- Firefox-Version
- 88
- Betriebssystem
- Win10 Home
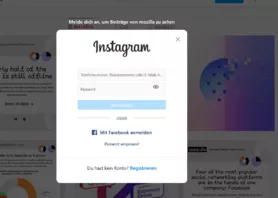
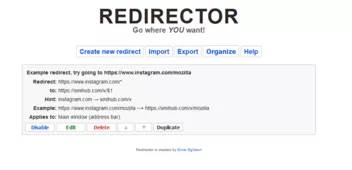
Seit einiger Zeit kann man unangemeldet Instagram Profile nicht mehr aufrufen zb. https://www.instagram.com/mozilla/ weil man direkt zu einer Login Seite weiter geleitet wird. Also habe ich mir eine andere Möglichkeit gesucht und gefunden
https://smihub.com/v/mozilla/ das zeigt die Instagram Profile auch (und mehr brauch ich nicht).
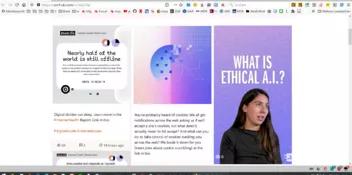
Auf meinem Arbeitsrechner mit größerem Bildschirm sind die einzelnen Beiträge/Posts auf dieser Seite leider sehr groß und untereinander.
Verkleinere ich das Firefox Fenster sind es 3 Beiträge/Posts nebeneinander.
Ich glaube (aber weiß es nicht genau) es liegt an dem Eintrag <meta content="width=device-width, initial-scale=1.0" name="viewport"> im Quelltext
Nun meine Frage: kann ich da mit userContent.css irgend etwas ändern, damit die Seite bei mir auch mit größerem Bildschirm so angezeigt wird, dass 3 Posts nebeneinander angezeigt werden?