- Firefox-Version
- 81.0.2
- Betriebssystem
- Manjaro Linux, XFCE
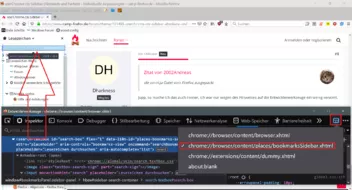
Ich habe in der Sidebar (Lesezeichen) den Hintergrund und die Schriftgrösse angepasst. Was ich nicht finde ist, wie die CSS-Elemente heissen, mit denen ich den einzelnen Ordner (bzw. Ordnerebenen) verschiedene Textfarben zuordnen und wie ich die Abstände zum linken Rand ändern kann.
Kann mir jemand sagen wie diese CSS-Elemente heissen die ich dazu ansprechen muss? ![]()