- Firefox-Version
- 89
- Betriebssystem
- Win 10
Hallo,
ich benutze folgenden Code um ein rotes "x" rechts im aktiven Tab zum Schließen zu verwenden:
CSS
/* Tab schließen-Button ändern*/
#TabsToolbar .tab-close-button[selected="true"] {
display: -moz-box !important;
margin-right: -5px !important;
fill:red!important;
opacity: .9!important; }
/*#TabsToolbar .tab-close-button[selected="true"] .toolbarbutton-icon {
background-color: white !important;
}*/
/*#TabsToolbar .tab-close-button[selected="true"]:hover .toolbarbutton-icon {
background-color: #3a2e18 !important;
border-radius: 3px !important;
}*/
.tabbrowser-tab[selected="true"] .tab-close-button.close-icon:hover{
list-style-image:
url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABQAAAAUCAIAAAAC64paAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAECSURBVDhPpdHLTsJAGIbh/wYpoawE4mGFJsI1kLAw8YKUloPMtJ0STurGeAUmRjmMNyAfDCHTH2JkSJ40na/zrkpv75PRRKaD3lGQIKThWLAP/4SQ1KDrjFTadUZJ2nHG41n9ZnFVYSMsLsuf9002UqI6Nlz6JdLFvD3++B7GWf3aHoFi1Wb05qouepmjvz3aKEra+3b9rmQXjMMxmOyPEhCHB2k/Z8X8q0EyDvfpwrrE07wsfY9dMEhGAbM0QSGXOaLPXgMezy9KdmmY/rtWtUcgEQW2r9vq/PyMjYDx467BRhKy5Yz6suXstFjGQV88Olj/5+lLEsXhk3g4CsrnV7UCVFZdVYzVsbwAAAAASUVORK5CYII=") !important;
-moz-image-region: rect(0px 20px 20px 0px) !important;
}
#TabsToolbar .tab-close-button{
display: -moz-box !important;
margin-right: -5px !important;
fill:grey!important }
#closetab_fmarin_com-browser-action{
filter: none !important;
fill:grey!important;
list-style-image: url("chrome://browser/skin/stop.svg") !important;}Neuerdings zeigt "Hover" folgendes Verhalten:
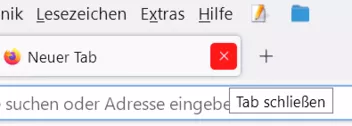
![]()
Es soll aber so aussehen:
![]()
Also das"x" in rot, nicht verkleinert und ohne den helleren "Schatten" um das kleine "x".
In dem Zusammenhang würde mich noch interessieren, ob man die Beschriftung des Tabs so einstellen kann, dass sie nicht so unter den Schließen-Butten kriecht, wie hier bei nicht-Hover:
![]()
Bitte um Hilfestellung bei der Anpassung.
Dank und Gruß
supi