- Firefox-Version
- 89.0
- Betriebssystem
- Windows 10 (64bit)
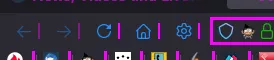
Moin, wie hier schön zu sehen, schwächeln die neuen Symbole doch erheblich.

Gerne hätte ich diese, die ersten 5 Symbole von links, deutlicher sichtbar gemacht, ist aber wohl nicht mehr vorgesehen.
Gibt es trotzdem eine Möglichkeit, dieses augenfreundlicher zu gestalten?

