- Firefox-Version
- 80
- Betriebssystem
- Ubuntu-Mate 20.04
Hallo,
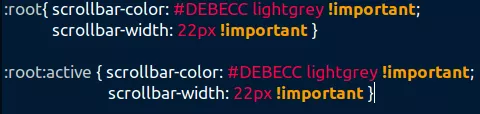
die Scrollbalken-Farbe (blau) ändern, hört sich erstmal einfach an.
Wie ich aber mal hier las, soll es knifflig sein, ich glaube,
weil Seitenersteller und /oder das Betriebssystem auch Einfluss darauf hätten.
Bei mir (siehe Bilder) ist der Ubuntu-Scrollbalken optisch fast identisch mit dem von Firefox.


Dort kann ich dessen Farbe nicht explizit ändern. Gibt es eine unknifflige Lösung?
- - -
Freundliche Grüße
Uwe