- Firefox-Version
- 96.0
- Betriebssystem
- Windows 10 Version 21H2 (Build 19044.1415)
Da war ich wohl etwas übermotiviert!
Aber jetzt erst recht, jedoch brauche ich Hilfe.
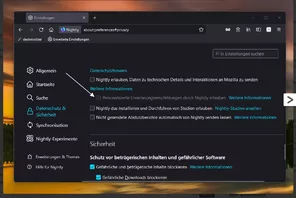
So in etwa soll es einmal aussehen!
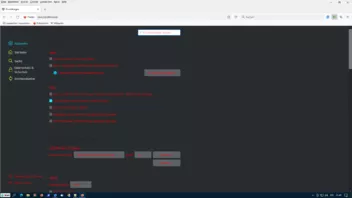
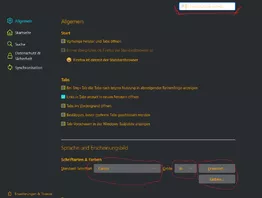
Weit bin ich nicht gekommen.
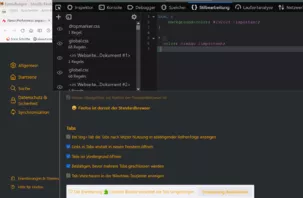
Ich versuche als mit den "Werkzeugen für Web-Entwickler" die passenden Elemente zu finden.
Wenn ich dann was gefunden habe und es in der "Stilbearbeitung" eintrage funktioniert es auch.
Dann erstelle ich eine CSS binde diese per @import url in die userContent.css ein
und ....
ein Teil des Codes tuts nicht.
CSS
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document url("about:preferences") {
html {
background-color: #292c2f !important;
}
.sticky-container {
background-color: transparent !important;
}
#categories > .category[selected], #categories > .category.selected {
color: #0bdcff !important;
}
.category-name {
color: #e1e1e1 !important;
}
.category[selected] > .category-icon, .category.selected > .category-icon {
color: #0bdcff !important;
}
.category[selected] > .category-name, .category.selected > .category-name{
color: #0bdcff !important;
}
.category-icon {
color: greenyellow !important;
}
.checkbox-check[checked] {
background-color: #0bdcff !important;
}
#mainPrefPane {
color: red !important;
}
html|h1 {
color: greenyellow !important;
}
:root {
color: red;
}
* {
color: red;
}
.checkbox-check {
color:yellow;
}
html|h1 {
color: green;
}
}Wo liege ich denn sooo falsch?
Gruß
Mira