- Firefox-Version
- 89.0
- Betriebssystem
- Win10
Hallo,
ich würde gerne einige der Änderungen von Proton abmildern. Es sieht durchaus gefällig aus, aber einige Details erscheinen mir wenig durchdacht bzw. da wurden einige Zielgruppen glatt vergessen (*).
Eine UserChrome.css habe ich bereits, sie enthält lediglich eine Anpassung für die "neuer Tab"-Seite, um deren (m.E.!) sinnfrei breite Ränder zu reduzieren und den verfügbaren Platz besser zu nutzen:
/* Neuer Tab Seite mehr Einträge nebeneinander */
@-moz-document url(about:home), url(about:newtab) {
.collapsible-section .section-body {
width: 115% !important;
margin-left: -80px !important;
}
}Fx 89 mit Proton drängt mich seit sehr vielen Jahren erstmals dazu, noch einige weitere Sachen anzupassen:
1. aktiver Tab im System-Theme nur schwer erkennbar
2. Schriftgrößen sowohl in den Menüs wie auch im Hamburger-Menü zu zierlich
3. Inhalt der Kacheln auf der New-Tab-Seite etwas klein geraten bzw. viel zu breite Ränder auf jeder Kachel.
Zu 1.: Ich habe kurz die vier Themes ausprobiert.
Hell bzw. dunkel: zu erwartendes Ergebnis, alle Elemente hell bzw. dark, geringe Unterschiede zwischen aktivem und inaktiven Tab(s)
Alpenglow bringt zwar diesen Unterschied, aber bringt mir eine Bonbon-bunte Leiste oben. Nicht meins.
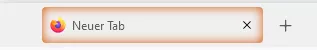
also System-Theme: ja denkste, im Gegensatz zu allen anderen Programmen greift das Theme die Systemfarben nicht auf, der aktive Tab schwebt irgendwo, kaum hervorgehoben, zwischen den inaktiven herum.
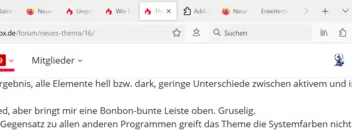
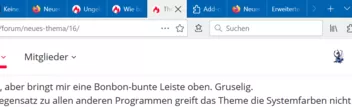
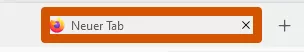
Vorerst habe ich daher Proton wieder deaktiviert in den Einstellungen (browser.proton.enabled -> false). Der Unterschied ist offenkundig:
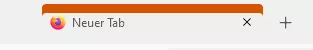
Die scheinbar schwebenden Buttons statt vernünftiger Tabs schrecken mich nicht ab, aber der aktive Tab sollte deutlich auffälliger und schneller erkennbar sein. Die neue Lösung finde ich völlig unbefriedigend.
Daher meine Frage 1: Gibt es eine Möglichkeit, vielleicht für den Hintergrund der ganzen Leiste eine Transparenz einzustellen, damit dort die im System gewählte Kontrastfarbe (bei mir momentan das im zweiten Bild zu sehende Blau) für die inaktiven Tabs durchscheint und sich der hellere, aktive Tab dadurch wieder klar abhebt? In so einem Fäll müsste man auch nix mehr anfassen, wenn man die Systemfarben ändert, ich beispielsweise dunkelgrün oder weinrot als Kontrastfarbe wählen würde.
Oder wenn das nicht so flexibel geht und man sich auf konkrete Farbwerte festlegen muss, wo kann ich die Hintergrundfarben der inaktiven Tabs abdunkeln und wie und wo ggf. dafür die Schriftfarbe aufhellen?
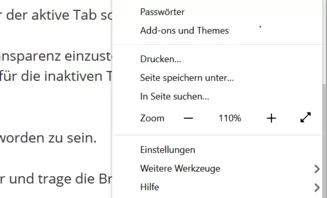
zu 2.: Zumindest subjektiv scheinen die Schriften im Hamburgermenü etwas zierlicher geworden zu sein.
Oder wirkt es nur so, weil die Abstände etwas größer sind?
Jedenfalls finde ich das schwerer bzw. anstrengender zu lesen. Bin halt keine Dreißig mehr und trage die Brille gewiss nicht nur, um schlauer auszusehen. Für Webseiten habe ich den Standard-Zoom längst auf 110% erhöht, aber bei Menüs hilft das nichts.
Resultierend meine Frage 2: Wo und wie kann ich die Schriftgröße auch für Hamburger- und normales Menü leicht vergrößern?
Und Frage 2a: Passt sich dann auch die Menübreite an oder wird größerer Text dann abgeschnitten oder wie muss ich ggf. auch noch die "Kästen" vergrößern?
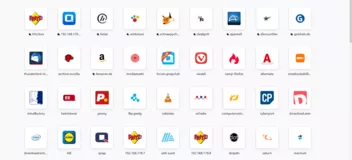
Zu 3: Die Icons auf der NewTab-Seite haben ihre jeweiligen Kacheln bisher einigermaßen ausgefüllt. Neuerdings nehmen sie aber nur noch grob geschätzte 60% der Fläche ein:![]()
Hat man nun eine größere Anzahl davon auf der Seite, weil man diese Seite auch sozusagen als Ersatz und Ergänzung für die am häufigsten genutzten und immer wieder besuchten Seiten nutzt, erschweren die nun deutlich kleineren Inhalte das schnelle Erfassen und, da die Grundfarben doch häufig dieselben sind, das Unterscheiden ähnlicher Icons.
Frage 3: Lassen sich die breiten Ränder jeder dieser Kacheln wieder reduzieren bzw. das Icon (oder die Vorschau) innerhalb jeder Kachel wieder vergrößern? Rand an sich kann ja gerne sein, aber der Rand sollte doch bitte den Inhalt nicht dominieren!
Vielen lieben Dank vorab für hilfreiche Hinweise ![]()
Drachen
*) Die Zielgruppe der Älteren, die eben bei Weitem keine 100%ige Sehstärke mehr haben, wird von den sog. "Designern" leider regelmäßig vergessen. Ton in Ton und zierlich ist natürlich schick, aber kräftige Kontraste und auf Anhieb auffindbare aktive Tabs sowie bei diesen Kacheln ein Fokus auf den Inhalt statt den für alle Kacheln gleichen fetten breiten Rand gehören halt auch zu einen guten Design. In westlichen Staaten machen die Älteren einen zunehmend dominanten Anteil der Bevölkerung aus, aber zumindest hier bei Proton haben die GUI-Designer meinem subjektiven Endruck nach wohl nur die 13- bis 30-Jährigen im Blick ![]()