- Firefox-Version
- v121.0b8
- Betriebssystem
- Windows 10 x64
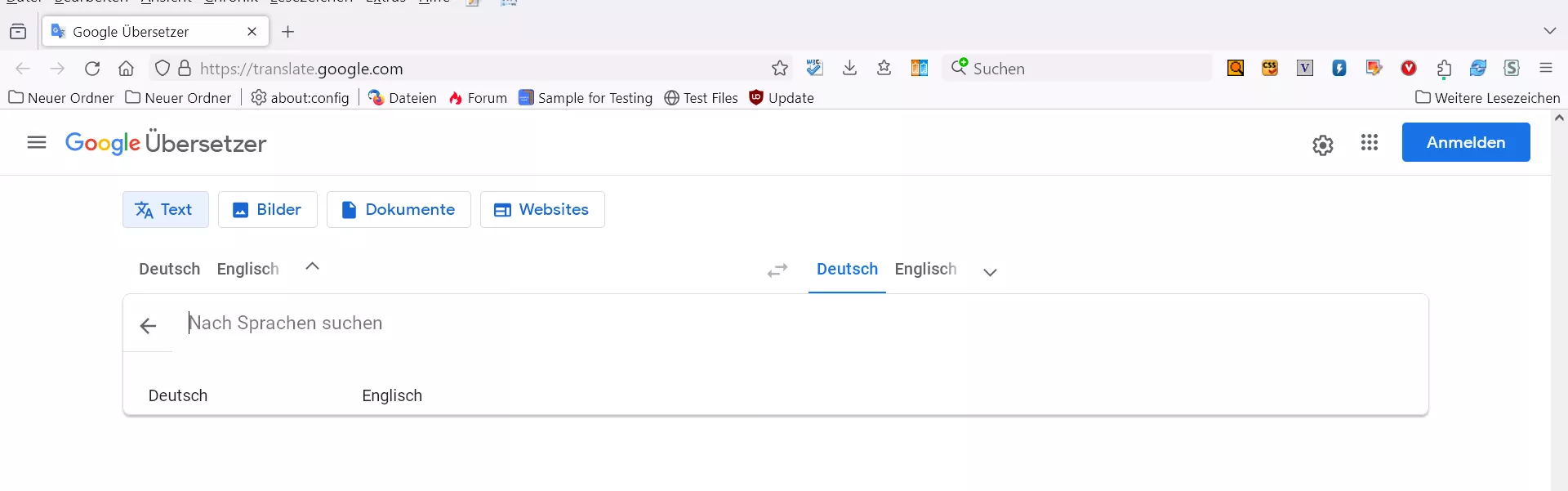
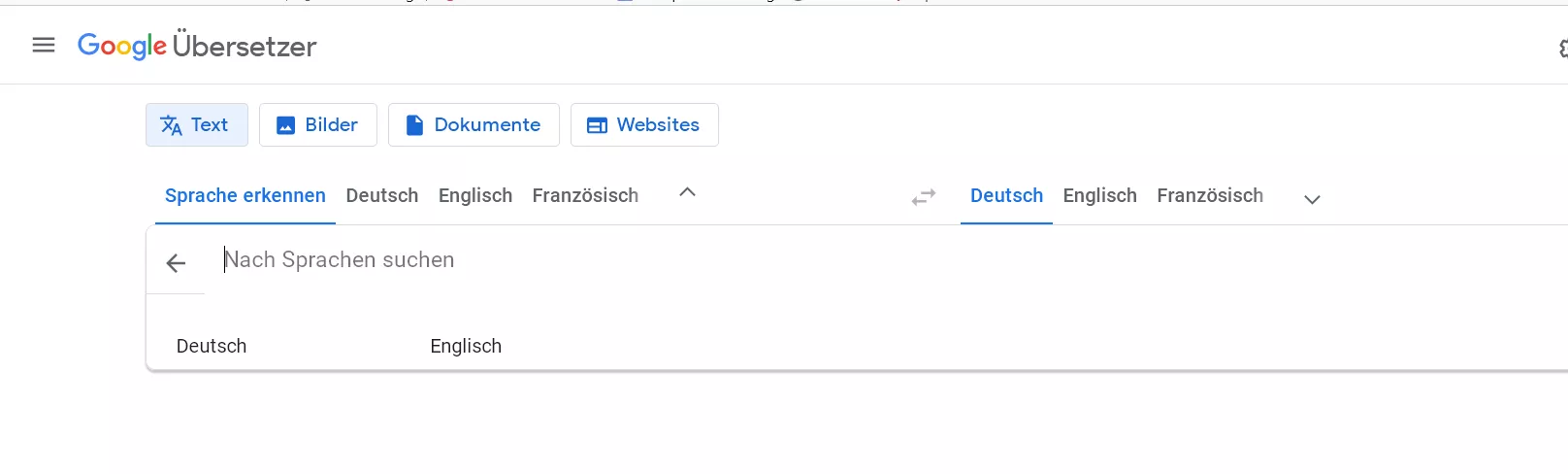
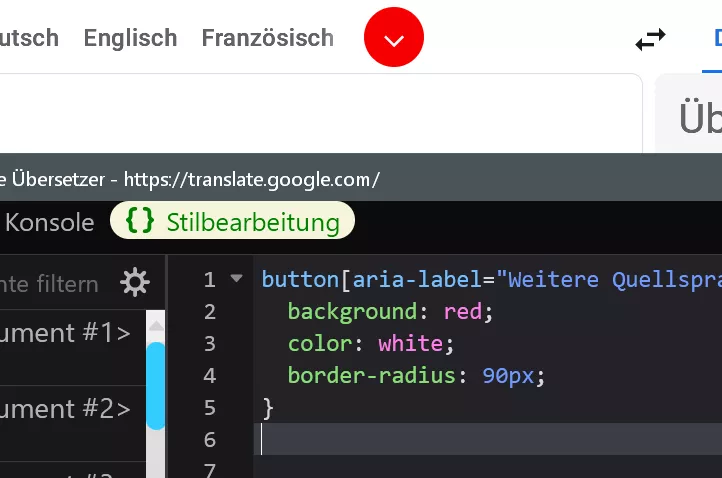
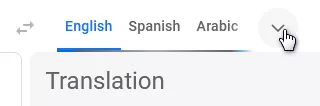
Der Online-Übersetzer https://translate.google.com/ bietet 133 Sprachen zur Übersetzung über ein Dropdown-Menü an. Wie kann ich css verwenden, um nicht verwendete Sprachen auszublenden, außer z. B. English (Amerikan) und German?

Da es viele Sprachen gibt, ist hier unbedingt das Prinzip „Alle Sprachen ausblenden“ und dann „Gewünschte Sprachen anzeigen“ erforderlich.
Ähnliches Thread.
Danke