schon voll ZUFRIEDEN !
Nur mal so, du könntest dir auch einen eigenen Text erstellen:
CSS
[data-l10n-id="protections-panel-etp-on-header"] {
font-size: 0 !important;
height: 20px !important;
}
[data-l10n-id="protections-panel-etp-on-header"]::after {
font-size: 15px !important;
color: green !important;
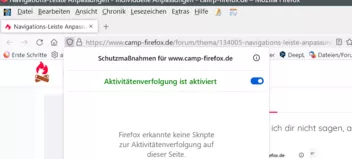
content: "Aktivitätenverfolgung ist aktiviert" !important;
margin-left: 80px !important;
}Den Text musst du dir dann selber anpassen. Meiner ist nur ein Beispiel.
Besser wäre natürlich: Schutz vor..., und nicht dass die Verfolgung aktiviert ist. ![]()