N'abend
ich hab hier nen kleinen Code
CSS
/*Hintergrund/Schriftfarbe ändern */
menubar, menupopup > * {
color: #ff9603 !important;
background-color: #252526 !important;
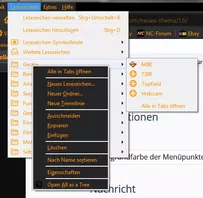
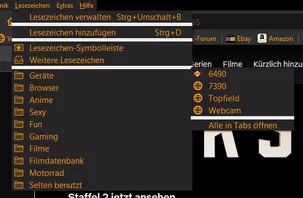
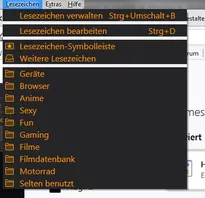
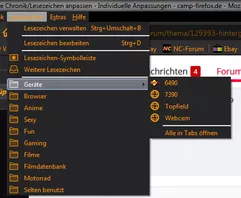
}welcher mir die Hintergrund und Textfarbe der Menüpunkte (Datei, Bearbeiten usw und auch das Popupmenü wenn man einen Rechtsklick auf ein Lesezeichen macht) erfolgreich geändert hat. Leider wird der Hintergrund der Menüpunkte Lesezeichen und Chronik nicht geändert. Ich denk mal ein Bild zeigts besser.
Kann mir da wer helfen? Vllt ist der Code ja auch nicht ganz Ff 70 kompatibel
DNKE