- Firefox-Version
- 78.0.2 (64-Bit)
- Betriebssystem
- Windows 10 Pro 2004
Hallo Zusammen,
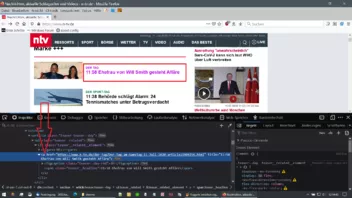
auf manchen Webseiten kann man nicht erkennen, ob man einen Link schon einmal angeklickt hat oder nicht. Daher stelle ich oft die Farbe der Webseite auf eigene Farben um. Dazu muss ich aber immer auf Extras->Einstellungen->Farben... das DropDown-Feld "Oben ausgewählte Farben anstatt der Farben der Seite verwenden:" von "Nur in Designs mit hohem Kontrast" (Standardwert) auf "immer" umstellen.
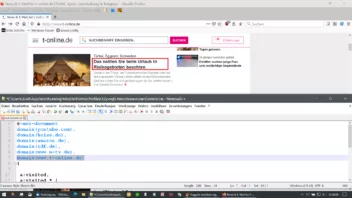
Inzwischen habe ich herausgefunden, dass der entsprechende Eintrag in der about:config "browser.display.document_color_use" lautet und ich diesen von 0 (Standardwert) auf 2 (immer) umstellen kann um den gewünschten Effekt zu erreichen.
Nun zu meiner Frage:
Gibt es in FF eine Möglichkeit, diese Einstellung in der about:config über einen Shortcut, einen selbsterstellten Button/Link oder eine Batchdatei zu ändern, damit ich nicht immer den langen Weg über die Einstellungen oder die about:config gehen muss?
Besten Dank schon einmal im Voraus