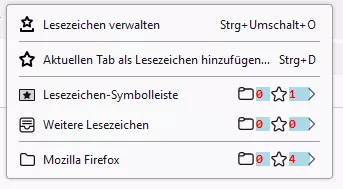
Sorry wenn ich mich irre, aber auf deinem Letzten Bild sehe ich das blaue Feld mit dem Anzahl und das Stern-Icon überschneiden sich. Ist das evtl extra gemacht?
Das blaue Feld ist nur zu Testzwecken!
Und so schaut es in meinem Testprofil aus.

Mit diesem Code!
JavaScript
// BookmarkCount.uc.js
/* ******************************************************************************************************************* */
/* Author BrokenHeart => https://www.camp-firefox.de/forum/thema/136572/?postID=1229536#post1229536 **** */
/* Correction from BrokenHeart => https://www.camp-firefox.de/forum/thema/136572/?postID=1229696#post1229696 **** */
/* Extension from Sören Henschel => https://www.camp-firefox.de/forum/thema/136572/?postID=1229555#post1229555 **** */
/* Customized by Mira inspired by grisu2099 ********************************************************************** */
/* Source => https://www.camp-firefox.de/forum/thema/136572/?postID=1229875#post1229883 **** */
/* Customized by Mira inspired by Horstmann ********************************************************************** */
/* Source => https://www.camp-firefox.de/forum/thema/136572/?postID=1229993#post1229993 **** */
/* ******************************************************************************************************************* */
/* Finaly Source => https://www.camp-firefox.de/forum/thema/136572/?postID=1230128#post1230128 **** */
/* ******************************************************************************************************************* */
/* Custom Counter in the Bookmarks for folders and links ************************************************************* */
/* ******************************************************************************************************************* */
(function() {
if (!window.gBrowser) return;
setTimeout(function() {
setFunction();
},50);
let profilePath = PathUtils.toFileURI(PathUtils.join(PathUtils.profileDir, 'chrome', 'icons'))
let icon1 = "folder.svg"
let icon2 = "faviconfull.svg"
function setFunction() {
const css =`
.countClass1::before {
content: "";
background-image: url(${profilePath}/${icon1});
background-repeat: no-repeat;
background-size: 16px; /* icon size */
background-position: center;
/*margin-left: 16px !important; */ /* Abstand links minimum für schmale Popus CHANGE */
margin-right: 2px !important; /* Abstand bis zum "Wert" der Ordner CHANGE */
height: 16px;
width: 16px;
/*fill: #c0c0c0;*/ /* TEST */
fill-opacity: 1;
}
/* Default FX left margin ist 16px !! --> CHANGE */
.countClass1 label {
margin-inline: 0px !important;
}
/* Ordner container Inhalt zentriert --> CHANGE */
hbox.menu-accel-container.countClass1 {
align-items: center !important;
}
.countClass1::after {
content: attr(data-value1) !important;
font-family: Consolas, "Lucida Console", "Courier New", monospace !important;
font-size: 12px !important;
font-weight: 900 !important;
color: red !important; /* TEST */
background-color: lightblue; /* TEST */
/*height: 12px; */ /* height = font size Text zentriert CHANGE */
}
.countClass2::before {
content: "";
/*background-image: url(${profilePath}/${icon2});*/ /* TEST */
background-image: url("chrome://browser/skin/bookmark-hollow.svg");
background-repeat: no-repeat;
background-size: 16px; /* icon size */
background-position: center;
margin-right: 2px !important; /* Abstand bis zum "Wert" der Links */
margin-left: 1px !important; /* Abstand bis zum Icon der (Links) ORDNER CHANGE */
height: 16px;
width: 16px;
/*fill: #c0c0c0;*/ /* TEST */
fill-opacity: 1;
}
.countClass2::after {
content: attr(data-value2);
font-family: Consolas, "Lucida Console", "Courier New", monospace !important;
font-size: 12px !important;
font-weight: 900 !important;
color: red !important; /* TEST */
margin-right: -6px !important; /* Abstand zum Pfeil rechts CHANGE */
background-color: lightblue; /* TEST */
/*height: 12px; */ /* height = font size Text zentriert CHANGE */
}
.countClass2 image {
order: 1; /* Pfeil hinter dem "Wert" der Links */
}
`;
const sss = Cc['@mozilla.org/content/style-sheet-service;1'].getService(Ci.nsIStyleSheetService);
const uri = Services.io.newURI('data:text/css,' + encodeURIComponent(css));
sss.loadAndRegisterSheet(uri, sss.AGENT_SHEET);
let bmbMenu = document.getElementById('bookmarks-menu-button');
let bookMenu = document.getElementById('bookmarksMenu');
let persToolBar = document.getElementById('PersonalToolbar');
if(bmbMenu)
bmbMenu.addEventListener('popupshowing', onPopupShowing );
if(bookMenu)
bookMenu.addEventListener('popupshowing', onPopupShowing );
if(persToolBar)
persToolBar.addEventListener('popupshowing', onPopupShowing );
}
function onPopupShowing(aEvent) {
let popup = aEvent.originalTarget;
for (let item of popup.children) {
if (item.localName != 'menu' || item.id?.startsWith('history')) {
continue;
}
setTimeout(() => {
let itemPopup = item.menupopup;
itemPopup.hidden = true;
itemPopup.collapsed = true;
itemPopup.openPopup();
itemPopup.hidePopup();
let menuitemCount = 0;
let menuCount = 0;
for (let subitem of itemPopup.children) {
if (subitem.classList.contains('bookmark-item') && !subitem.disabled && !subitem.hidden) {
if (subitem.localName == 'menuitem') {
menuitemCount++;
} else if (subitem.localName == 'menu') {
menuCount++;
}
}
}
itemPopup.hidden = false;
itemPopup.collapsed = false;
//item.style.color = '#c0c0c0';
let label1 = item.childNodes[3];
label1.classList.add('countClass1');
//let strCountOut1 = String(menuCount).padEnd(2, '\xa0'); // TEST CHANGE?
// let strCountOut1 = String(menuCount).padEnd(2) + '\xa0'; // padEnd2 => zwei Stellen, plus Abstand
let strCountOut1 = + menuCount + '\xa0'
label1.setAttribute('data-value1', strCountOut1);
let label2 = item.childNodes[4];
label2.classList.add('countClass2');
// let strCountOut2 = String(menuitemCount).padEnd(3, '\xa0'); // padEnd3 => drei Stellen, Abstand bei nur einer Ziffer
let strCountOut2 = + menuitemCount + '\xa0'+ '\xa0'
label2.setAttribute('data-value2', strCountOut2);
}, 100);
}
}
})();