- Firefox-Version
- 93
- Betriebssystem
- Windows 10
Moin liebe Kollegen aus Hamburg,
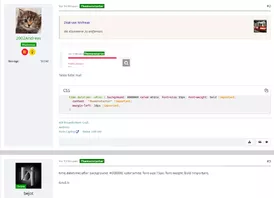
ich habe mir für die besondere Kennzeichnung des Themenstarters diesen Code erstellt:
CSS
time.datetime::after {background: #008000; color:white; font-size:15px; font-weight: bold !important;}Funktioniert auch Bestens
Was ich leider bis jetzt nicht schaffe, die Klammern zu entfernen. Hat vielleicht von Euch einen Tipp dazu ?
Wünsche Euch noch ein schönes Wochenende.