- Firefox-Version
- v121
- Betriebssystem
- Win10 x64
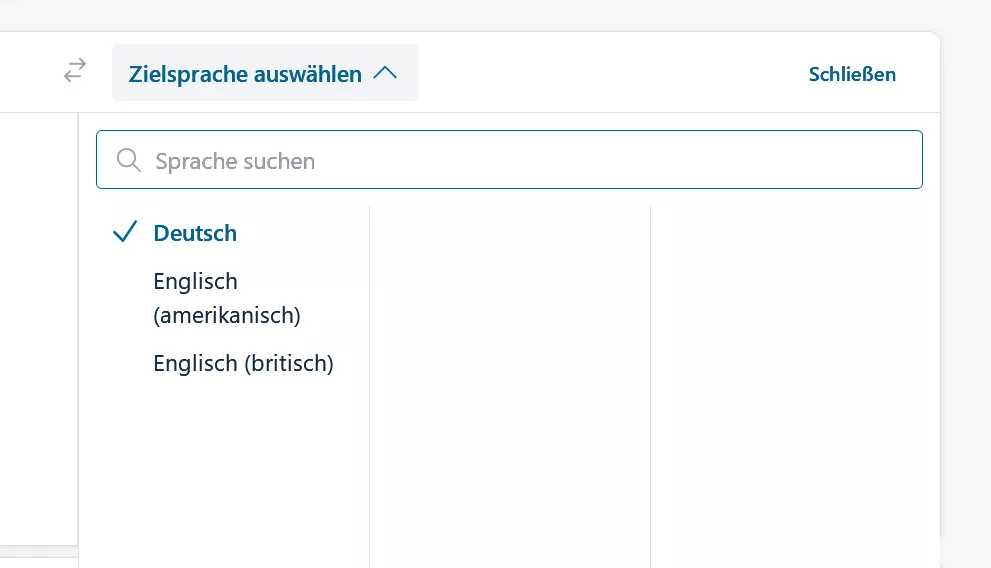
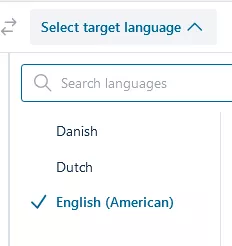
Der Online-Übersetzer http://deepl.com/translator bietet 31 Sprachen zur Übersetzung über ein Dropdown-Menü an. Wie kann ich css verwenden, um nicht verwendete Sprachen auszublenden, außer z. B. English (Amerikan) und German?
Danke