- Firefox-Version
- 94.0.1
- Betriebssystem
- Win10
moin, moin...
Kann man bestimmtem Tabs eine feste Breite zuordnen, während neu Hinzukommende sich "normal" verhalten, also je mehr desto schmaler?
Beispiel:
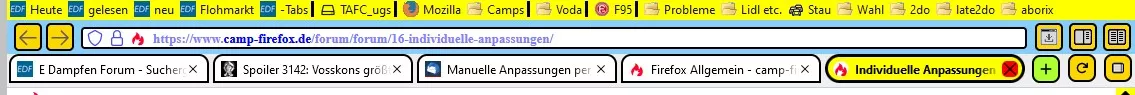
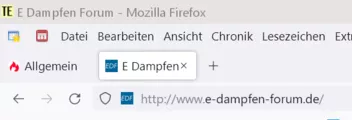
Vom 1. Tab möche ich nur noch "E Dampfen" als Text sehen.
Vom 2. Tab nur noch "Spoiler".
Vom 3. Tab nur noch "Manuelle".
Vom 4. Tab nur noch "Firefox Allgemein".
Vom 5. Tab nur noch "Individuelle".