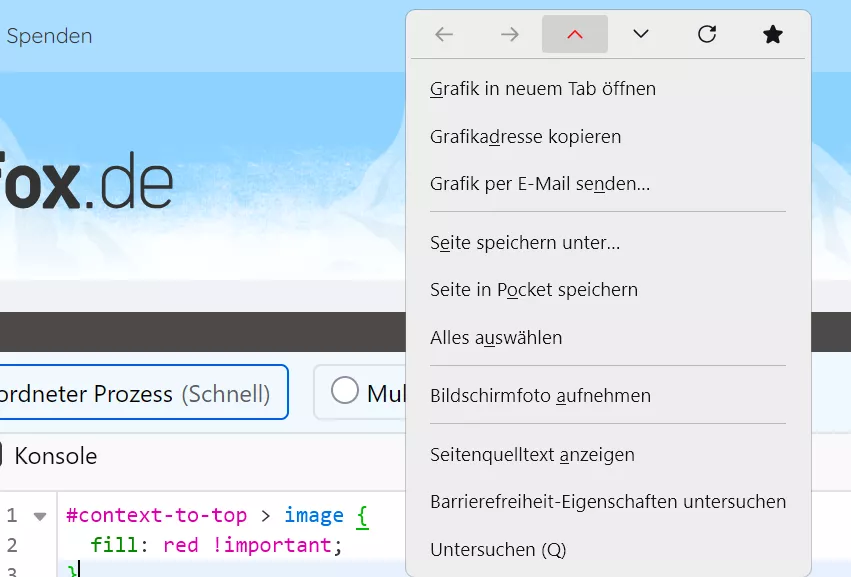
Dieses verwende ich:
Ich denke, das liegt an deinem base64 Code.
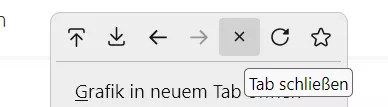
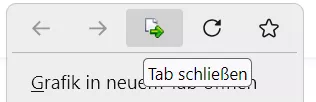
Ändere den mal auf ein Icon mit Pfad, und teste es dann.
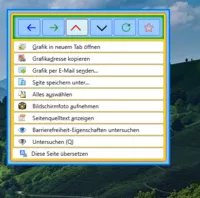
Oder nimm gleich passende Icons:
JavaScript
//ScrollTopAndBottom.uc.js
(function() {
if (location.href !== 'chrome://browser/content/browser.xhtml') return;
let menuitem = document.createXULElement('menuitem');
menuitem.id = 'context-to-top';
menuitem.classList.add('menuitem-iconic');
menuitem.setAttribute('tooltiptext' , '');
menuitem.style.listStyleImage='url("chrome://global/skin/icons/arrow-down.svg")';
let refItem = document.getElementById('context-reload');
refItem.parentNode.insertBefore(menuitem, refItem);
//click
menuitem.addEventListener('click', () => {
if (event.button == 0) {
ownerGlobal.gBrowser.selectedBrowser.messageManager.loadFrameScript(' data: , content.scrollTo(0,0) ' , false);
}
});
})();
(function() {
if (location.href !== 'chrome://browser/content/browser.xhtml') return;
let menuitem = document.createXULElement('menuitem');
menuitem.id = 'context-to-bottom';
menuitem.classList.add('menuitem-iconic');
menuitem.setAttribute('tooltiptext' , '');
menuitem.style.listStyleImage='url("chrome://global/skin/icons/arrow-down.svg")';
let refItem = document.getElementById('context-reload');
refItem.parentNode.insertBefore(menuitem, refItem);
//click
menuitem.addEventListener('click', () => {
if (event.button == 0) {
ownerGlobal.gBrowser.selectedBrowser.messageManager.loadFrameScript(' data: , content.scrollTo(0,100000) ' , false);
}
});
var css = '\
#context-to-top { \
list-style-image: url("chrome://global/skin/icons/arrow-down.svg");\
transform:rotate(180deg)!important;\
}';
var cssUri = Services.io.newURI('data:text/css,' + encodeURIComponent(css), null, null);
var SSS = Cc['@mozilla.org/content/style-sheet-service;1'].getService(Ci.nsIStyleSheetService);
SSS.loadAndRegisterSheet(cssUri, SSS.AGENT_SHEET);
})();