- Firefox-Version
- 96.0
- Betriebssystem
- Linux Mint 19.3 (Tricia) – Kernel 5.4.0-94
Hallo,
Seit dem Update auf die Version 96 funktionieren fast alle meine userChrome Einstellungen nicht mehr.
D.h. ich darf nochmal komplett von vorne Anfangen. Die geposteten css Anweisungen haben vorher funktioniert und funktionieren jetzt nicht mehr.
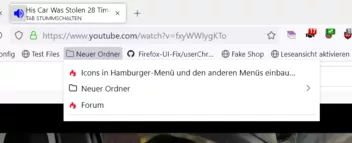
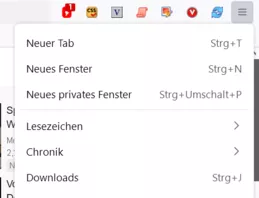
menues eckig (nicht abgerundet)
:root {
--arrowpanel-menuitem-padding: 4px 8px !important;
--arrowpanel-border-radius: 0 !important;
/*--arrowpanel-menuitem-border-radius: 4px !important;*/
--arrowpanel-menuitem-margin: 0 2px !important;
/*font-size: 14px !important;*/
}Alle in Tabs öffnen ausblenden
@-moz-document url-prefix(chrome://browser/content/browser.xhtml){
menuitem[label="Alle in Tabs öffnen"]{
visibility:collapse !important;}}
.openintabs-menuitem{
visibility:collapse !important;
}Lautsprecher Symbol größer
Tab Rahmen anzeigen
.tab-background[selected="true"] {
background-color: #e0ffff !important;
/*background-color: #f9f9fb !important;*/
/*background-color: #ffdddd !important;*/
background-image: none !important;
border: 1px solid rgba(0, 0, 0, .30) !important;
}
@media (-moz-proton) {
.tab-background:not([selected=true]):not([multiselected=true]):not([beforeselected-visible="true"]) {
border: 1px solid rgba(0, 0, 0, .30) !important;
}URLbar Schatten entfernen
Menueelemente im Kontextmenue ausblenden
#appMenu-fxa-status2, #appMenu-fxa-separator {
display: none !important;
}
#context-navigation {
display: none !important;
}Das ist erst mal das was mir sofort aufgefallen ist. Ich bin mir nicht sicher, ob noch mehr verdreht ist. Ich hoffe es lässt sich einiges davon wiederherstellen. Ich habe bereits selbst versucht herauszubekommen ob sich die css Bezeichner alle geändert haben konnte aber keine Bestätigung dafür finden. Die userChrome wird aber prinzipiell ausgeführt, weil ein paar Einstellungen greifen noch. z.b die verringerten Abstände in den Menues.
Ich hoffe ihr könnt mir da ein wenig weiterhelfen.
Viele Grüße,
Armin