Du bist wieder mal auf der völlig falschen Baustelle unterwegs .DeJaVu ...
About Seiten mit CSS Codes anpassen
-
Endor -
10. Mai 2020 um 14:44 -
Erledigt
-
-
Spielt das eine Rolle, ob ich unter #identity-box in chrome://browser/content/browser.xhtml wurschtele oder dort? "Browserwerkzeuge" ist gleich.
::before ::after base64 wurde schon alles genannt.
Allerdings hat das nichts mit den about-Seiten zu tun.
-
Hast du deinen Code mal getestet?
Der fügt auf der Seite "about:about" einen zusätzlichen Text ein.
Wir reden hier von der URL-Bar!
-
Der fügt auf der Seite "about:about" einen zusätzlichen Text ein.
Guckst du Thementitel:
ZitatAbout Seiten mit CSS Codes anpassen
Die URL-Eingabe ist ne ganz andere Baustelle, und vor allem ne andere Datei. Was Dingens da zeigt hat mit anderen Symbolen, farbig etc, nichts zu tun.
Bsp zur URL
#identity-icon-label[value="Firefox"] {display:none!important;} (userChrome.css)
Die eigentliche Arbeit dahinter ist die, den richtigen Identifier zu finden.
Oder für about:robots -> #identity-box.localResource
about:addons -> #identity-box.chromeUI
heise.de-> #identity-box.verifiedDomain
-
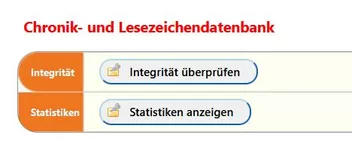
about:support
die neuen Schaltflächen CSS Code:
CSS
Alles anzeigen#place-database-stats-toggle{ appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: 3px !important; margin-top: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:20px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 4px!important; border-radius:14px!important; } #place-database-stats-toggle:hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 4px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} a[href="about:processes"]{ appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: -3px !important; font-size:14.0px!important; text-decoration:none!important; padding-right:80px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 2px!important; border-radius:14px!important; line-height: 2.2 !important;} a[href="about:processes"]:hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 2px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} #policies-status > a:nth-child(1){ appearance:none!important; margin-left: -4px !important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; padding-right:145px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 3px!important; border-radius:14px!important;} #policies-status > a:nth-child(1):hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 3px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} #about-studies-section > p:nth-child(1) > a:nth-child(1){ appearance:none!important; margin-left: -2px !important; background: #F0F0F0 url("..//icons/studi.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; padding-right:20px!important; padding-left:40px!important; padding-bottom: 4px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:12px 5px!important; border-radius:14px!important;} #about-studies-section > p:nth-child(1) > a:nth-child(1):hover{ appearance:none!important; background: #B2EDFA url("..//icons/studi.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:12px 5px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} #about-studies-section > p:nth-child(1){ line-height: 2 !important; }about:studies Schaltfläche ist bei mir schon
gemacht und mit Symbol versehen gewesen.Für alle Fälle ist der Code oben dabei.
Mfg.
Endor -
die neuen Schaltflächen CSS Code:
Sehr schön, danke, Endor.

-
 Auch von mir...
Auch von mir... 
-
Moinmoin!
Das hatte ich noch vergessen, ist ja schon eine Weile her, dass sich das vollständig geändert hat.
-
Das hatte ich noch vergessen
Hallo FuchsFan
Ja den habe ich auch schon bemerkt. Das muss ich auch
noch überarbeiten. Wird schon werden. In Moment arbeite ich an
about:loggingMfg.
Endor -
Endor Ich habe in about:support noch diese 2 Baustellen in meinem Code.
Wenn du Zeit hast....

Ggf. fehlt mir für about:third-party auch ein Schnipsel..

-
Code für Schaltfläche kommt gleich.
Bei 2. ist etwas zu viel im CSS Code von about:support.
Melde mich.
Mfg.
Endor
about:third-party
CSS
Alles anzeigena[href="about:third-party"]{ appearance:none!important; background: #F0F0F0 url("..//icons/Bild3.png") no-repeat !important; color:black!important; margin-left: -3px !important; margin-top: 3px !important; font-size:14px!important; text-decoration:none!important; padding-right:71px!important; padding-left:35px!important; padding-bottom: 2px !important; padding-top: 2px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:8px 2px!important; border-radius:14px!important; line-height: 2.2 !important;} a[href="about:third-party"]:hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:8px 2px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;}zu 2.
Such in Deinem CSS Code mal nach diesem Eintrag:
#sandbox-tbody > tr:nth-child(2) > th:nth-child(1)
wenn vorhanden, dann entfernen.
Wie sieht es rechts daneben aus ist da alles richtig?
-
-
ja da müssen noch zwei weg.
Suchen und entfernen bitte:
tr.no-copy:nth-child(1) > th:nth-child(1),
tr.no-copy:nth-child(1) > td:nth-child(2),
Mfg.
Endor -
Hast Du diesen Eintrag entfernt?
#sandbox-tbody > tr:nth-child(2) > th:nth-child(1)
und diesen auch entfernen, wenn vorhanden.
#sandbox-tbody > tr:nth-child(2) > td:nth-child(2)
Mfg.
Endor -
Das wars...
-
Na prima. Freut mich wenn es passt.

Mfg.
Endor -
Ich hatte nicht gesehen, das du schon geantwortet hattest, sonst hätte ich #1354 nicht gelöscht

Vielen Dank!

-
Macht doch nichts. Alles gut.

-
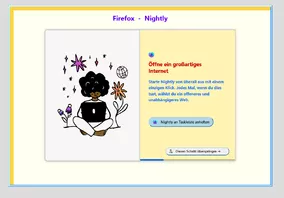
about:welcome müsste wieder passen:
CSS
Alles anzeigen@-moz-document url(about:welcome) { :focus-visible {outline: none !important;} .outer-wrapper{ justify-content: center!important; margin-left: auto !important; margin-right: auto !important; max-width: 1200px !important; min-height: 90vh !important; max-height: 90vh !important; margin-top: 30px !important; margin-bottom: 20px !important; padding-bottom: 20px !important; padding-top: 15px !important; padding-left: 50px !important; padding-right: 50px !important; background: #fffff0 !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-radius: 20px !important; border-width: 4px !important; border-style: outset !important;} .outer-wrapper:hover{ border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} h1{ color: #cc0000 !important; font-size: 20px !important; font-weight: bold !important;} .secondary-cta > span:nth-child(1){ color: #1a75ff !important; font-weight: bold !important; font-size: 17px !important;} h2{ color: #1a75ff !important; margin-top: 20px !important; margin-bottom: 10px !important; font-weight: bold !important; font-size: 17px !important;} .welcome-text{margin-bottom: 10px !important;} .outer-wrapper::before { position:absolute !important; top: 50px !important; left: 530px !important; content: "Endors Firefox"; font-weight:bold !important; font-size: 26px !important; color:red !important; } .primary{ margin-top: 15px !important; appearance: none !important; background: #0060df url("..//icons/Fuchs4.png") no-repeat !important; background-position:16px 8px!important; padding-left: 50px!important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-style: outset !important; border-radius:30px!important;} .primary:hover{ background: #003eaa url("..//icons/Fuchs4.png") no-repeat !important; background-position:16px 8px!important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-style: outset !important; border-radius:30px!important;} .secondary{ appearance:none!important; background: #F0F0F0 url("..//icons/Bild15.png") no-repeat !important; margin-top: 15px !important; color:black!important; font-size:14px!important; text-decoration:none!important; padding-right:20px!important; padding-left:40px!important; padding-bottom: 7px !important; padding-top: 5px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:12px 3px!important; border-radius:20px!important;} .secondary:hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild15.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:12px 3px!important; border-radius:20px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} div.secondary-cta:nth-child(1) > button:nth-child(1){ appearance:none!important; background: #F0F0F0 url("..//icons/Bild42.png") no-repeat !important; margin-top: 40px !important; color:black!important; font-size:14px!important; text-decoration:none!important; padding-right:40px!important; padding-left:40px!important; padding-bottom: 7px !important; padding-top: 5px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; background-position:12px 5px!important; border-radius:20px!important;} div.secondary-cta:nth-child(1) > button:nth-child(1):hover{ appearance:none!important; background: #B2EDFA url("..//icons/Bild42.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:12px 5px!important; border-radius:20px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; border-style: outset !important; border-width:2px !important;} }Mfg.
Endor -
-