- Firefox-Version
- FF 78.0.2
- Betriebssystem
- Win 10 V 1909
Hallo, ![]()
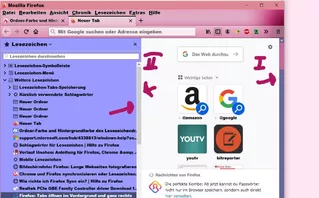
ich möchte in Firefox den linken Lesezeichen-Scrollbalken, genau wie auf dem rechten Seitenrand farblich verändern.
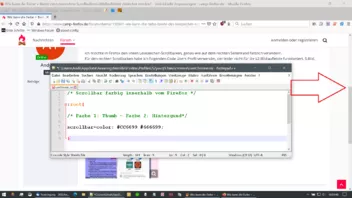
Für den rechten Scrollbalken habe ich folgenden Code übers Profil verwendet, der leider nicht für die LZ-Bildlaufleiste funktioniert. S.Bild.
C:\Users\xxxxx\AppData\Roaming\Mozilla\Firefox\Profiles\xxxxxxxxdefault-15xxxxxxxxxxx\chrome
userContent.css und userChrome.css
--------------------------------------------------------------
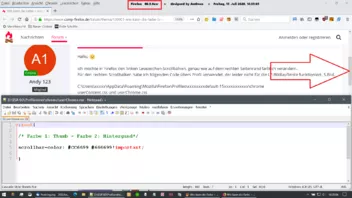
/* Scrollbar farbig innerhalb vom Firefox */
:root{
/* Farbe 1: Thumb - Farbe 2: Hintergund*/
scrollbar-color: #CC6699 #666699;
}
--------------------------------------------------------------
Gibt es ausserdem eine Möglichkeit in den Windows-Einstellungen/Systemsteuerung die Breite der Leisten zu verändern?
Wer hat eine Idee? Danke