Gespeicherte Zugangsdaten Button einfärben ?
-
Dato -
15. Januar 2024 um 17:33 -
Erledigt
-
-
wie kann man mit CSS diese zwei Button iene andere Farbe geben inkl hover ?
Teste bitte mal das ↓.
CSS
Alles anzeigen.action-buttons login-command-button.edit-button { appearance: none !important; background: #0082FC !important; color: #FFF !important; } .action-buttons login-command-button.delete-button { appearance: none !important; background: #F20 !important; color: #FFF !important; } .action-buttons login-command-button.edit-button:hover, .action-buttons login-command-button.delete-button:hover { appearance: none !important; background: #D1E2F2 !important; color: #000 !important; } -
Alternativ:
CSS
Alles anzeigen@-moz-document url-prefix(about:logins) { [l10nid="login-item-edit-button"], [l10nid="about-logins-login-item-remove-button"] { border-radius: 5px !important; --in-content-button-background-hover: blue !important; --in-content-button-text-color: white !important; --in-content-button-text-color-hover: white !important; } [l10nid="login-item-edit-button"] { background-color: red !important; margin-right: 5px !important; } [l10nid="about-logins-login-item-remove-button"] { background-color: green !important; } } -

2002Andreas
15. Januar 2024 um 18:22 Hat den Titel des Themas von „Gespeicherte zugangsdaten button einfärben ?“ zu „Gespeicherte Zugangsdaten Button einfärben ?“ geändert. -
Alternativ:
Viele Wege führen nach Rom.

-
Viele Wege führen nach Rom.
Sag ich doch immer

-
Funktioniert aktuell wohl nur für die stable, in der Nightly heisst der Button edit-button
html.login-selected .action-buttons edit-button ff. (siehe unten)
Und muss wohl in die userContent.css
 CSS
CSS
Alles anzeigen@-moz-document url-prefix(about:logins) { .action-buttons .edit-button, .action-buttons edit-button { background-color: #20e048 !important; } .action-buttons .edit-button:hover, .action-buttons edit-button:hover { background-color: #03a224 !important; } .action-buttons .delete-button, .action-buttons delete-button { background-color: #ff6800 !important; } .action-buttons .delete-button:hover, .action-buttons delete-button:hover { background-color: #e02020 !important; } .detail-grid .copy-button, .detail-grid copy-username-button, .detail-grid copy-password-button { background-color: #2074e0 !important; } .detail-grid .copy-button:hover, .detail-grid copy-username-button:hover, .detail-grid copy-password-button:hover { background-color: #004aaa !important; } } -
Und muss wohl in die userContent.css
Richtig

in der Nightly
Damit muss man immer rechnen, dass sich eine Bezeichnung mal ändert.
-
In der Beta 122 ist diese Änderung schon drin, also ist die Halbwertzeit 4 Tage, am 23.1, erscheint die 122 schon.

-
In der Beta 122 ist diese Änderung schon drin
Danke für den Hinweis, sollte sich Dato dann gleich mal notieren.
-
in der Nightly heisst der Button edit-button
Du meinst, dass es so richtig ist?
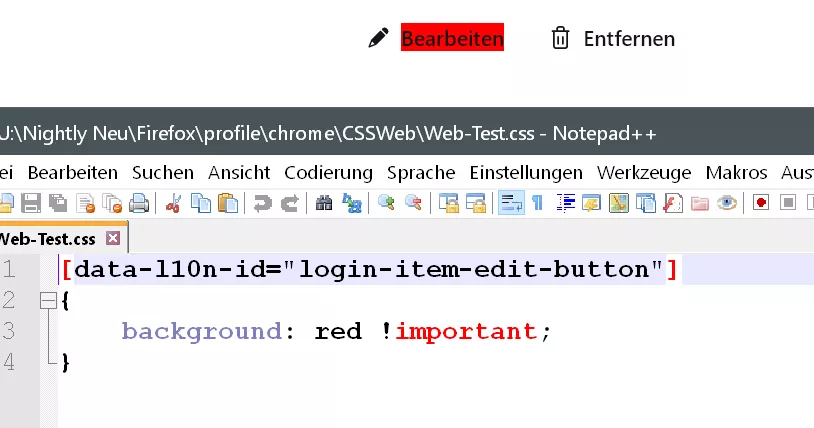
Nur so funktioniert es hier in Nightly [data-l10n-id="login-item-edit-button"] {
-
Ich meinte es so, wie ich im Beispiel hinterließ. Sonst hätte ich das nicht so schreiben und testen können.
-
Sonst hätte ich das nicht so schreiben und testen können.
Gut so, nur hier will es so nicht funktionieren.
-
-
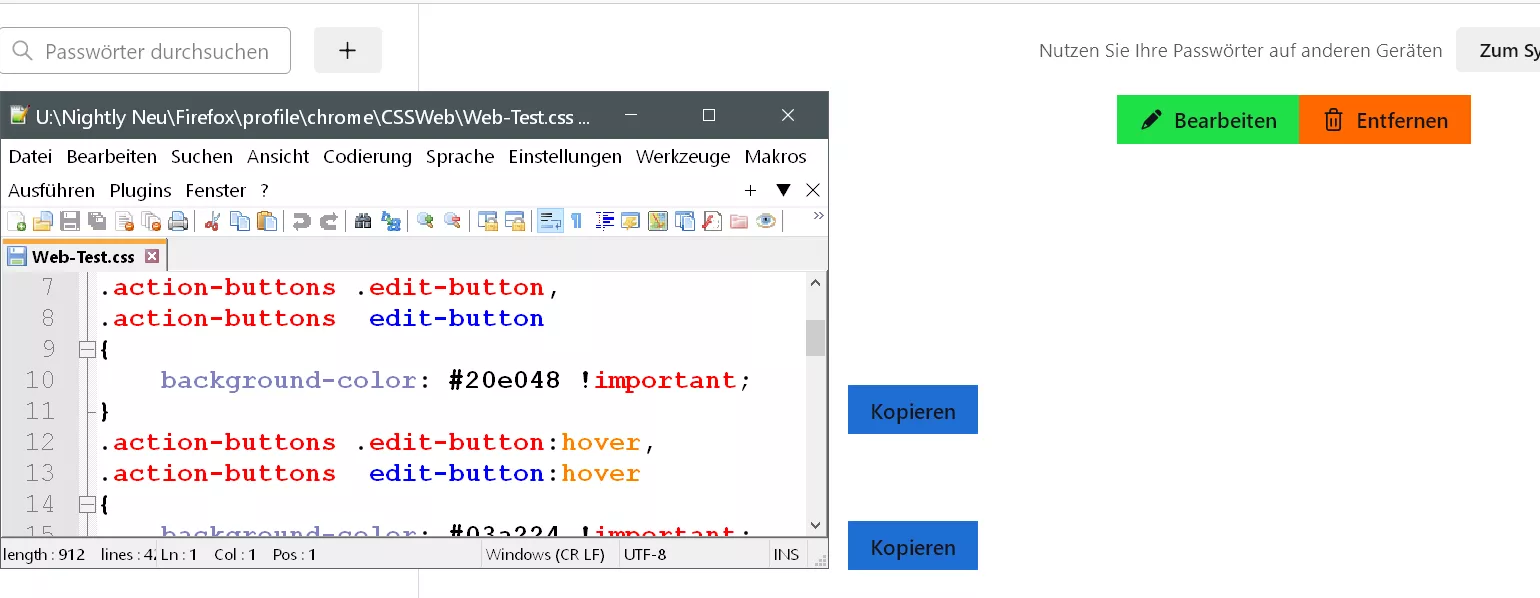
Sieht damit hier so aus:
Ich habe mich durch seinen Code irritieren lassen, dieses .action-buttons .edit-button (erste Zeile) in Nghtly verwendet. Es funktioniert aber nur das .action-buttons edit-button {
Mit meinem Code so:
-
So hier mit dem Code von .DeJaVu :
Es funktioniert aber nur das
Das habe ich nicht weiter getestet

In seinem Code sind ja beide Bezeichnungen enthalten:
-
In seinem Code sind ja beide Bezeichnungen enthalten:
Deswegen! Aber nun funktioniert es auch damit.

-
Aber nun funktioniert es auch damit.
Sehr schön, so sollte es ja auch sein

-
Richtig, einmal für die Stable, und einmal beta/nightly. Steht doch auch so oben in #6
Und wenn ich 115esr noch berücksichtigen wollen würde, sähe es so aus:
CSS
Alles anzeigen@-moz-document url-prefix(about:logins) { .header .edit-button, .action-buttons .edit-button, .action-buttons edit-button { background-color: #20e048 !important; } .header .edit-button:hover, .action-buttons .edit-button:hover, .action-buttons edit-button:hover { background-color: #03a224 !important; } .header .delete-button, .action-buttons .delete-button, .action-buttons delete-button { background-color: #ff6800 !important; } .header .delete-button:hover, .action-buttons .delete-button:hover, .action-buttons delete-button:hover { background-color: #e02020 !important; } .detail-grid .copy-button, .detail-grid copy-username-button, .detail-grid copy-password-button { background-color: #2074e0 !important; } .detail-grid .copy-button:hover, .detail-grid copy-username-button:hover, .detail-grid copy-password-button:hover { background-color: #004aaa !important; } }Den ersten Bezeichner könnte man evtl. auch weglassen, aber so ist es eindeutiger.
-
aber so ist es eindeutiger.

-
Und wenn ich 115esr noch berücksichtigen wollen würde, sähe es so aus:


-