- Firefox-Version
- Firefox 96 Nightly
- Betriebssystem
- Windows 10
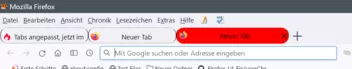
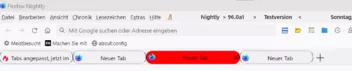
Nur im Nightly im aktiven Tab (rot) erscheint der viereckige Rahmen seit einigen Tagen....
Liegts am Code für die Anpassung der Tabs?
CSS
/* Tabs rund und farbig */
/* Angaben für die TAB-Leiste*/
/* TAB normal (inaktiv):
* Hintergrundfarbe, Schriftfarbe,
* Rahmen um die TABs, oben abgerundet und Abstände angepaßt,
* unten kein Rahmen -> Abschlußrahmen vom Container.*/
#TabsToolbar .tabbrowser-tab {
color: black !important;
border: 1px solid !important;
border-bottom: 1px solid black !important;
border-radius: 16px 16px !important;
margin-top: 0px !important;
padding: 0px !important;
}
/* TAB bei bei angewähltem TAB (aktiv):
* Hintergrundfarbe, Rahmen,
* Schriftfarbe. */
#TabsToolbar .tabbrowser-tab[selected="true"] {
background: red !important;
border-radius: 16px 16px !important;
margin-top: 0px !important;
padding: 0px !important;
font-weight: bold !important;
color: black ! important;
}
#TabsToolbar .tabbrowser-tab:not([selected="true"]) {
border-radius: 16px 16px !important;
margin-top: 0px !important;
padding: 0px !important;
color: black ! important;
}
/* Tab-Icon etwas größer,
* links weniger, unten etwas mehr Abstand zum TAB-Rand.*/
#TabsToolbar .tab-icon-image {
height: 20px !important;
width: 20px !important;
margin-left: -5px !important;
margin-bottom: 2px !important;
}
/* Tab-Schließen-Button:
* Rechts weniger Abstand zum TAB-Rand, etwas größer,
* Textfarbe (Kreuz)
* Hintergrundfarbe, an den Eckenradius des Buttons angepaßt */
#TabsToolbar .tab-close-button {
margin-right: -5px !important;
color: black !important;
}
#TabsToolbar .tab-close-button .toolbarbutton-icon {
height: 20px !important;
width: 20px !important;
background-color: red !important;
border-radius: 14px !important;
}
/* Schliessen-Button nur wenn angewählt */
tab:not([selected]) .tab-close-button {display: none !important;
}
/* Alle anderen Elemente in den TABs ohne Hintergrund. */
#TabsToolbar .tabbrowser-tab * {
background: none !important;
}
/* Schriftgröße Tabs */
.tab-text {
font-size:15px !important;
}
/* Damit wird der Tabtext am Ende nicht ausgeblendet */
.tab-label-container[textoverflow][labeldirection=ltr]:not([pinned]),
.tab-label-container[textoverflow]:not([labeldirection]):not([pinned]):-moz-locale-dir(ltr) {
direction: ltr;
mask-image: linear-gradient(to left, transparent, black 0em) !important;
}
/* Doppelte Schliessung ausblenden */
#TabsToolbar > .titlebar-buttonbox-container {
display:none !important;
}
/* Tabs Proton-Design */
:root {
--proton-tab-radius: 0px !important;
--proton-tab-block-margin: 0px !important;
--inline-tab-padding: 10px !important;
}
#TabsToolbar .tabbrowser-tab {
max-height: 34px !important;
border-top: 1px solid #B2B2B2 !important;
border-bottom: 1px solid #B2B2B2 !important;
margin-bottom: 1px !important;
padding-left: 2px !important;
}
#TabsToolbar .toolbarbutton-1 {
margin-top: 2px !important;
margin-bottom: 2px !important;
}
#TabsToolbar .toolbarbutton-1 > image {
padding: 2px 4px !important;
}
/* Rahmen um die Tableiste durchsichtig */
#TabsToolbar {
border: 0.2px solid transparent !important;
}
#TabsToolbar:hover {
border: 0.2px solid transparent !important;
}
.tabbrowser-tab[label*=" - YouTube"] .tab-content,
.tabbrowser-tab[label*="YouTube - youtube.com"] .tab-content {
background-image: linear-gradient(to bottom, red 0%, red 14%, red 14%, red 100%) !important;
}
.tabbrowser-tab[label*=" - YouTube"][selected="true"] .tab-content,
.tabbrowser-tab[label*="YouTube - youtube.com"][selected="true"] .tab-content {
background-image: linear-gradient(to bottom, green 0%, green 14%, red 14%, red 100%) !important;
}
.tabbrowser-tab[label*=" - YouTube"]:hover .tab-content,
.tabbrowser-tab[label*="YouTube - youtube.com"]:hover .tab-content {
background-image: linear-gradient(to bottom, saddlebrown 0%, saddlebrown 14%, saddlebrown 14%, saddlebrown 100%) !important;
}
.tabbrowser-tab[label*=" - YouTube"][selected="true"]:hover .tab-content,
.tabbrowser-tab[label*="YouTube - youtube.com"][selected="true"]:hover .tab-content {
background-image: linear-gradient(to bottom, green 0%, green 14%, saddlebrown 14%, saddlebrown 100%) !important;
}
.tabbrowser-tab .tab-content vbox.tab-label-container.proton {
-moz-box-orient: horizontal !important;
}
/*Lautsprechersymbol violet bei Sound*/
.tab-icon-overlay[soundplaying] {
fill: blueviolet !important;
}
/*Lautsprechersymbol gelb bei Stumm*/
.tab-icon-overlay[muted] {
fill: yellow !important;
}
.tabbrowser-tab .tab-content vbox.tab-label-container.proton label[class="tab-icon-sound-label tab-icon-sound-blocked-label"],
.tabbrowser-tab .tab-content vbox.tab-label-container.proton label[class="tab-icon-sound-label tab-icon-sound-playing-label"],
.tabbrowser-tab .tab-content vbox.tab-label-container.proton label[class="tab-icon-sound-label tab-icon-sound-muted-label"] {
display: none !important;
}
/* Tab Beschriftung mittig */
.tab-content {
display: flex !important;
margin-top: -4px !important;
justify-content: center !important;
align-items: center !important;
}
.tab-label-container {
margin: auto !important;
}
.tabbrowser-tab > .tab-stack > .tab-content > .tab-close-button {
flex-shrink: 0 !important;
padding: 0px !important;
padding-top: -5px!important;
width: 16px !important;
}
/* Tabs in Tableiste mittig */
scrollbox:not(#PlacesToolbarItems) {
-moz-box-pack: center !important;
}
/* Lautsprechersymbol größer */
.tab-icon-overlay {
transform: scale(1.9, 1.9) !important;
}
image.tab-icon-overlay {
margin-top: 3px !important;
padding-right: -4px !important;
}
/* Aktiver Tab breiter */
.tabbrowser-tab:not([pinned]):not([selected]) {
min-width: 200px !important;
max-width: 200px !important;
}
.tabbrowser-tab:not([pinned])[selected] {
min-width: 256px !important;
max-width: 256px !important;
}
/* Kein Schatten drum */
#TabsToolbar:not([brighttext]) #tabbrowser-tabs:not([noshadowfortests]) .tabbrowser-tab:is([visuallyselected="true"],
[multiselected]) > .tab-stack > .tab-background
{
box-shadow: none !important;
}
/* Kein blauer Kasten */
tab.tabbrowser-tab {
--focus-outline-width: 0px !important;
--focus-outline-color: transparent !important;
--focus-outline: var(--focus-outline-width) solid var(--focus-outline-color)!important;
}