About Seiten mit CSS Codes anpassen
-
Endor -
10. Mai 2020 um 14:44 -
Erledigt
-
-
Hallo Dharkness
vielen Dank für Deine Hilfe. Funktioniert bestens.
:klasse: :klasse:Ist oben jetzt RE: About Seiten mit CSS Codes anpassen
eingebaut.
Nochmals vielen Dank.
Mfg.
Endor -
vielen Dank für Deine Hilfe. Funktioniert bestens.
Das muss ich auch sagen.

Danke für den Code, Endor.

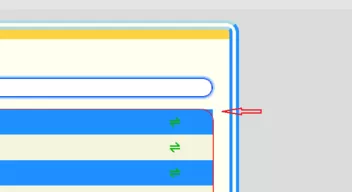
Eine Kleinigkeit gäbe es da noch, die Ecken (Farbe zur besseren Erkennung ausgewählt). Hast Du dazu noch einen Schnipsel auf Lager?
-
Hallo FuchsFan
Das ist das einzige was ich noch nicht beheben konnte.
Steht ja auch so im Beitrag unter dem CSS Code.
Hoffe immer noch, dass irgendwer da eine Lösung findet.
Mfg.
Endor -
Steht ja auch so im Beitrag unter dem CSS Code.
Hatte ich zwar gelesen, wegen Hover, aber in meinem Bild ist es die originale Zeile. Aber das hängt ja wohl alles damit zusammen.
Danke, Endor, dann müssen wir abwarten.
-
Hallo FuchsFan
ich muss mir das nochmal in Ruhe anschauen.
Glaube es liegt daran wie ich die Farbe beim Hovern eingebaut habe.
Mal sehen.
Mfg.
Endor -
Hallo Endor,
schau Dir doch bitte mal das ↓ an, passt das?
CSS
Alles anzeigentr:nth-child(even) { background: none !important; } tr:nth-child(odd) { background: none !important; } tr:nth-child(even):hover { background: none !important; } tr:nth-child(odd):hover { background: none !important; } tr:nth-child(even) th, tr:nth-child(even) td { background-color: #fffff0 !important; color: #000 !important; } tr:nth-child(odd) th, tr:nth-child(odd) td { background: #FFFFFF !important; color: #000 !important; } tr:nth-child(even):hover th, tr:nth-child(even):hover td { background-color: #ffeb99 !important; color: #000 !important; } tr:nth-child(odd):hover th, tr:nth-child(odd):hover td { background: #ffeb99 !important; color: #000 !important; } -
-
Hallo Endor,
ich denke ich habe das ↓ vergessen mitzuschicken.
CSS
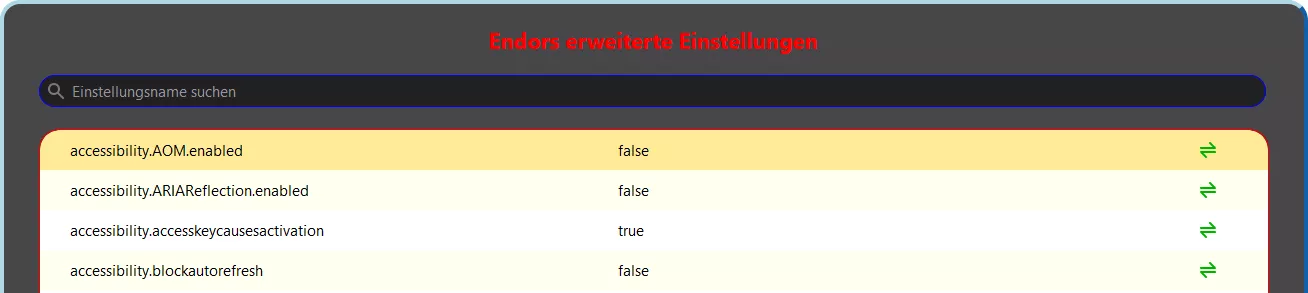
Alles anzeigen#prefs > tr:nth-child(1) { -moz-appearance: none !important; border-top-left-radius: 20px !important; border-top-right-radius: 20px !important; } #prefs > tr:last-child { -moz-appearance: none !important; border-bottom-left-radius: 20px !important; border-bottom-right-radius: 20px !important; } #prefs > tr:last-child > th { -moz-appearance: none !important; border-bottom-left-radius: 20px !important; } #prefs > tr:last-child > td:nth-child(4) { -moz-appearance: none !important; border-bottom-right-radius: 20px !important; } table#prefs[has-visible-prefs=""] > tr:nth-child(1), table#prefs[has-visible-prefs=""] > tr:nth-child(1) > th:nth-child(1) { -moz-appearance: none !important; border-top-left-radius: 20px !important; } table#prefs[has-visible-prefs=""] tr:nth-child(1), table#prefs[has-visible-prefs=""] tr:nth-child(1) > td:nth-child(4) { -moz-appearance: none !important; border-top-right-radius: 20px !important; } -
Jaaaaa!!!!
Nun passt es.




Vielen Dank!
Mfg.
Endor -
Hm,
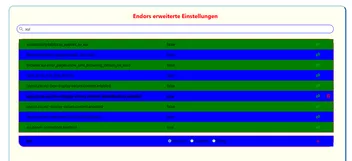
sobald man ins Suchenfeld etwas eingibt, wird die obere Radienanpassung ignoriert, die oberste Zeile ist nicht mehr first-child.

-
Ja leider. Eben auch bemerkt.
Mfg.
EndorWir hier dann zu Zeile 17.

-
Grrr,
die Zeilenwerte ↓ ändern sich mit jeder unterschiedlichen Suche, ich denke nicht, das es dafür eine Lösung gibt.

Suchbegriff xul:
#prefs > tr:nth-child(16) > th:nth-child(1)
Suchbegriff tab:
#prefs > tr:nth-child(15) > th:nth-child(1)
-
ja sehe ich leider auch so.
hatte es noch mit first-child statt (1) probiert, geht aber auch nicht.
Trotzdem danke für Deine ganze Mühe.
Mfg.
Endor -
Ich habe das jetzt nicht alles getestet hier.
ändern sich mit jeder unterschiedlichen Suche
Was passiert denn, wenn man aus:
#prefs > tr:nth-child(15) > th:nth-child(1)
dann:
#prefs > tr:nth-child(n+15) > th:nth-child(1)
macht?
Evtl. die 15 noch verringert?
-
Hallo Andreas,
ich habe :nth-child jetzt in der verschiedensten Variationen getestet, aber eine Lösung habe ich nicht generieren können.

-
Hier im Nightly habe ich mit den Ecken kein Problem.. ich nutze den Code aus # 440.. Danke dafür!

-
Hi Boersenfeger,
hast Du auch mal was in die Suchmaske eingegeben? Außerdem solltest Du body (...) mal eine andere Hintergrundfarbe, am Besten sehr dunkel, verpassen, dann sieht man das Problem sehr deutlich.
-
-
Du hast nicht auf die erste Zeile gehovert, nur dann ist der Fehler vorhanden.
-