Da du ja offensichtlich gerne bastelst..............
zum einen, wie bekommt man im Suchfeld den Rahmen bei focus weg oder besser eine andere Farbe hin ?
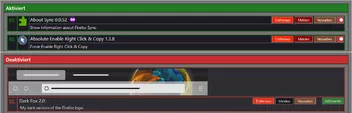
und zum anderen, ist es möglich den about Seiten eigene Favicons zuzuweisen ?
Wenn Du da nochmal Lust entwickeln könntest ![]()