Ja den Zusätzlichen Code habe ich auch übernommen.
Passt perfekt. Danke dafür.
Kein Problem, Du hilfst ja auch immer und überall. ![]()
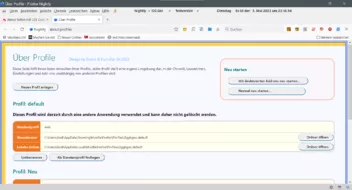
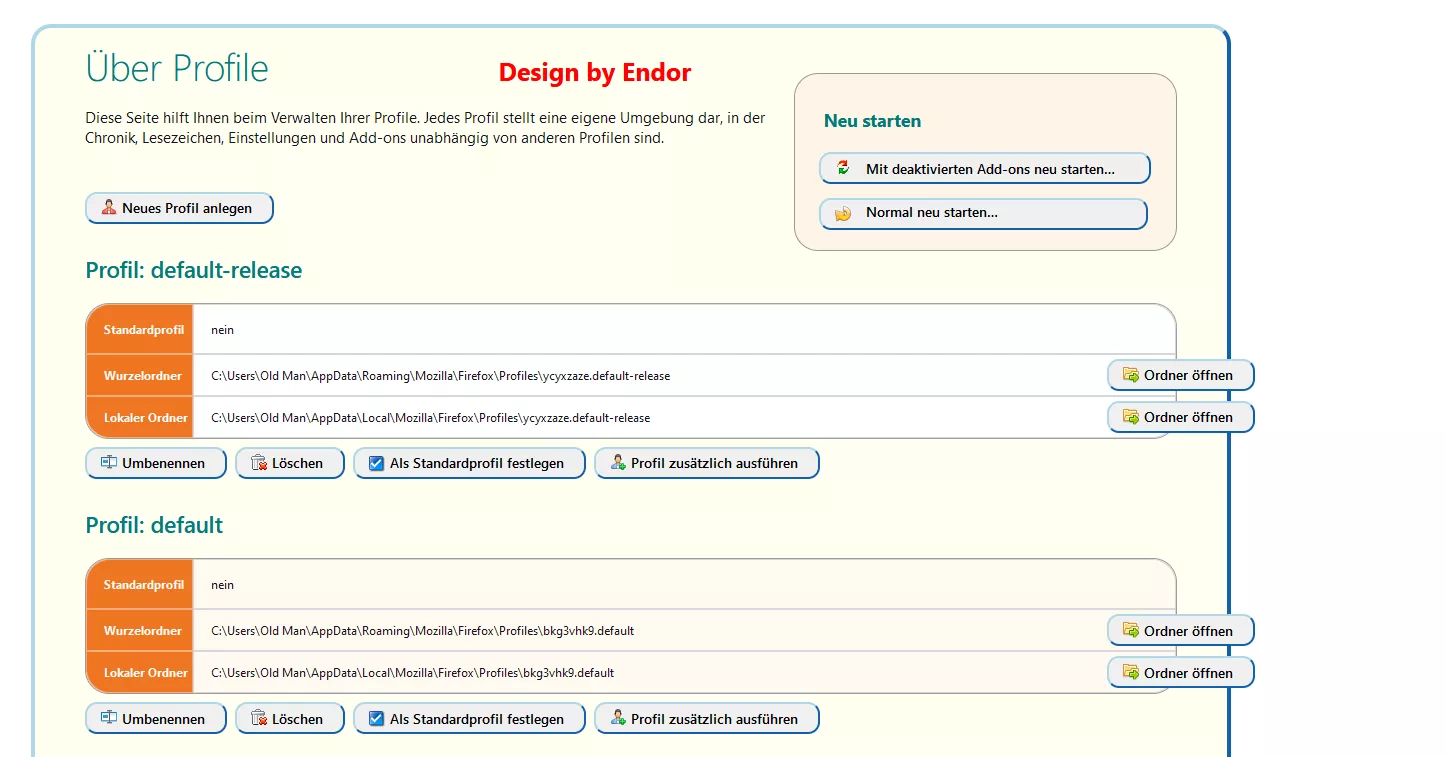
![]()
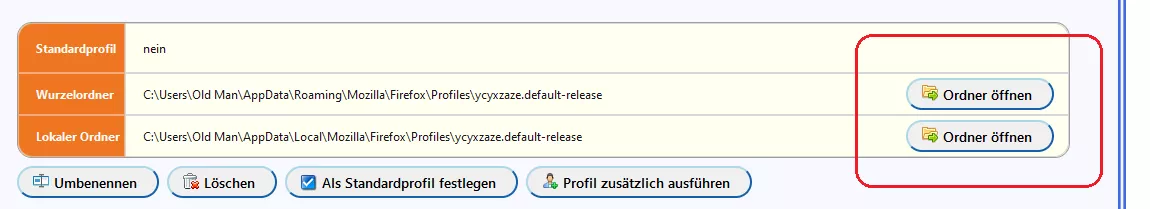
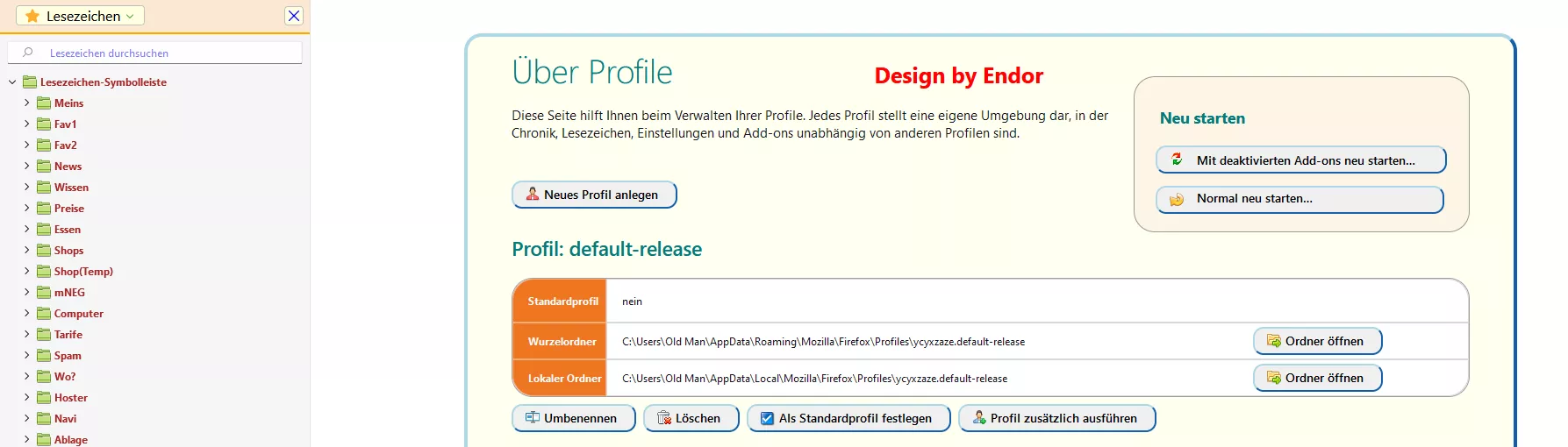
Es kann auch noch zu dem Schnipsel margin-right: -50px !important; hinzu gefügt werden, dann ist noch mehr Platz, und hier verschwindet dann rechts die Scrollbar im Hintergrund, ist also nicht mehr zu sehen.
Hast Du auch die Scrollbar dort, wenn der Aufruf erfolgt?