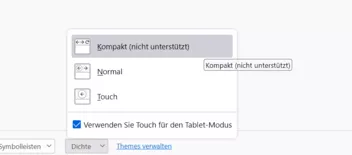
Die Balkendicke aller Leisten
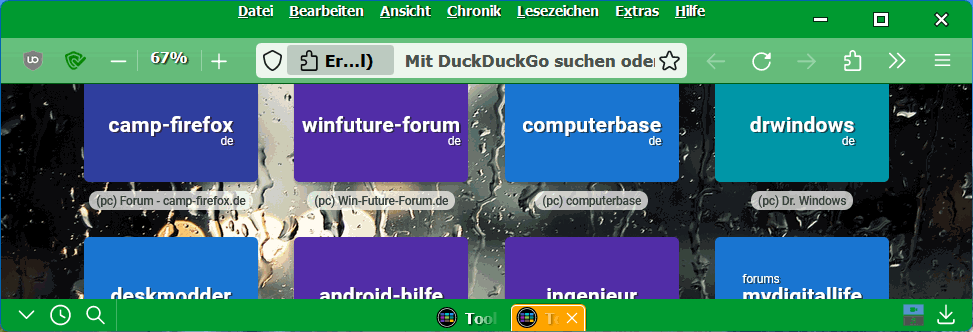
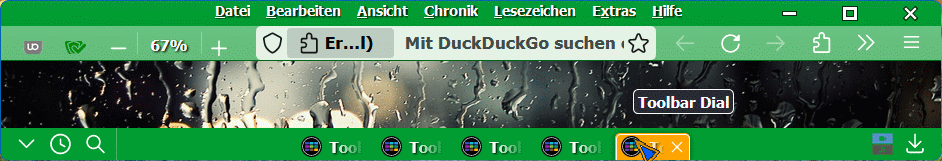
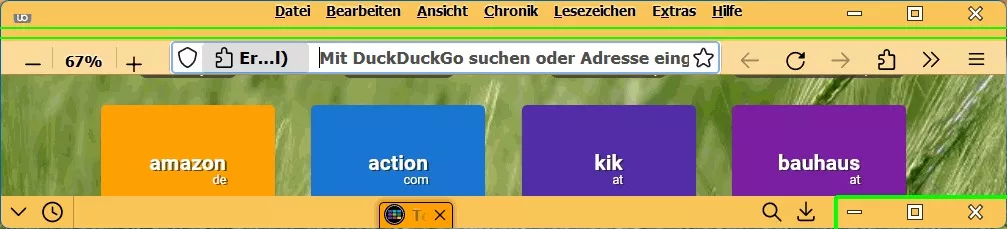
Du meinst die Tableiste unten damit?
Teste bitte:
CSS
:root{
/* Farbe 1: Thumb - Farbe 2: Hintergrund*/
scrollbar-color: grey transparent;
}
:root:active {
/* Farbe 1: Thumb - Farbe 2: Hintergrund*/
scrollbar-color: darkgreen transparent;
}
#statuspanel-label {
border: none !important;
background: royalblue !important;
color: white !important;
font-size: 12pt;
font-weight: normal !important;
}
#sidebar-box {
max-width: 20px;
}
/*Tableiste nach ganz unten*/
#TabsToolbar {
margin-bottom: 0px !important; /* Abstand nach unten*/
background: #009C31;/* Hintergrundfarbe*/
min-height: 22px !important;
max-height: 22px !important;
width:100% !important;
}
.tabbrowser-tab{
max-width:10px!important; /*Tabbreite*/
height: 20px !important;
flex: 0 !important;
margin-top: 33px !important;
}
.tab-content {
padding-bottom: 10px !important;
}
#tabs-newtab-button {
margin-top: 36px !important;
height: 20px !important;
}
#firefox-view-button {
margin-top: 36px !important;
height: 20px !important;
}
#main-window {
padding-bottom: 30px !important;
}
#TabsToolbar > .titlebar-buttonbox-container {
display: none !important;
}
/*Tabs in Tableiste mittig*/
scrollbox:not(#PlacesToolbarItems) {
justify-content: center !important;
}
/*Aktiver Tab HG orange*/
.tabbrowser-tab[visuallyselected="true"] .tab-background{
background: orange !important;
}
/*Inaktiver Tab Schrift schwarz = Standard*/
.tabbrowser-tab:not([visuallyselected="true"]) {
color: white !important;
}
.titlebar-spacer[type="pre-tabs"], .titlebar-spacer[type="post-tabs"] {
display: none !important;
}
/*Tabbreite*/
#tabbrowser-tabs .tabbrowser-tab:not([pinned]) {
min-width: 60px !important;
flex: 0 !important;
}