Tableiste unten per CSS-Code, oder per Skript.
-
2002Andreas -
7. Dezember 2019 um 18:38 -
Erledigt
-
-
Nachdem die hier angebotenen Lösungsvorschläge immer noch Probleme bereiteten (Tabs in der Mitte vom Bildschirm im Fullscreenmode) habe ich bei Reddit nach einer Lösung gesucht - und gefunden 🤓 . Habe mich hier fix angemeldet, um das mit euch zu teilen.
Hier ist der Code, der für mich einwandfrei funktioniert bei FF89. Quelle:https://www.reddit.com/r/FirefoxCSS/c…web2x&context=3
CSS
Alles anzeigen/* Source file https://github.com/MrOtherGuy/firefox-csshacks/tree/master/chrome/tabs_on_bottom.css made available under Mozilla Public License v. 2.0 See the above repository for updates as well as full license text. */ /* Modify to change window drag space width */ /* Use tabs_on_bottom_menubar_on_top_patch.css if you have menubar permanently enabled and want it on top */ /* IMPORTANT */ /* Get window_control_placeholder_support.css Window controls will be all wrong without it. Additionally on Linux, you may need to get: linux_gtk_window_control_patch.css */ :root{ --uc-titlebar-padding: 0px; } @media (-moz-os-version: windows-win10){ :root[sizemode="maximized"][tabsintitlebar]{ --uc-titlebar-padding: 8px } } #toolbar-menubar[autohide="true"] > .titlebar-buttonbox-container, #TabsToolbar > .titlebar-buttonbox-container{ position: fixed; display: block; top: var(--uc-titlebar-padding,0px); right:0; height: 40px; } /* Mac specific. You should set that font-smoothing pref to true if you are on any platform where window controls are on left */ @supports -moz-bool-pref("layout.css.osx-font-smoothing.enabled"){ :root{ --uc-titlebar-padding: 0px !important } .titlebar-buttonbox-container{ left:0; right: unset !important; } } :root[uidensity="compact"] #TabsToolbar > .titlebar-buttonbox-container{ height: 32px } #toolbar-menubar[inactive] > .titlebar-buttonbox-container{ opacity: 0 } #navigator-toolbox{ padding-top: var(--uc-titlebar-padding,0px) !important; } .titlebar-buttonbox-container > .titlebar-buttonbox{ height: 100%; } #titlebar{ -moz-box-ordinal-group: 2; -moz-appearance: none !important; --tabs-navbar-shadow-size: 0px; } .titlebar-placeholder, #TabsToolbar .titlebar-spacer{ display: none; } /* Also hide the toolbox bottom border which isn't at bottom with this setup */ #navigator-toolbox::after{ display: none !important; } @media (-moz-gtk-csd-close-button){ .titlebar-button{ -moz-box-orient: vertical } } /* These exist only for compatibility with autohide-tabstoolbar.css */ toolbox#navigator-toolbox > toolbar#nav-bar.browser-toolbar{ animation: none; } #navigator-toolbox:hover #TabsToolbar{ animation: slidein ease-out 48ms 1 } /* Source file https://github.com/MrOtherGuy/firefox-csshacks/tree/master/chrome/tabs_on_bottom_menubar_on_top_patch.css made available under Mozilla Public License v. 2.0 See the above repository for updates as well as full license text. */ /* Menubar on top patch - use with tabs_on_bottom.css */ /* Only really useful if menubar is ALWAYS visible */ :root{ --uc-window-control-width: 0px !important } #navigator-toolbox{ padding-top: calc(29px + var(--uc-titlebar-padding,0px)) !important } #toolbar-menubar{ position: fixed; display: flex; top: var(--uc-titlebar-padding,0px); height: 29px; width: 100%; overflow: hidden; } #toolbar-menubar > .titlebar-buttonbox-container{ height: 29px; order: 100; } #toolbar-menubar > [flex]{ flex-grow: 100; } #toolbar-menubar > spacer[flex]{ order: 99; flex-grow: 1; min-width: var(--uc-window-drag-space-width,20px); } #toolbar-menubar .titlebar-button{ padding: 2px 17px !important; } #toolbar-menubar .toolbarbutton-1 { --toolbarbutton-inner-padding: 3px } /* TABS: height */*|*:root { --tab-toolbar-navbar-overlap: 0px !important; --tab-min-height: 25px !important; /*adjust to set height or omit to use density*/ --tab-min-width: 80px !important; /*adjust to set width or omit to use default*/ #tabbrowser-tabs { width: 100vw !important; } #main-window:not([chromehidden*="toolbar"]) #navigator-toolbox {padding-bottom: var(--tab-min-height) !important;} .tab-background { border-radius: 8px 8px 0px 0px !important; border-image: none !important; } .tab-line { display: none; } .tab-close-button { color: red!important; } -
Nachdem die hier angebotenen Lösungsvorschläge immer noch Probleme bereiteten (Tabs in der Mitte vom Bildschirm im Fullscreenmode) habe ich bei Reddit nach einer Lösung gesucht - und gefunden 🤓 . Habe mich hier fix angemeldet, um das mit euch zu teilen.
Danke jullem dass du den Code hier gepostet hast!
Ich hatte vorher alle aktuellen hier aus dem Thread probiert und keiner hat richtig funktioniert - sprich: bei allem vorher geposteten und von mir in die userChrome.css eingefügten Code war nur der aktuelle Tab zu sehen, alle anderen Tabs blieben unsichtbar und teilweise haben sie auch die aufgerufene Seite verdeckt + andere komische Sachen. Ganz toll, danke nochmal für Deine Anmeldung!
Eine Kleinigkeit ist allerdings noch nicht ganz richtig, aber ich könnte zur Not damit leben:
Die Menüleiste ist jetzt nur halb zu sehen, dafür ist der Abstand zur Adressleiste sehr groß. Ich hab mal einen Screenshot angefügt. Leider weiß ich mangels Können nicht, wo ich da etwas ändern muss...
-
Hallo, ich habe es durch eurer Hilfe auch geschaft die Tableiste wieder anzuzeigen - Danke dafür.
Habe auch noch weitere Anpassungen vorgenommen, hier mal den Code dazu wie ich ihn in der "userChrome.css habe":
CSS
Alles anzeigen@-moz-document url(chrome://browser/content/browser.xhtml) { menubar > menu { /* Menübar ganz oben am Fensterrand */ font-size: 10pt !important; padding: 2px 1px 1px 1px !important; } #TabsToolbar { position: absolute !important; display: block !important; top: 99px !important; /* Abstand der Tabs von oben */ width: 100% !important; /* Breite der Tabsleiste */ } #TabsToolbar :-moz-any(.tabs-newtab-button,#tabs-newtab-button) { min-width: 0px !important; width: 25px !important; /* Button zum Öffnen eines neuen Tabs: Breite */ margin-bottom: -5px !important; /* Button zum Öffnen eines neuen Tabs: Position von der Mitte aus nach unten */ margin-left: 4px !important; /* Button zum Öffnen eines neuen Tabs: Position von Links */ } #tabbrowser-tabs { width: 100vw !important; } #main-window:not([chromehidden*="toolbar"]) #navigator-toolbox { padding-bottom: 38px !important; } :root { --tab-min-height: 22px !important; /* Mindesthöhe der Tabs */ } :root #tabbrowser-tabs { --tab-min-height: 21px !important; /* Mindesthöhe des Aktiven Tabs */ } .tabbrowser-tab:not([selected="true"]) { color: #666666 !important; /* Inaktiver Tab: Schriftfarbe */ background: #DDDDDD !important; /* Inaktiver Tab: Hintergrundfarbe */ width: 180px !important; /* Inaktiver Tab: Breite */ border: 1px solid #D4D4D4 !important; /* Inaktiver Tab: Rahmen Breite, Art und Farbe */ border-radius: 5px 5px 0px 0px !important; /* Inaktiver Tab: Rahmen oben links und oben rechts abgerundet */ } .tabbrowser-tab[selected] .tab-content { color: #000000 !important; /* Aktiver Tab: Schriftfarbe */ background: #FFFFFF !important; /* Aktiver Tab: Hintergrundfarbe */ width: 180px !important; /* Aktiver Tab: Breite */ border: 1px solid #D4D4D4 !important; /* Aktiver Tab: Rahmen Breite, Art und Farbe */ border-radius: 5px 5px 0px 0px !important; /* Aktiver Tab: Rahmen oben links und oben rechts abgerundet */ } .tabbrowser-tab:not([pinned]) { -moz-box-flex: 0!important; width: 180px !important; /* Hintergrundfläche der Tabs: Breite */ } #toolbar-menubar .titlebar-button { padding-bottom: 5px !important; } .tab-close-button { color: red !important; } } /* ############################################################################################ */ /* #################### Gelbe Icons für die Lesezeichenordner ################################# */ /* ############################################################################################ */ /* ## Quelle: https://www.windowspower.de/firefox-66-gelbes-icon-fuer-die-lesezeichenordner/ ## */ /* Lesezeichen Sidebar - Ordnericon gelb */ @-moz-document url("chrome://browser/content/places/bookmarksSidebar.xul") { treechildren::-moz-tree-image(container) { list-style-image: url("data:image/gif;base64,R0lGODlhEAAQAOZMAP/////MAF06AJhlAJNgAP//AP/lAP/UAJViAP/JANShAJRhAP/OAJRgAOy5AMaSAP/nAMyZAP/IAP/NAOazAP/RAMmVALaAAH5TAJNfAM2aAP/dT//XOv/KAOPOkMeRAP/nhOSxAOu4AP3KAOrTkv/nrv//1c6bAKdyAP/TAP/bPdWsMr6LA7iCALqGALiEAJNeAMCMAP/gcv/eYdGdAP/TEP/mgv/2y//gg/3JAP/ila97AP/aKsWPAJFbAJZgALeBAMiVAPC9AP/rOum2AHlQAP/4zP//z//jPpNdAP/LANixNP///wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAEAAEwALAAAAAAQABAAAAefgEyCg4SFhoeFDQ0LjIiCCyU5IwEBBAiXCAOEBDohFBREIg6jQgibODQKqgonDz0fPkkwDQMEMhYRERpBMUsAv8C1Mw8uLUAXKwA2EgkJDJoEGy8swAAgCZQMz0wEKigkN8wJHZQBFZrcPDsAHErllBMT6AQ1HkYVKQf6++hMGUgAhhgYSBAChH4/TBwpwLAhw35MMAiYSLFiEUcYmQQCADs=") !important;} } /* Lesezeichen verwalten - Ordnericon gelb */ @-moz-document url("chrome://browser/content/places/places.xul"){ treechildren::-moz-tree-image(container) { list-style-image: url('data:image/gif;base64,R0lGODlhEAAQAOZMAP/////MAF06AJhlAJNgAP//AP/lAP/UAJViAP/JANShAJRhAP/OAJRgAOy5AMaSAP/nAMyZAP/IAP/NAOazAP/RAMmVALaAAH5TAJNfAM2aAP/dT//XOv/KAOPOkMeRAP/nhOSxAOu4AP3KAOrTkv/nrv//1c6bAKdyAP/TAP/bPdWsMr6LA7iCALqGALiEAJNeAMCMAP/gcv/eYdGdAP/TEP/mgv/2y//gg/3JAP/ila97AP/aKsWPAJFbAJZgALeBAMiVAPC9AP/rOum2AHlQAP/4zP//z//jPpNdAP/LANixNP///wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAEAAEwALAAAAAAQABAAAAefgEyCg4SFhoeFDQ0LjIiCCyU5IwEBBAiXCAOEBDohFBREIg6jQgibODQKqgonDz0fPkkwDQMEMhYRERpBMUsAv8C1Mw8uLUAXKwA2EgkJDJoEGy8swAAgCZQMz0wEKigkN8wJHZQBFZrcPDsAHErllBMT6AQ1HkYVKQf6++hMGUgAhhgYSBAChH4/TBwpwLAhw35MMAiYSLFiEUcYmQQCADs=') !important; } } /* Lesezeichensymbolleiste - Ordnericon gelb */ @-moz-document url-prefix(chrome://browser/content/browser.xhtml){ .bookmark-item[container="true"]{ list-style-image: url("data:image/gif;base64,R0lGODlhEAAQAOZMAP/////MAF06AJhlAJNgAP//AP/lAP/UAJViAP/JANShAJRhAP/OAJRgAOy5AMaSAP/nAMyZAP/IAP/NAOazAP/RAMmVALaAAH5TAJNfAM2aAP/dT//XOv/KAOPOkMeRAP/nhOSxAOu4AP3KAOrTkv/nrv//1c6bAKdyAP/TAP/bPdWsMr6LA7iCALqGALiEAJNeAMCMAP/gcv/eYdGdAP/TEP/mgv/2y//gg/3JAP/ila97AP/aKsWPAJFbAJZgALeBAMiVAPC9AP/rOum2AHlQAP/4zP//z//jPpNdAP/LANixNP///wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAEAAEwALAAAAAAQABAAAAefgEyCg4SFhoeFDQ0LjIiCCyU5IwEBBAiXCAOEBDohFBREIg6jQgibODQKqgonDz0fPkkwDQMEMhYRERpBMUsAv8C1Mw8uLUAXKwA2EgkJDJoEGy8swAAgCZQMz0wEKigkN8wJHZQBFZrcPDsAHErllBMT6AQ1HkYVKQf6++hMGUgAhhgYSBAChH4/TBwpwLAhw35MMAiYSLFiEUcYmQQCADs=") !important; -moz-image-region: rect(0px 16px 16px 0px) !important;} toolbarbutton.bookmark-item{ -moz-appearance: none !important; border: 1px solid #D4D4D4 !important; border-radius: 5px !important; } toolbarbutton.bookmark-item:hover{ -moz-appearance: none !important; border: 1px solid #A6AAC0 !important; } #personal-bookmarks #PlacesToolbar toolbarbutton.bookmark-item { /* Abstände um den Button herum */ margin-left: 0px !important; margin-right: 2px !important; margin-top: 0px !important; margin-bottom: 4px !important; /* Abstände in den Buttons von Rahmen zum Text/Icon */ padding-left: 4px !important; padding-right: 6px !important; padding-top: 4px !important; padding-bottom: 4px !important; background-color: #FFFFFF !important; } #personal-bookmarks #PlacesToolbar toolbarbutton.bookmark-item:hover { background-color: #EDEDED !important; } }Nur eines stört mich noch:
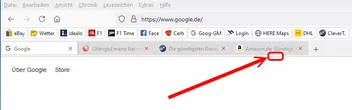
Unter den Tabs habe ich noch ein 5 Pixel hoher Streifen (siehe Bild) den ich gerne entfernen würde.
Könnt ihr mir da helfen ?
Gruß
meggamoon
-
den ich gerne entfernen würde.
Ändere den Wert in Zeile 27.
Evtl. reicht schon 35px
-
SUPER !! genau das war´s - VIELEN DANK !
manchmal sieht man den Wald vor lauter Bäumen nicht.
-
VIELEN DANK !
Gerne

-
Hallo nochmal,
ich habe fast alles hinbekommen, ausser aktive tab höhe. der lässt sich irgendwie nicht einstellen.. ich will es noch dünner haben die die nicht aktiven tabs.
dürfte ich eine kleine hilfe bitte haben?
so sieht zurzeit aus
CSS
Alles anzeigen/*Tableiste unten im privaten Fenster*/ /*Lila Icon oben rechts*/ #main-window[privatebrowsingmode=temporary] #PanelUI-menu-button.toolbarbutton-1 stack.toolbarbutton-badge-stack { padding-left: 30px !important; background: url("chrome://browser/skin/private-browsing.svg")no-repeat !important; } #main-window[privatebrowsingmode=temporary] .private-browsing-indicator { display: none !important; } #main-window[privatebrowsingmode=temporary] #TabsToolbar { position: absolute !important; display:block !important; bottom: -2px !important; width: 100vw !important; } #main-window[privatebrowsingmode=temporary] .tab-line[multiselected], .tab-line[selected="true"]{ display: none !important; } #main-window[privatebrowsingmode=temporary] .tabbrowser-tab[visuallyselected="true"]{ margin-top: -4px !important; max-height: 24px !important; } #main-window[privatebrowsingmode=temporary] #tabbrowser-tabs { width: 100vw !important; } #main-window[privatebrowsingmode=temporary]:not([chromehidden*="toolbar"]) #navigator-toolbox { padding-bottom: var(--tab-min-height) !important; } /*Höhe der Tabs im privaten Fenster*/ #main-window[privatebrowsingmode=temporary]:root { --tab-min-height: 25px !important; } #main-window[privatebrowsingmode=temporary]:root #tabbrowser-tabs { --tab-min-height: 25px !important; } /*Breite der Tabs im privaten Fenster*/ #main-window[privatebrowsingmode=temporary] .tabbrowser-tab:not([pinned]) { -moz-box-flex: 0!important; width: 170px!important; } /* Ab hier für normales Fenster*/ @-moz-document url(chrome://browser/content/browser.xhtml) { #TabsToolbar { position: absolute !important; display:block !important; bottom: 884px !important; width: 100vw !important; } #tabbrowser-tabs { width: 100vw !important; } #main-window:not([chromehidden*="toolbar"]) #navigator-toolbox { padding-bottom: var(--tab-min-height) !important; } :root { --tab-min-height: 25px !important; } :root #tabbrowser-tabs { --tab-min-height: 25px !important; } .tabbrowser-tab:not([pinned]) { -moz-box-flex: 0!important; width: 170px!important; } /*Damit wird der Tabtext nicht ausgeblendet am Ende*/ .tab-label-container[textoverflow][labeldirection=ltr]:not([pinned]), .tab-label-container[textoverflow]:not([labeldirection]):not([pinned]):-moz-locale-dir(ltr) { mask-image: none !important; } } /* toolbar colors */ #main-window:not([tabsintitlebar]) #toolbar-menubar:not(:-moz-lwtheme) { background-image: var(--colored_menubar_background_image) !important; border: 0px !important; margin-bottom: -1px !important; } #nav-bar:not(:-moz-lwtheme) { -moz-appearance: none !important; background: var(--general_toolbar_color_navbar, inherit) !important; } toolbar:not(#TabsToolbar):not(#toolbar-menubar):not(#nav-bar):not(:-moz-lwtheme) { -moz-appearance: none !important; background: var(--general_toolbar_color_toolbars, inherit) !important; } #TabsToolbar:not(:-moz-lwtheme){ -moz-appearance: none !important; background-image: var(--tabs_toolbar_color_tabs_not_on_top) !important; } /* remove color overlay for lw-themes */ #main-window[style*='--lwt-header-image'] :-moz-any(#nav-bar,#PersonalToolbar,#TabsToolbar):-moz-lwtheme{ background: unset !important; } /* adjust compact themes background color */ #main-window:not([style*='--lwt-header-image']) #TabsToolbar:-moz-lwtheme { -moz-appearance: none !important; background-image: linear-gradient(var(--toolbar-bgcolor),var(--toolbar-bgcolor)) !important; } #main-window:not(:-moz-lwtheme) #TabsToolbar :-moz-any(.tabs-newtab-button,.scrollbutton-up,.scrollbutton-down), #main-window:not(:-moz-lwtheme) #TabsToolbar > toolbarbutton, #main-window:not([style*='--lwt-header-image']):-moz-lwtheme:-moz-lwtheme-darktext #TabsToolbar :-moz-any(.tabs-newtab-button,.scrollbutton-up,.scrollbutton-down), #main-window:not([style*='--lwt-header-image']):-moz-lwtheme:-moz-lwtheme-darktext #TabsToolbar > toolbarbutton { fill: var(--classic_squared_tabs_new_tab_icon_color) !important; color: var(--classic_squared_tabs_new_tab_icon_color) !important; } /* toolbar borders */ #main-window #navigator-toolbox::after { opacity: 0 !important; } #TabsToolbar{ margin-bottom: -6px !important; border-bottom: 0px solid #5f7181 !important; } #main-window[sizemode="normal"] #navigator-toolbox :-moz-any(#nav-bar,#PersonalToolbar,#TabsToolbar) { border-left: var(--tabs_toolbar_border-tnot_normal_mode_size) solid var(--tabs_toolbar_border-tnot_normal_mode) !important; border-right: var(--tabs_toolbar_border-tnot_normal_mode_size) solid var(--tabs_toolbar_border-tnot_normal_mode) !important; background-clip: padding-box !important; } #main-window[sizemode="maximized"] #navigator-toolbox :-moz-any(#nav-bar,#PersonalToolbar,#TabsToolbar) { border-left: 0px !important; border-right: 0px !important; } #main-window[style*='--lwt-header-image'][sizemode="normal"] #navigator-toolbox :-moz-any(#nav-bar,#PersonalToolbar,#TabsToolbar):-moz-lwtheme, #main-window[style*='--lwt-header-image'][sizemode="maximized"] #navigator-toolbox :-moz-any(#nav-bar,#PersonalToolbar,#TabsToolbar):-moz-lwtheme { border-top: 0px !important; border-left: 0px !important; border-right: 0px !important; } #main-window:not([style*='--lwt-header-image']):-moz-lwtheme-brighttext #TabsToolbar:-moz-lwtheme { border-bottom: 1px solid #323234 !important; } #main-window:not([style*='--lwt-header-image']):-moz-lwtheme:-moz-lwtheme-brighttext #TabsToolbar:-moz-lwtheme { border-bottom: 1px solid #323234 !important; } #main-window:not([sizemode="fullscreen"])[tabsintitlebar] #TabsToolbar{ -moz-margin-end: 0px !important; } #main-window[tabsintitlebar] #TabsToolbar .titlebar-placeholder{ visibility: collapse !important; } #main-window[tabsintitlebar][sizemode="normal"] #toolbar-menubar[autohide="true"][inactive="true"] { margin-top: 21px !important; } #main-window[tabsintitlebar][sizemode="maximized"] #toolbar-menubar[autohide="true"][inactive="true"] { margin-top: 20px !important; } #tabbrowser-tabs .tab-drop-indicator { margin-bottom: 0px !important; } #PersonalToolbar:-moz-lwtheme, #nav-bar:-moz-lwtheme { background-image: none !important; box-shadow: none !important; border-top: none !important; border-bottom: none !important; } /* remove tab fog */ #TabsToolbar:not(:-moz-lwtheme), #TabsToolbar:not(:-moz-lwtheme)::before, #TabsToolbar:not(:-moz-lwtheme)::after { box-shadow: unset !important; } /* remove 'dragging tab' margin/padding nonsense */ #TabsToolbar[movingtab] { padding-bottom: unset !important; } #TabsToolbar[movingtab] > .tabbrowser-tabs { padding-bottom: unset !important; margin-bottom: unset !important; } #TabsToolbar[movingtab] + #nav-bar { margin-top: unset !important; } -
Eine Frage hätte ich noch:
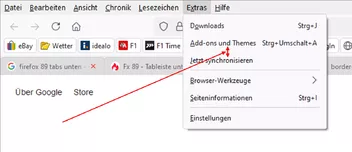
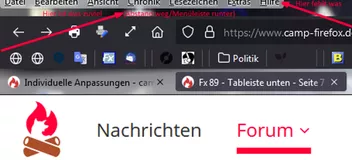
Seit dem 89er Update sind die Zeilenabstände, siehe Bild, in jedem Menü größer geworden.
Was mich besonders in den Lesezeichen stört, bei sehr vielen muß man jetzt nach unten scrollen.
Gibt es ne Möglichkeit, mit einem Befehl, das überall in Firefox zu ändern ?
Gruß
meggamoon
Hallo nochmal,
ich habe fast alles hinbekommen, ausser aktive tab höhe. der lässt sich irgendwie nicht einstellen.. ich will es noch dünner haben die die nicht aktiven tabs.
dürfte ich eine kleine hilfe bitte haben?
:root {
--tab-min-height: 22px !important; /* Mindesthöhe der Tabs */
}
:root #tabbrowser-tabs {
--tab-min-height: 21px !important; /* Mindesthöhe des Aktiven Tabs */
}
-
Schönen guten Tag !
Ich bin neu im Forum und möchte erstmal ein "Hallo!" in die Runde loswerden. Ist echt super, wie hier einige am Rotieren sind, um anderen zu helfen. Finde ich echt stark.
Ich habe mehrere css-Codes ausprobiert, die nach der Umstellung auf FF89 gepostet wurden. Dabei bin ich bei diesem Code hängengeblieben, den ich ans Ende meines Posts gesetzt habe. Die Hauptsache ist schon mal, dass sich die Tabs jetzt wieder unter der Favoritenleiste befinden. Allerdings ist unter den Tabs jetzt eine Art "Leerzeile". Ich habe hier mal einen Screenshot angehängt. Bekommt man die Leerzeile noch irgendwie weg? Und die Tabs wären eckig mit einer dezenten Linienumrandung schöner, statt völlig ohne Abgrenzung. Aber der letzte Punkt wäre eine optische Nebensache. Die unnütze Leerzeile wäre mir wichtiger.
Viele GrüßeMarc
CSS
Alles anzeigen/* Source file https://github.com/MrOtherGuy/firefox-csshacks/tree/master/chrome/tabs_on_bottom.css made available under Mozilla Public License v. 2.0 See the above repository for updates as well as full license text. */ /* Modify to change window drag space width */ /* Use tabs_on_bottom_menubar_on_top_patch.css if you have menubar permanently enabled and want it on top */ /* IMPORTANT */ /* Get window_control_placeholder_support.css Window controls will be all wrong without it. Additionally on Linux, you may need to get: linux_gtk_window_control_patch.css */ :root{ --uc-titlebar-padding: 0px; } @media (-moz-os-version: windows-win10){ :root[sizemode="maximized"][tabsintitlebar]{ --uc-titlebar-padding: 8px } } #toolbar-menubar[autohide="true"] > .titlebar-buttonbox-container, #TabsToolbar > .titlebar-buttonbox-container{ position: fixed; display: block; top: var(--uc-titlebar-padding,0px); right:0; height: 40px; } /* Mac specific. You should set that font-smoothing pref to true if you are on any platform where window controls are on left */ @supports -moz-bool-pref("layout.css.osx-font-smoothing.enabled"){ :root{ --uc-titlebar-padding: 0px !important } .titlebar-buttonbox-container{ left:0; right: unset !important; } } :root[uidensity="compact"] #TabsToolbar > .titlebar-buttonbox-container{ height: 32px } #toolbar-menubar[inactive] > .titlebar-buttonbox-container{ opacity: 0 } #navigator-toolbox{ padding-top: var(--uc-titlebar-padding,0px) !important; } .titlebar-buttonbox-container > .titlebar-buttonbox{ height: 100%; } #titlebar{ -moz-box-ordinal-group: 2; -moz-appearance: none !important; --tabs-navbar-shadow-size: 0px; } .titlebar-placeholder, #TabsToolbar .titlebar-spacer{ display: none; } /* Also hide the toolbox bottom border which isn't at bottom with this setup */ #navigator-toolbox::after{ display: none !important; } @media (-moz-gtk-csd-close-button){ .titlebar-button{ -moz-box-orient: vertical } } /* These exist only for compatibility with autohide-tabstoolbar.css */ toolbox#navigator-toolbox > toolbar#nav-bar.browser-toolbar{ animation: none; } #navigator-toolbox:hover #TabsToolbar{ animation: slidein ease-out 48ms 1 } /* Source file https://github.com/MrOtherGuy/firefox-csshacks/tree/master/chrome/tabs_on_bottom_menubar_on_top_patch.css made available under Mozilla Public License v. 2.0 See the above repository for updates as well as full license text. */ /* Menubar on top patch - use with tabs_on_bottom.css */ /* Only really useful if menubar is ALWAYS visible */ :root{ --uc-window-control-width: 0px !important } #navigator-toolbox{ padding-top: calc(29px + var(--uc-titlebar-padding,0px)) !important } #toolbar-menubar{ position: fixed; display: flex; top: var(--uc-titlebar-padding,0px); height: 29px; width: 100%; overflow: hidden; } #toolbar-menubar > .titlebar-buttonbox-container{ height: 29px; order: 100; } #toolbar-menubar > [flex]{ flex-grow: 100; } #toolbar-menubar > spacer[flex]{ order: 99; flex-grow: 1; min-width: var(--uc-window-drag-space-width,20px); } #toolbar-menubar .titlebar-button{ padding: 2px 17px !important; } #toolbar-menubar .toolbarbutton-1 { --toolbarbutton-inner-padding: 3px } #tabbrowser-tabs { width: 100vw !important; } #main-window:not([chromehidden*="toolbar"]) #navigator-toolbox {padding-bottom: var(--tab-min-height) !important;} .tab-background { border-radius: 8px 8px 0px 0px !important; border-image: none !important; } .tab-line { display: none; } .tab-close-button { color: red!important; } -
--tab-min-height: 22px !important; /* Mindesthöhe der Tabs */
}
:root #tabbrowser-tabs {
--tab-min-height: 21px !important; /* Mindesthöhe des Aktiven Tabs */
}
den unteren also Aktiven Tabs kann ich nicht ändern.. besser gesagt der wird nicht schmaler.. höher ja aber schmaler nicht..
-
Die Hauptsache ist schon mal, dass sich die Tabs jetzt wieder unter der Favoritenleiste befinden. Allerdings ist unter den Tabs jetzt eine Art "Leerzeile". Ich habe hier mal einen Screenshot angehängt. Bekommt man die Leerzeile noch irgendwie weg?
Ja! Code ist identisch mit dem aus meinem Beitrag #122
Verglichen mit deinem, sind noch zwei Zeilen Code hinzugefügt als "Patch", damit genau das Problem den Leerzeilen nicht mehr auftritt. Danach sollte es perfekt sein. -
Dürfte ich nochmal nachfragen, bitte?
Ich habe ein klitzekleines Problem mit dem o.g. Code von 29 days ago, den er auf Reddit veröffentlicht hat, der aber bei mir sonst als einziger ganz hervorragend funktioniert. Danke nochmal jullem für den Post!
Die Menüleiste ist nicht vollständig zu sehen. Dafür ist von ihr zur "Adressleiste" (oder wie immer man den Bereich nennt, der darunter kommt) ein größerer Abstand entstanden. Siehe Bild:
Bekomme ich den Abstand weg und dadurch die Menüleiste wieder vollständig zu sehen?
Ich weiß leider nicht, wo ich dazu den Code anpassen oder verändern müsste...
Wenn jemand mit mehr Ahnung helfen könnte, wäre ich ihm/ihr sehr dankbar.
Herzliche Grüße
Schraube
-
mit dem o.g. Code von 29 days ago, den er auf Reddit veröffentlicht hat
Du meinst den Beitrag #122 vor 6 Stunden von jullem, der den Link auf einen Beitrag vor 29 Tagen bei reddit zeigt?
Da müsstest du mir zB. nachhelfen, was nach "Hilfe" bei dir fehlt? Bei mir endet nämlich dort das Menü.
-
Nabend Alle!
Könnte mir auch einer helfen wo Ahnung hat. Ich hab den Code von 29 days ago von Reddit genommen, ist die Darstellung am besten.
Was mich aber noch stört ist die Zeile unter den Tabs, das haben glaube ich schon mehrere angesprochen.
Mein größter Wunsch ist aber vielmehr das die Tableiste in der Mitte ist, hatte ich vorher auch so. Wäre echt Super wenn mir jemand da helfen könnte das wieder so hin zu bekommen


 ?
?Grüße P.
-
-
das die Tableiste in der Mitte ist,
Definiere das genauer - so kann dir keiner helfen...
-
mit dem o.g. Code von 29 days ago, den er auf Reddit veröffentlicht hat
Du meinst den Beitrag #122 vor 6 Stunden von jullem, der den Link auf einen Beitrag vor 29 Tagen bei reddit zeigt?
Da müsstest du mir zB. nachhelfen, was nach "Hilfe" bei dir fehlt? Bei mir endet nämlich dort das Menü.
Genau. Den Code, den jullem hier in #122 gepostet hat. Hatte das so gelesen, dass der ursprüngliche Coder, der den auf Reddit gestellt hat 29 days ago heißt (aber nein, es war TeddySuscovitch - mein uMatrix-Addon hat nur die Namen ausgeblendet) ... naja, egal.
Nein, das hast du auf dem Bild falsch verstanden. Nicht nach "Hilfe" fehlt etwas, sondern über der Menüleiste. Du siehst: die Schrift (auch z.B. "Hilfe") ist am oberen Bildschirmrand nur zu ca 3/4 zu sehen, dafür unter der Menüleiste ein größerer Abstand. Den möchte ich wegbekommen, sodass die Menüleiste ganz zu sehen ist - so meine Idee

-
das die Tableiste in der Mitte ist,
Definiere das genauer - so kann dir keiner helfen...
Sorry, ich meinte das die Tabs in der Mitte (Zentral) anfangen und nicht wie üblich links.
-
sodass die Menüleiste ganz zu sehen ist
Das liegt aber nicht am CSS von reddit, sondern am Rest, den du nutzt und den ich nicht kenne. Falls du bereits ein Thema zu deinem CSS hast, bitte verlinken, ansonsten bitte ein eigenes neues Thema zu starten, das geht hier sonst unter und verwirrt andere, danke.
-