- Firefox-Version
- 86.0 (64-Bit)
- Betriebssystem
- openSUSE Leap 15.2
Guten Abend,
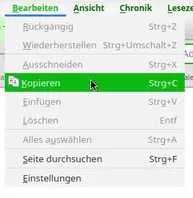
ich möchte Menüeinträgen gern Icons vergeben und habe 2 Fragen dazu:
- schaff ich dass via CSS oder brauch ich dafür ein Script?
- gibt es einen bestimmten Platz für das Verzeichnis mit Icons oder ist der Platz frei wählbar?
Außerhalb eines Profils wäre es mir sehr recht, um die Icons Profilübergreifend nutzen zu können.
Danke vorab und schönen Abend ![]()