- Firefox-Version
- v141
- Betriebssystem
- Win10
Suche nach einem Skript zum Show\Hide Title Bar (analog about:config > browser.tabs.inTitlebar )
Vielen Dank für Ihre Hilfe.
Suche nach einem Skript zum Show\Hide Title Bar (analog about:config > browser.tabs.inTitlebar )
Vielen Dank für Ihre Hilfe.
Da keine Lösung gefunden wurde, habe ich den Parameter browser.tabs.inTitlebar zum Skript aboutconfig_menu.uc.js hinzugefügt.
Falls du nach einem Button gesucht hast, funktioniert sowas evtl.?
// titlebar tabs
(function() {
if (!window.gBrowser) return;
const prefs = Components.classes["@mozilla.org/preferences-service;1"].getService(Components.interfaces.nsIPrefBranch);
let ProfilePath = PathUtils.toFileURI(PathUtils.join(PathUtils.profileDir, 'chrome', 'icons'));
try {
CustomizableUI.createWidget({
id: 'title_toggle',
type: 'custom',
defaultArea: CustomizableUI.AREA_NAVBAR,
onBuild: function(aDocument) {
let toolbaritem = aDocument.createXULElement('toolbarbutton');
let buttonicon = "Letterst-2a.png"
let props = {
id: 'title_toggle',
class: 'toolbarbutton-1 chromeclass-toolbar-additional',
label: 'Titlebar Tabs',
tooltiptext: 'Tabs in Titlebar',
style: 'list-style-image: url("' + ProfilePath + buttonicon + '");'
};
for (let p in props)
toolbaritem.setAttribute(p, props[p]);
return toolbaritem;
}
});
} catch(e) { }
document.getElementById('title_toggle').addEventListener('click', event => {
if (event.button === 0) {
tabsTitlebar();
}
});
function tabsTitlebar() {
if (prefs.getIntPref("browser.tabs.inTitlebar") === 0) {
prefs.setIntPref("browser.tabs.inTitlebar", 1);
}
else {
prefs.setIntPref("browser.tabs.inTitlebar", 0);
}
};
})();Icon: Letterst-2a.png.zip
Falls du nach einem Button gesucht hast, funktioniert sowas evtl.?
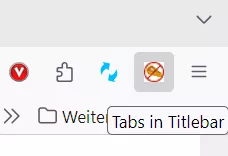
SuperB! ![]() Danke! Aber das Icon wird nicht angezeigt, weder Ihres noch meines. Das Icon befindet sich in /chrome/icons/.
Danke! Aber das Icon wird nicht angezeigt, weder Ihres noch meines. Das Icon befindet sich in /chrome/icons/.![]()
das Icon wird nicht angezeigt

Teste bitte:
// titlebar tabs
// Pfad im Skript geändert, Zeile 10 + 25
//https://www.camp-firefox.de/forum/thema/139604-v141-suche-nach-einem-skript-zum-show-hide-title-bar/?postID=1275443#post1275443
(function() {
if (!window.gBrowser) return;
const prefs = Components.classes["@mozilla.org/preferences-service;1"].getService(Components.interfaces.nsIPrefBranch);
let currentProfileDirectory = Services.dirsvc.get("ProfD", Ci.nsIFile).path.replace(/\\/g, "/");
try {
CustomizableUI.createWidget({
id: 'title_toggle',
type: 'custom',
defaultArea: CustomizableUI.AREA_NAVBAR,
onBuild: function(aDocument) {
let toolbaritem = aDocument.createXULElement('toolbarbutton');
let buttonicon = "1.png"
let props = {
id: 'title_toggle',
class: 'toolbarbutton-1 chromeclass-toolbar-additional',
label: 'Titlebar Tabs',
tooltiptext: 'Tabs in Titlebar',
style: 'list-style-image: url("' + ("file:" + currentProfileDirectory + "/chrome/icons/" + buttonicon) +'");'
};
for (let p in props)
toolbaritem.setAttribute(p, props[p]);
return toolbaritem;
}
});
} catch(e) { }
document.getElementById('title_toggle').addEventListener('click', event => {
if (event.button === 0) {
tabsTitlebar();
}
});
function tabsTitlebar() {
if (prefs.getIntPref("browser.tabs.inTitlebar") === 0) {
prefs.setIntPref("browser.tabs.inTitlebar", 1);
}
else {
prefs.setIntPref("browser.tabs.inTitlebar", 0);
}
};
})();Aber das Icon wird nicht angezeigt, weder Ihres noch meines. Das Icon befindet sich in /chrome/icons/.
Hmm, klappt hier mit den Icons. ![]()
Evtl. könnte unsere hiesige JS Icon Expertin Mira_Belle sich das mal anschauen. ![]()
Hi, die Variante mit :"let ProfilePath = PathUtils.toFileURI(PathUtils.join(PathUtils.profileDir'));"
funktioniert nur, wenn der Pfad in CSS gebraucht wird.
Andi's Skript verwendet aber: "let ProfilePath = Services.dirsvc.get("ProfD", Ci.nsIFile).path.replace(/\\/g, "/");"
So kann die Variabel direkt in JS verwendet werden.
Ergo, Andi's Skript erzeugt einen Button mit Symbol, Horstmann's Skript nicht.
Kleiner Nachtrag!
Wenn ein "SVG" verwendet wird, kann dieses aber per CSS angepasst werden,
und wenn man das will, muss man die "erste" Variante nutzen. ![]()
Horstmann's Skript nicht.
Sein Skript funktioniert in Fx 115, aber danach in keiner Fx Version mehr.
Horstmann's Skript nicht.
Sein Skript funktioniert in Fx 115, aber danach in keiner Fx Version mehr.
Ja, hatte diese Variabel auch in Verwendung, aber Mozilla hatte damals irgendwas geändert und
ich musste alle meine Skripte umschreiben.
Aber wie ich schon schrieb, nutzt man CSS dann geht es, wenn das Symbol dann per CSS eingebunden wird.
Alles anzeigenHi, die Variante mit :"let ProfilePath = PathUtils.toFileURI(PathUtils.join(PathUtils.profileDir'));"
funktioniert nur, wenn der Pfad in CSS gebraucht wird.
Andi's Skript verwendet aber: "let ProfilePath = Services.dirsvc.get("ProfD", Ci.nsIFile).path.replace(/\\/g, "/");"
So kann die Variabel direkt in JS verwendet werden.Ergo, Andi's Skript erzeugt einen Button mit Symbol, Horstmann's Skript nicht.
Kleiner Nachtrag!
Wenn ein "SVG" verwendet wird, kann dieses aber per CSS angepasst werden,
und wenn man das will, muss man die "erste" Variante nutzen.
Ahh, vielen Dank, wieder was dazugelernt! ![]()
Sein Skript funktioniert in Fx 115, aber danach in keiner Fx Version mehr.
Danke, gut zu wissen! ![]()
Mira_Belle Ihrer Erklärung entnehme ich, dass der relative Pfad funktioniert, wenn Sie das Symbol per CSS hinzufügen. Derzeit funktioniert das Skript es mit einem Ressourcen Icon oder mit einem Icon mit einem physischen Pfad
style: 'list-style-image: url("file:D:/Firefox/Profiles/Chrome/icons/title-bar.png");'
style: 'list-style-image: url("chrome://branding/content/icon32.png");'
Derzeit funktioniert das Skript
Den Beitrag Nr. 6 hattest du gelesen?
Horstmann , es fehlt - damit es in neueren Firefoxversionen funzt - ein Slash nach der Angabe des Profilpfades. Den könnte man z.B. hier einfügen:
style: 'list-style-image: url("' + ProfilePath +'/'+ buttonicon + '");'
Mira_Belle Ihrer Erklärung entnehme ich, dass der relative Pfad funktioniert, wenn Sie das Symbol per CSS hinzufügen. Derzeit funktioniert das Skript es mit einem Ressourcen Icon oder mit einem Icon mit einem physischen Pfad
Wie von Mira und Andreas erklärt, war mein Dateipfad veraltet für diese Anwendung.
Sowas sollte hoffentlich klappen, Icon entspechend anpassen:
//tabsInTitlebar_toggle.uc.js
//Icon erwartet in Profilordner/chrome/icons, icons Ordner falls noetig erstellen, buttonIcon Dateinamen anpassen
(function() {
if (!window.gBrowser) return;
const prefs = Components.classes["@mozilla.org/preferences-service;1"].getService(Components.interfaces.nsIPrefBranch);
try {
CustomizableUI.createWidget({
id: 'title_toggle',
type: 'custom',
defaultArea: CustomizableUI.AREA_NAVBAR,
onBuild: function(aDocument) {
let toolbaritem = aDocument.createXULElement('toolbarbutton');
let currentProfileDirectory = Services.dirsvc.get("ProfD", Ci.nsIFile).path.replace(/\\/g, "/");
let buttonIcon = 'Letterst-2a.png';
let props = {
id: 'title_toggle',
class: 'toolbarbutton-1 chromeclass-toolbar-additional',
label: 'Titlebar Tabs',
tooltiptext: 'Tabs in Titlebar',
style: 'list-style-image: url("' + ("file:" + currentProfileDirectory + "/chrome/icons/" + buttonIcon) +'");',
};
for (let p in props)
toolbaritem.setAttribute(p, props[p]);
return toolbaritem;
}
});
} catch(e) { }
document.getElementById('title_toggle').addEventListener('click', event => {
if (event.button === 0) {
tabsTitlebar();
}
});
function tabsTitlebar() {
if (prefs.getIntPref("browser.tabs.inTitlebar") === 0) {
prefs.setIntPref("browser.tabs.inTitlebar", 1);
}
else {
prefs.setIntPref("browser.tabs.inTitlebar", 0);
}
};
})();Horstmann , es fehlt - damit es in neueren Firefoxversionen funzt - ein Slash nach der Angabe des Profilpfades. Den könnte man z.B. hier einfügen:
style: 'list-style-image: url("' + ProfilePath +'/'+ buttonicon + '");'
In der Tat!
Mit dieser Korrektur funktioniert Horstmann's Skript!
Da bin ich wohl eines gewaltigen Irrtums aufgesessen.
Wobei, irgendetwas haben sie ja wirklich geändert, nur weiß ich nicht mehr was und warum ich alle Skripte überarbeiten musste,
und vor allem wie![]()
Horstmann , es fehlt - damit es in neueren Firefoxversionen funzt - ein Slash nach der Angabe des Profilpfades. Den könnte man z.B. hier einfügen:
style: 'list-style-image: url("' + ProfilePath +'/'+ buttonicon + '");'
![]()
Das is alles?
Also würde das evtl. funktionieren - ohne meine dampfbetriebene Teststation anwerfen zu müssen (Iconname anpassen oder das im Anhang nehmen): ![]()
//tabsInTitlebar_toggle.uc.js
//Icon erwartet in Profilordner/chrome/icons, icons Ordner falls noetig erstellen, buttonicon Dateinamen anpassen
//https://www.camp-firefox.de/forum/thema/139604-v141-suche-nach-einem-skript-zum-show-hide-title-bar/?postID=1275461#post1275461
(function() {
if (!window.gBrowser) return;
const prefs = Components.classes["@mozilla.org/preferences-service;1"].getService(Components.interfaces.nsIPrefBranch);
try {
CustomizableUI.createWidget({
id: 'title_toggle',
type: 'custom',
defaultArea: CustomizableUI.AREA_NAVBAR,
onBuild: function(aDocument) {
let toolbaritem = aDocument.createXULElement('toolbarbutton');
let ProfilePath = PathUtils.toFileURI(PathUtils.join(PathUtils.profileDir, 'chrome', 'icons'));
let buttonicon = 'Letterst-2a.png';
let props = {
id: 'title_toggle',
class: 'toolbarbutton-1 chromeclass-toolbar-additional',
label: 'Titlebar Tabs',
tooltiptext: 'Tabs in Titlebar',
style: 'list-style-image: url("' + ProfilePath +'/'+ buttonicon + '");'
};
for (let p in props)
toolbaritem.setAttribute(p, props[p]);
return toolbaritem;
}
});
} catch(e) { }
document.getElementById('title_toggle').addEventListener('click', event => {
if (event.button === 0) {
tabsTitlebar();
}
});
function tabsTitlebar() {
if (prefs.getIntPref("browser.tabs.inTitlebar") === 0) {
prefs.setIntPref("browser.tabs.inTitlebar", 1);
}
else {
prefs.setIntPref("browser.tabs.inTitlebar", 0);
}
};
})(); Horstmann Das ist alles![]()
Mit dieser kleinen Korrektur funktioniert Dein Skript tadellos!!
Bitte vielmals um Entschuldigung
Jetzt ist alles gut. Dankeschön ![]()
![]()
Jetzt ist alles gut.
Prima! ![]()
Fyi: direkte Bildanhänge im Forum werden bei mir generell als webp Dateien angezeigt, die funktionieren nur in der Schweiz. ![]()

