- Firefox-Version
- 73.0.1
- Betriebssystem
- Win10 x64 Pro
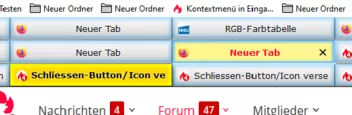
Hier RE: userChrome.js Scripte für den Fuchs (Diskussion) hatte ich über Tests mit dem Script berichtet, nun versuche ich alte Gewohnheiten mit einzubauen. Leider vertragen sich css-Code und Script nicht so richtig. Der Schliessen-Button im aktiven Tab lässt sich nicht in Position bringen, was beim inaktiven funktioniert. Nun habe ich schon Kombinationen probiert, aber nichts führt zum Ziel. Als Code verwende ich diesen:
CSS
/**** Tabschliessen-Button ** nur zu sehen bei Mouseover ****/
.tab-close-button {
display: none !important;
}
.tabbrowser-tab:hover .tab-close-button {
display: block !important;
height: 22px !important; /* Höhe des Icons */
width: 22px !important; /* Breite des Icons */
margin-left: -3px !important; /* Abstand vom linken Rand */
margin-bottom: 6px !important; } /* Abstand von unten */
}
.tab-label-container[textoverflow][labeldirection=ltr]:not([pinned]),
.tab-label-container[textoverflow]:not([labeldirection]):not([pinned]):-moz-locale-dir(ltr) {
mask-image: none !important;
}