- Firefox-Version
- 75.0
- Betriebssystem
- Win 10, 64 bit
Tach zusammen,
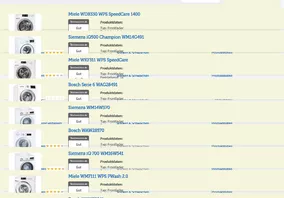
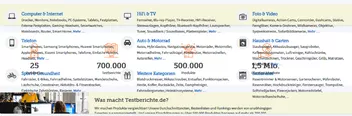
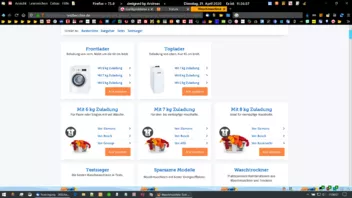
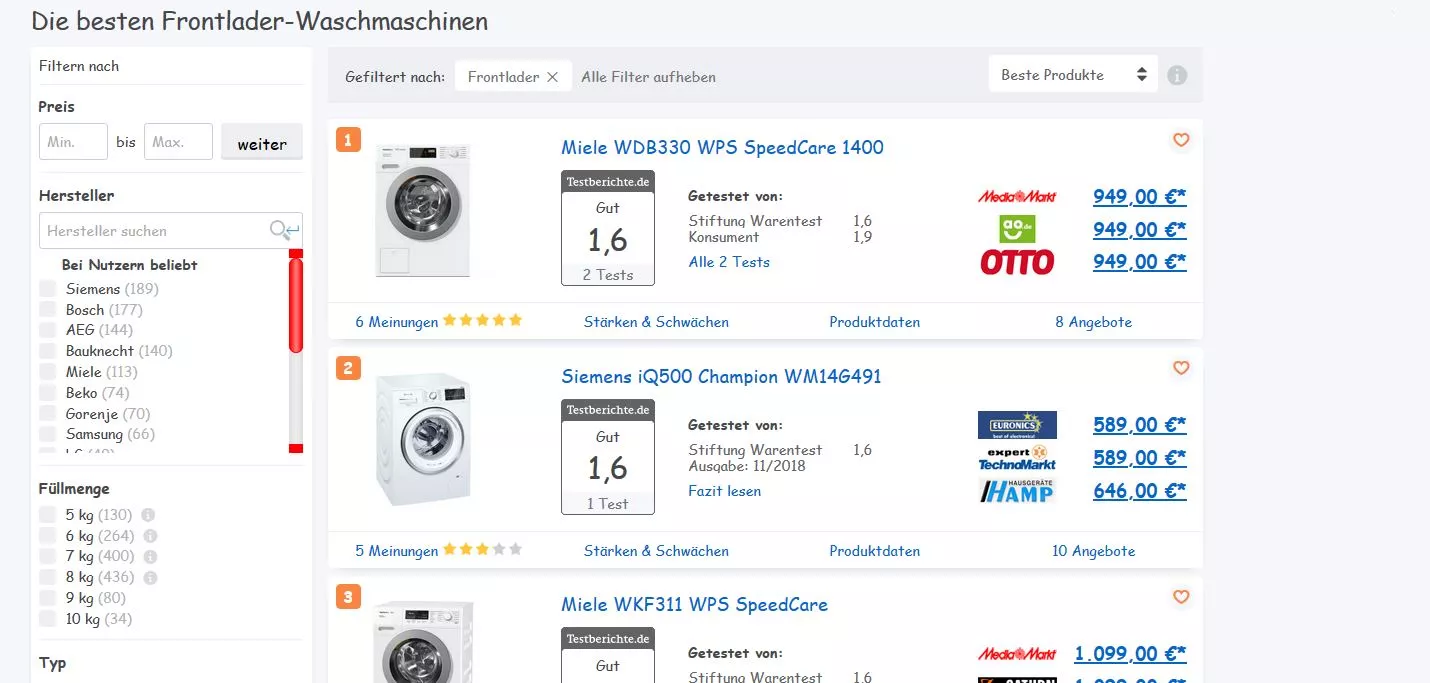
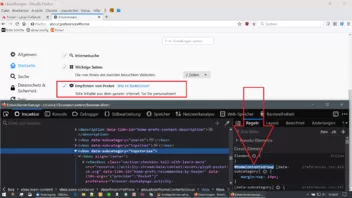
auf der oben genannten Seite habe ich massige Probleme. Die Seite wird nicht sauber aufgebaut und die Bilder/Texte überlagern sich.
Ich habe einmal die Startseite, hier rechts dargestellt und eine Suchseite für Waschmaschinen, linksseitig dargestellt.
Muss ich evtl. Einstellungen in der Config anpassen und kann evtl. ein Code/Script dazwischen funken?
Ich habe das ganze noch nicht im abgesicherten Modus probiert.