About Seiten mit CSS Codes anpassen
-
Endor -
10. Mai 2020 um 14:44 -
Erledigt
-
-
Ganz, ganz
 lichen Dank Euch beiden.
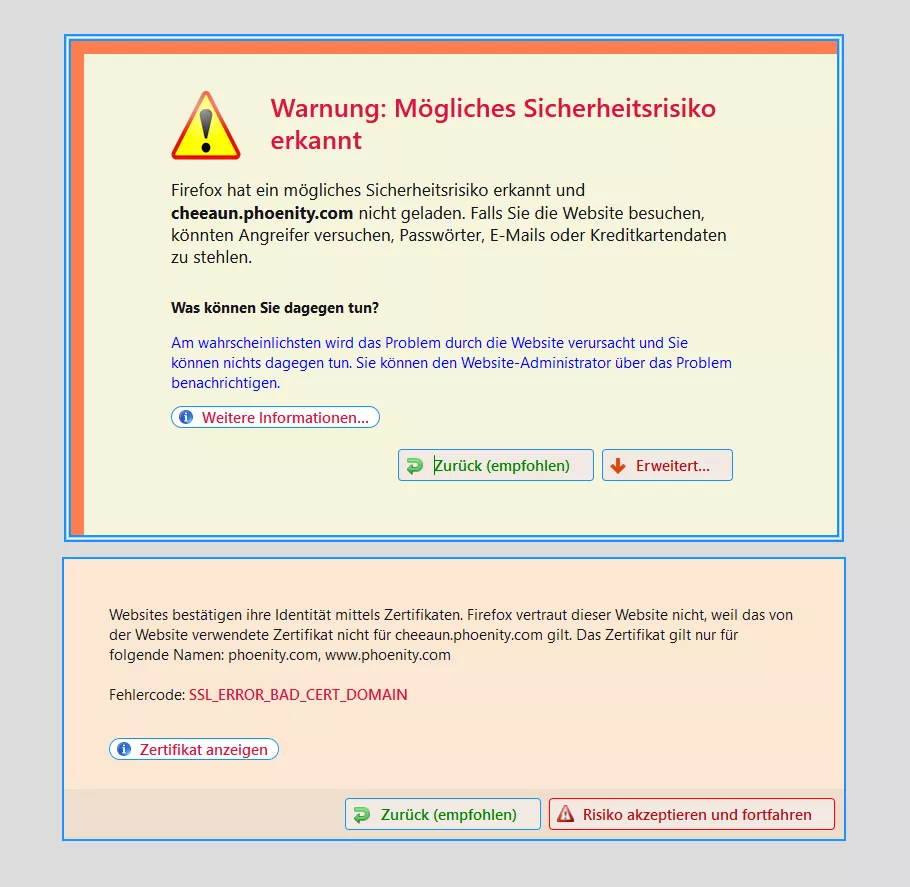
lichen Dank Euch beiden.Habe auch den Code noch einmal überarbeitet, weil wenn man auf SSL_ERROR_BAD_CERT_DOMAIN klickt
fährt die Seite ja noch einmal aus, wie eine Ziehharmonika.
Auch dieser Bereich wollte noch angepasst werden.
CSS
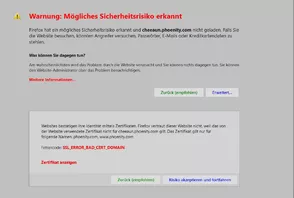
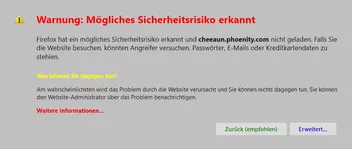
Alles anzeigen@-moz-document url-prefix(about:certerror){ body { background-color: #2b2b2b !important; } body.certerror .title { color: #ff0000 !important; } .title-text { color:#e1e1e1 !important; font-weight: bold !important; } #errorShortDesc, #errorWhatToDoTitle, #errorWhatToDoText { color:#e1e1e1 !important; } .advanced-panel-container, #advancedPanelContainer { background-color: #2b2b2b !important; } #badCertAdvancedPanel{ background-color: #404040 !important; border-color: #ff9600 !important; border-style: solid !important; border-width: 2px !important; border-radius: 8px!important; } #badCertTechnicalInfo { color: #e1e1e1 !important; } #exceptionDialogButton, #advancedButton, #advancedPanelReturnButton, #returnButton { background: #2b2b2b !important; color: #e1e1e1 !important; border-color: #e1e1e1 !important; border-style: solid !important; border-width: 2px !important; border-radius: 8px!important; } #exceptionDialogButton:hover, #advancedButton:hover, #advancedPanelReturnButton:hover, #returnButton:hover { background: #404040 !important; color: #e1e1e1 !important; border-color: #ff9600 !important; } #learnMoreLink, #errorCode, #viewCertificate { color: #ff9600 !important; } #learnMoreLink:hover, #errorCode:hover, #viewCertificate:hover { color: #f3ae4e !important; } #certificateErrorDebugInformation { background-color: #404040 !important; border-color: #ff9600 !important; border-style: solid !important; border-width: 2px !important; border-radius: 8px!important; } #certificateErrorText { color:#e1e1e1 !important; } button:enabled { background-color: #2b2b2b !important; color: #e1e1e1 !important; border-color: #e1e1e1 !important; border-style: solid !important; border-width: 2px !important; border-radius: 8px!important; } button:enabled:hover { background-color: #404040 !important; color: #e1e1e1 !important; border-color: #ff9600 !important; } } -
Spielerei
 CSS
CSS
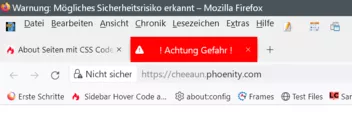
Alles anzeigen.tabbrowser-tab[visuallyselected="true"][label*="Warnung:"] .tab-content { background: red !important; color: white !important; } .tabbrowser-tab[visuallyselected="true"][label*="Warnung:"] .tab-label { font-size: 0 !important; } .tabbrowser-tab[visuallyselected="true"][label*="Warnung:"] .tab-label::after { font-size: 14px !important; content: "! Achtung Gefahr !" !important; margin-inline: 21px !important; } -
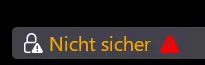
Und in der Adressbar bekomme ich das Icon auch angezeigt,
aber es ist schwarz!
Wie komme ich da dran?
Denn ...
... ist wohl zu allgemein und er greift nicht! Auch nicht wenn ich fill nutze.
DAS bekomme ich im Inspektor angezeigt:
-
In der Adressbar lässt sich das leider nicht mit Ändern !!
-
In der Adressbar lässt sich das leider nicht mit Ändern !!
Och nöö. Das ist aber blöd.
-
Och nöö. Das ist aber blöd.
Teste bitte mal:
-
Hallo Heinrich,
ich habe Deinen Code auch für mich angepasst.
Ich finde nur nicht heraus wo für dieser Code:benutz wird.
Mein Code, jetzt mit Icon. 11.12.
CSS
Alles anzeigen/*** AGENT_SHEET *********************/ /*** Geändert von EDV-Oldie **********/ /*** Letzte Änderung am 11.12.2022 ***/ /*Kritische Seite, Weiterleitungs-Warnung*/ @namespace url(http://www.w3.org/1999/xhtml); @-moz-document url-prefix(about:certerror) { html { background-color: silver !important; } #advancedPanelContainer { background-color: rgba(233,219,205,1.00) !important; } #badCertAdvancedPanel { background-color: lightgrey !important; } body.certerror .title { background: url("../../../Icons/Warning_rot_32.png") no-repeat !important; background-position: 5px 2px !important; } .title-text, #learnMoreLink, #errorCode, #viewCertificate { color: red !important; font-weight: bold !important; } #errorWhatToDoTitle { color: blue !important; font-weight: bold !important; } #advancedPanelReturnButton, #returnButton { background: url("../../../Icons/Bild71.png") no-repeat !important; padding-left: 30px !important; background-position: 5px 7px !important; color: green !important; background-color: gainsboro !important; } #advancedPanelReturnButton:hover, #returnButton:hover { color: green !important; background-color: skyblue !important; } #advancedButton { background: url("../../../Icons/bearbeiten_1.png") no-repeat !important; padding-left: 30px !important; background-position: 5px 7px !important; color: blue !important; background-color: gainsboro !important; } #exceptionDialogButton { background: url("../../../Icons/Bild42.png") no-repeat !important; padding-left: 30px !important; background-position: 5px 7px !important; color: blue !important; background-color: gainsboro !important; } #exceptionDialogButton:hover, #advancedButton:hover { color: blue !important; background-color: lightblue !important; } }Gruß
EDV-Oldie
-
-
Hallo Heinrich,
ich habe Deinen Code auch für mich angepasst.
Ich finde nur nicht heraus wo für dieser Code:benutz wird.
Das ist für die Textzeile ( Was können Sie dagegen tun? )
geht aber auch in kürzer
-
Das ist für die Textzeile ( Was können Sie dagegen tun? )
Da wird bei mir aber nichts eingefärbt.
Mit diesem Code funktioniert es bei mir:
Gruß
EDV-Oldie
-
Bei mir klappen alle 3 Varianten
Aber die kürzeste reicht ja..............
Freut mich das es dir auch gefällt und dein kleines Problemchen auch gelöst ist !

-
Hast du auch noch eine Lösung um vorne das bei dir weiße Icon zu ändern, am besten mit neuem Icon ??
-
am besten mit neuem Icon ?
Teste bitte mal:
CSS
Alles anzeigen#identity-box.certErrorPage.notSecureText box#identity-icon-box.identity-box-button image#identity-icon { fill: transparent !important; } #identity-box.certErrorPage.notSecureText box#identity-icon-box.identity-box-button image#identity-icon { background: url("file:///C:/Users/Andi/Icons%20Firefox/error.png")!important; margin-right: 2px !important; content: '' !important; display: block !important; width: 16px !important; height: 16px !important; background-repeat: no-repeat !important; background-position: 0 0 !important; } -
SUPER........... Das klappt tadellos, DANKE

Nur mit deinem Code das hintere icon einzufärben tut sich bei mir leider nichts !
-
Das klappt tadellos, DANKE
Gerne doch

das hintere icon einzufärben tut sich bei mir leider nichts !

-
Das,
ZitatDie Weiterleitungs-Warung bei kritischen Seiten.
aboutCerterror.css
hat mich auf eine Idee gebracht und ich habe die Seite
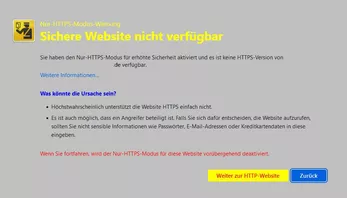
"Sichere Website nicht verfügbar"
für mich auch etwas angepasst.
Hier der Code, jetzt mit Icon:
CSS
Alles anzeigen/*** AGENT_SHEET *********************/ /*** Geändert von EDV-Oldie **********/ /*** Letzte Änderung am 11.12.2022 ***/ /* Sichere Website nicht verfügbar */ @namespace url(http://www.w3.org/1999/xhtml); @-moz-document url-prefix(about:httpsonlyerror) { html { background-color: silver !important; } .title { background: url("../../../Icons/Warning_gelb_64.png") no-repeat !important; } .title, .title-text { color: yellow !important; } .title-text { font-weight: bold !important; } .container > b:nth-child(4) { color: blue !important; font-weight: bold !important; } #explanation-continue { color: red !important; } #openInsecure { background: url("../../../Icons/Bild42.png") no-repeat !important; background-position: 2px 7px !important; color: red !important; background-color: yellow !important; } #goBack { background: url("../../../Icons/Bild71.png") no-repeat !important; background-position: 2px 7px !important; color: blue !important; background-color: gainsboro !important; } }Gruß
EDV-Oldie
-
OK, Super DANKE
Das nehme ich dann auch noch !!

Die Seite kannte ich noch gar nicht .......... Egal wird mit übernommen !
-
-
Mit Icon`s auf den Button`s ist natürlich auch nicht schlecht !!
Gebe mal BITTE den Code für die Button`s mit Icon und am besten gleich die Icon`s dazu dann brauche ich nicht erst noch basteln !!
-