- Firefox-Version
- 72.0.2
- Betriebssystem
- Win 10 64 bit
Moin,
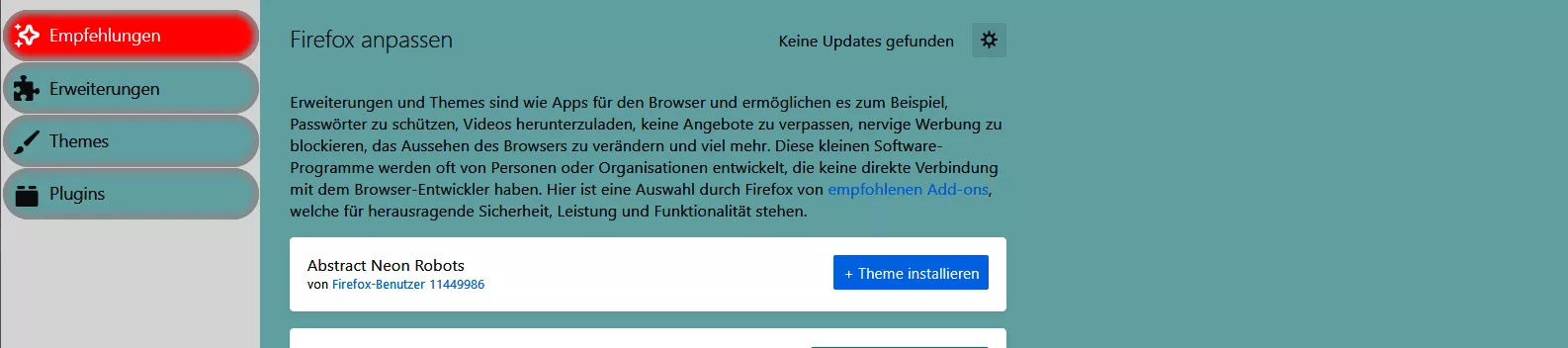
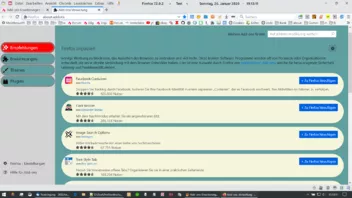
In der Addonsverwaltung gibt es die Empfehlungen, dieses Fenster ist noch nicht angepasst.
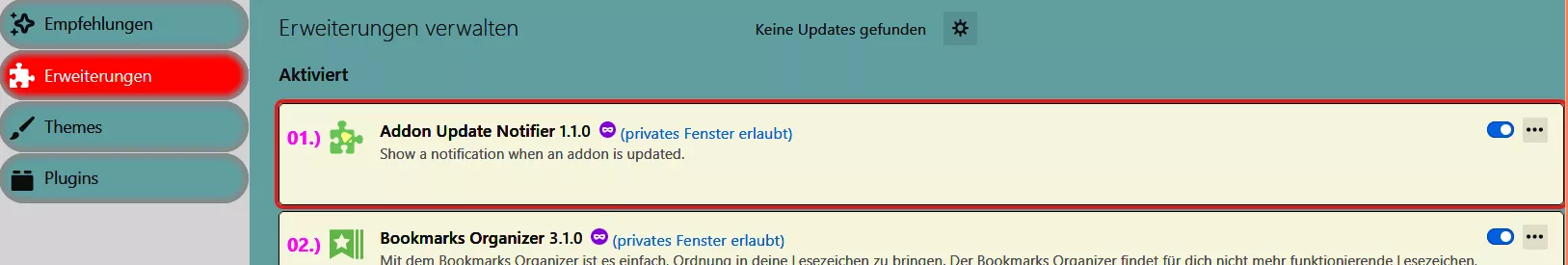
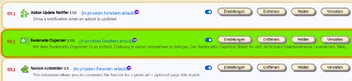
Bei den Erweiterungen sind die einzelnen Container bildfüllend, wie ich es gerne haben möchte.
Der Code für den Add-ons-Manager habe ich hier eingestellt:
CSS
/*Addons-Manager*/
/*** Versionsnummer des Addons wird angezeigt ***/
div:not([current-view="updates"]) .addon-name-link[title]::after,
div:not([current-view="updates"]) .addon-name[title]::after {
display: block !important;
content: attr(title) !important;
margin-top: -22px !important;
}
/*** Nummerierung der installierten Erweiterungen ***/
body {
counter-reset: section;
}
#main > div:nth-child(1) > addon-list:nth-child(1) > section:nth-child(2) > addon-card:nth-child(n+2) > div:nth-child(1) > div:nth-child(2)::before,
#main > div:nth-child(1) > addon-list:nth-child(1) > section:nth-child(3) > addon-card:nth-child(n+2) > div:nth-child(1) > div:nth-child(2)::before {
font-size: 18px !important;
color: magenta !important;
font-weight: bold !important;
counter-increment: section;
content: counter(section, decimal-leading-zero)".) ";
margin-left: -8px !important;
padding-right: 8px !important;
margin-top: 4px !important;
}
addon-list addon-card > .addon.card {
width: 700px;
}
/*** Ansicht-Erweiterungen-Verwalten ***/
addon-card:not([expanded]) .card-contents {
white-space: normal !important;
}
.addon-description {
max-width: 1150px !important;
}
button:hover {
cursor: pointer !important;
}
addon-list section addon-card div.card.addon div.addon-card-collapsed div.more-options-menu addon-options panel-list panel-item[action="toggle-disabled"] { /* Deaktivieren */
margin-left: -10px !important;
padding-right: 20px !important;
background: powderblue !important;
border-radius: 60px !important;
}
addon-list section addon-card div.card.addon div.addon-card-collapsed div.more-options-menu addon-options panel-list panel-item[action="toggle-disabled"]:hover {
background: magenta !important;
color: white !important;
}
addon-list section addon-card div.card.addon div.addon-card-collapsed div.more-options-menu addon-options panel-list panel-item[action="remove"] { /* Entfernen */
margin-left: 8px !important;
padding-right: 13px !important;
background: powderblue !important;
border-radius: 60px !important;
}
addon-list section addon-card div.card.addon div.addon-card-collapsed div.more-options-menu addon-options panel-list panel-item[action="remove"]:hover {
background: red !important;
color: white !important;
}
addon-list section addon-card div.card.addon div.addon-card-collapsed div.more-options-menu addon-options panel-list panel-item[action="preferences"] { /* Einstellungen */
margin-left: 32px !important;
padding-right: 18px !important;
background: powderblue !important;
border-radius: 60px !important;
}
addon-list section addon-card div.card.addon div.addon-card-collapsed div.more-options-menu addon-options panel-list panel-item[action="preferences"]:hover {
background: blue !important;
color: white !important;
}
addon-list section addon-card div.card.addon div.addon-card-collapsed div.more-options-menu addon-options panel-list panel-item[action="expand"] { /* Verwalten */
margin-left: 60px !important;
padding-right: 20px !important;
background: powderblue !important;
border-radius: 60px !important;
}
addon-list section addon-card div.card.addon div.addon-card-collapsed div.more-options-menu addon-options panel-list panel-item[action="expand"]:hover {
background: green !important;
color: white !important;
}
/*** hiermit wird der Hintergrund bei Klick auf das Zahnrad-Symbol ausgeblendet ***/
button:-moz-focusring {
box-shadow: none !important;
outline: 0px dotted !important;
outline-offset: 0px !important;
}
/*** Rahmen um Container farbig ***/
@-moz-document url-prefix(chrome://mozapps/content/extensions/aboutaddons.html),
url-prefix(chrome://mozapps/content/extensions/extensions.xul), url-prefix(about:addons) {
.main-search,
.sticky-container,
.main-heading,
html{
background: cadetblue !important;
}
}
/*** Farben der Container anpassen ***/
addon-list addon-card > .addon.card {
background: beige !important;
border: none !important;
}
/*** hiermit wird der Hintergrund bei Klick auf Buttons auf der rechten Seite ausgeblendet ***/
button.more-options-button:focus, button.more-options-button:enabled:hover {
background-color: transparent !important;
border: none !important;
}
/*** hiermit werden unter Themes die Grafiken ausgeblendet ****/
.card-heading-image {
display: none !important;
}
addon-list addon-card > .addon.card
{
width: 94vw !important; /* bringt die Container bis zum rechten Rand */
margin-bottom: 5px !important;
height: 65px !important; /* Höhe der Container */
border: 1px solid black !important; /* Umrandung */
/*border: 5px solid black !important;*/ /* Umrandung */
}
/*** Umrandung bei Hover breiter Rand und andere Farbe ****/
:root {
--card-outline-color: red !important;
}
addon-list section addon-card,
addon-list section addon-card .card.addon
{
cursor: default !important;
}
addon-list section addon-card .card.addon .addon-card-collapsed
{
cursor: pointer !important;
}
#addons-page #heading hbox.heading-inner #heading-name.header-name
{
-moz-box-ordinal-group: 2 !important;
padding-left: 10px !important;
}
.addon-badge-private-browsing-allowed {
width: 230px !important;
background-position: left !important;
}
.addon-badge-private-browsing-allowed::after
{
content: "(privates Fenster erlaubt)" !important;
margin-left: 20px !important;
}
addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu
{
position:absolute !important;
margin: 0 !important;
margin-inline-end: 0 !important;
left: 120px !important;
}
addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options
{
margin-left: 0 !important;
margin-inline-end: 0 !important;
}
/*** die drei Punkte werden im Container-Feld ausgeblendet *****/
addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu button.more-options-button.ghost-button
{
display: none !important;
}
addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options panel-list
{
display:block !important;
visibility: visible !important;
margin-bottom: 0 !important;
padding: 0 !important;
border: none !important;
background: none !important;
box-shadow: none !important;
--in-content-button-background: none !important;
top: -25px !important;
}
.arrow, .arrow.top, .arrow.bottom,
addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options panel-list panel-item-separator
{
display: none !important;
}
addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options panel-list panel-item[action="toggle-disabled"] /* Deaktivieren */
{
position:absolute !important;
top: 16px !important;
left: 565px !important; /* Lage des Button Deaktivieren in Pixel vom linken Rand */
box-shadow: inset 0 0 4px 4px #888;
}
addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options panel-list panel-item[action="remove"] /* Entfernen */
{
position:absolute !important;
top: 16px !important;
left: 700px !important; /* Lage des Button Entfernen in Pixel vom linken Rand */
box-shadow: inset 0 0 4px 4px #888;
}
addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options panel-list panel-item[action="preferences"] /* Einstellungen */
{
position:absolute !important;
top: 16px !important;
left: 800px !important; /* Lage des Button Einstellungen in Pixel vom linken Rand */
box-shadow: inset 0 0 4px 4px #888;
}
addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options panel-list panel-item[action="report"]
{
display: none !important;
}
addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options panel-list panel-item[action="expand"] /* Verwalten */
{
position:absolute !important;
top: 16px !important;
left: 925px !important; /* Lage des Button Verwalten in Pixel vom linken Rand */
box-shadow: inset 0 0 4px 4px #888;
}
.message-bar{
display:none;
}
/* Hintergrundfarbe auf allen Seiten hellgrau*/
#headered-views,
#category-box,
.App,
.DiscoPane,
.Footer{
background: lightgrey !important;
}
/* Die Button auf der linken Seite */
#categories > .category,
#preferencesButton,
#helpButton,
#addonsButton{
margin-left: 1px !important; /*Abstand der Button zum linken Rand*/
}
#categories > .category:not([disabled]){
background-color: cadetblue !important; /*Hintergrundfarbe vom Button*/
margin-top: 1px !important; /*Abstand zum Button darüber*/
border-radius: 60px !important; /*Rundung vom Button*/
box-shadow: inset 0 0 5px 5px #888;
}
/*Aktiver Button rot, Schrift weiß*/
#categories > .category[selected]{
color: white !important;
background-color: red !important;
margin-top: 1px !important;
border-radius: 60px !important;
box-shadow: inset 0 0 5px 5px #888;
}
/* Hintergrund der Button blau, Schrift weiß bei hover mit der Maus*/
#categories > .category:hover,
#preferencesButton:hover,
#helpButton:hover,
#addonsButton:hover{
color: white !important;
background-color: blue !important;
margin-top: 1px !important;
border-radius: 60px !important;
box-shadow: inset 0 0 5px 5px #888;
}
/* Die Breite der Felder unter Add-ons entdecken im rechten Fensterteil */
.App,
.DiscoPane,
.Footer{
max-width:initial !important;
}
/* Kleiner Pfeil nach unten in einem Button, bei hover weiß */
.addon-control:hover .menulist-dropmarker{
fill: white !important;
}
/* Button oben mit dem Zahnrad */
#header-utils-btn{
background-color: cornflowerblue !important; /*Hintergrundfarbe vom Button*/
border-radius: 60px !important; /*Rundung vom Button*/
box-shadow: inset 0 0 3px 3px #888;
}
/* Button oben mit dem Zahnrad bei hover blau */
#header-utils-btn:hover{
color: white ! important;
background-color: lime !important;
border-radius: 60px !important;
box-shadow: inset 0 0 3px 3px #888;
}
/* Zurückbutton bei geöffneter Einstellung einer Erweiterung */
#go-back{
background-color: cornflowerblue !important; /*Hintergrundfarbe vom Button*/
border-radius: 60px !important; /*Rundung vom Button*/
box-shadow: inset 0 0 3px 3px #888;
}
#go-back:hover{
color: white !important;
background-color: lime !important;
border-radius: 60px !important;
box-shadow: inset 0 0 3px 3px #888;
}
/* Kleiner Pfeil nach unten in einem Button unter Plugins, bei hover weiß */
#detail-state-menulist:hover .menulist-dropmarker{
fill: white !important;
} Meine Frage, ist dieses schon im Code vorhanden, wenn ja, was muss ich einsetzen oder muss dieses neu eingefügt werden?
Über Hilfe bin ich dankbar.