- Firefox-Version
- 109.0.1 (64-Bit)
- Betriebssystem
- Windows 10
Hallo,
ich sitz gerade mal wieder an einem Windows und folgendes ist mir aufgefallen.
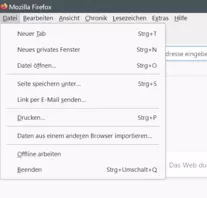
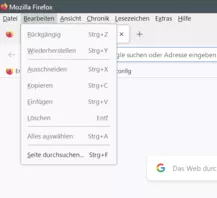
Im Menü "Datei" und im Menü "Ansicht" sind die Menü-Einträge eingerückt. In den anderen Menüs nicht (siehe Screenshots).
Woher könnte das kommen?
Folgende CSS wirkt bei mir auf Menüs:
CSS
/* FirefoxView entfern aus Menü Extras - neu ab FX 106 */
#menu_openFirefoxView {
display: none !important;
}
/* Hintergrundfarbe der Menüs */
.popup-internal-box, menupopup, hbox popup {
appearance: none !important;
background-color: #f2f2f2 !important;
}
/* Schriftfarbe Menü */
menubar > menu {
color: darkgreen !important;
font-weight:bold !important;
font-size: 12px !important;
}
menubar > menu[_moz-menuactive="true"],
menubar > menu[_moz-menuactive="true"][open="true"] {
color: #0bb911 !important;
font-weight:bold !important;
font-size: 12px !important;
}
/* Hover Schrift-Farbe weiß, wird beim hovern Grün unterlegt */
popupset >*:not(menupopup) menupopup :is(menu,menuitem)[_moz-menuactive="true"],
menupopup :is(menu,menuitem)[_moz-menuactive="true"],
menupopup > menu:hover:not([disabled="true"]),
menupopup > menuitem:hover:not([disabled="true"]),
popup > menu:hover:not([disabled="true"]),
descriptionpopup > menuitem:hover:not([disabled="true"]) {
appearance: none !important;
background: #0bb911 !important;
color: white !important;
}
/* Hover Schrift und Hintergrund Hamburger Menü */
#appMenu-mainView toolbarbutton:hover,
#appMenu-mainView .toolbaritem-combined-buttons:hover,
.subviewbutton:hover,
.widget-overflow-list .toolbarbutton-1:hover {
background-color: #0bb911 !important;
color: white !important;
}
#appMenu-multiView .subviewbutton {
padding-top: 2px !important;
}
/* keine Shortcut im Menü/HBM */
.subviewbutton[shortcut]::after {
display: none !important;
}
.menu-accel-container {
-moz-box-pack: end;
display: none !important;
}