- Firefox-Version
- 118.0.0
- Betriebssystem
- Windows 11
Ich verwende folgenden Code für about:logins
CSS
/* 02. about:logins */
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document url-prefix(about:logins) {
/* Hintergrund */
.container {
overflow: auto;
padding: 40px;
box-sizing: border-box;
height: 100%;
background-color: #ffd700 !important;
color: #00016e !important;
}
header {
display: flex;
align-items: center;
background-color: #ffd700 !important;
border-bottom: 1px solid #ffd700 !important;
padding-block: 9px;
padding-inline-start: 16px;
padding-inline-end: 23px;
}
.header {
display: flex;
align-items: center;
border-bottom: 1px solid #ffd700 !important;
margin-bottom: 40px;
}
.meta {
display: flex;
align-items: center;
padding: 9px 16px;
border-bottom: 1px solid #ffd700 !important;
background-color: #ffd700 !important;
color: #00016e !important;
font-size: 0.8em;
}
.meta-info {
font-size: 13px !important;
color: #00016e !important;
margin-block: 0 8px;
}
.fxaccounts-extra-text {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow: hidden;
color: #00016e !important;
text-align: end;
}
.detail-cell:dir(ltr) input:not([type="checkbox"]) {
margin-left: 0;
border-radius: 5px !important;
}
/*Suchfeld*/
.filter[type="text"] {
-moz-context-properties: fill, fill-opacity;
fill: currentColor;
fill-opacity: 0.4;
background-image: url("chrome://global/skin/icons/search-glass.svg");
background-position: 8px center;
background-repeat: no-repeat;
background-size: 16px;
text-align: match-parent;
width: 100%;
margin: 0;
box-sizing: border-box;
padding-block: 6px;
background-color: #00016e !important;
color: #afbde1 !important;
font-size: 17px !important;
}
/* Überschiften */
.login-item-title {
white-space: nowrap;
font-weight: 800 !important;
color: #00016e !important;
background-color: #ffd !important;
text-align: center !important;
border-radius: 15px !important;
margin-right: 80px !important;
display: block !important;
}
.field-label {
display: block;
font-size: smaller;
color: #ffd700 !important;
margin-bottom: 8px;
background-color: #00016e !important;
width: 150px !important;
text-align: center !important;
font-size: 15px !important;
border-radius: 15px !important;
}
/*Buttons*/
.edit-button {
background-image: url("chrome://global/skin/icons/edit.svg");
padding-inline-start: 32px;
background-color: #9c1818 !important;
color: #ffd700 !important;
border-color: #9c1818 !important;
border-radius: 20px !important;
}
.edit-button:hover {
background-image: url("chrome://global/skin/icons/edit.svg");
padding-inline-start: 32px;
background-color: #ffd700 !important;
color: #9c1818 !important;
border-color: #9c1818 !important;
border-radius: 20px !important;
}
.delete-button {
background-image: url("chrome://global/skin/icons/edit.svg");
padding-inline-start: 32px;
background-color: #9c1818 !important;
color: #ffd700 !important;
border-color: #9c1818 !important;
border-radius: 20px !important;
}
.delete-button:hover {
background-image: url("chrome://global/skin/icons/edit.svg");
padding-inline-start: 32px;
background-color: #ffd700 !important;
color: #9c1818 !important;
border-color: #9c1818 !important;
border-radius: 20px !important;
}
.copy-button {
padding-inline-start: 32px;
background-color: #9c1818 !important;
color: #ffd700 !important;
border-color: #9c1818 !important;
border-radius: 20px !important;
}
.copy-button:hover {
padding-inline-start: 32px;
background-color: #ffd700 !important;
color: #9c1818 !important;
border-color: #9c1818 !important;
border-radius: 20px !important;
}
.create-login-button {
padding-inline-start: 32px;
background-color: #9c1818 !important;
color: #ffd700 !important;
border-color: #9c1818 !important;
border-radius: 20px !important;
}
.create-login-button:hover {
padding-inline-start: 32px;
background-color: #ffd700 !important;
color: #9c1818 !important;
border-color: #9c1818 !important;
border-radius: 20px !important;
}
#login-sort {
background-color: transparent;
margin: 0;
padding-inline: 0 16px;
min-height: initial;
font: inherit;
font-weight: inherit;
font-weight: 600;
color: #ffd700 !important;
background-color: #9c1818 !important;
text-align: center !important;
}
#login-sort:hover:not([disabled]) {
background-color: #ffd700 !important;
color: #9c1818 !important;
border-color: #9c1818 !important;
text-align: center !important;
}
.fxaccounts-enable-button {
padding-inline-start: 32px;
background-color: #9c1818 !important;
color: #ffd700 !important;
border-color: #9c1818 !important;
}
.fxaccounts-enable-button:hover {
padding-inline-start: 32px;
background-color: #ffd700 !important;
color: #9c1818 !important;
border-color: #ffd700 !important;
}
/* Symbole */
.login-item-favicon {
margin-inline-end: 12px;
height: 24px;
width: 24px;
flex-shrink: 0;
-moz-context-properties: fill, fill-opacity;
fill: currentColor;
fill-opacity: 0.75;
color: #9c1818 !important;
}
.menu-button {
background-image: url("chrome://global/skin/icons/more.svg");
background-repeat: no-repeat;
background-position: center;
-moz-context-properties: fill;
fill: currentColor;
width: 30px;
min-width: 30px;
margin-inline: 0;
background-color: #9c1818 !important;
fill: #ffd700 !important;
}
.menu-button:hover {
background-image: url("chrome://global/skin/icons/more.svg");
background-repeat: no-repeat;
background-position: center;
-moz-context-properties: fill;
fill: currentColor;
width: 30px;
min-width: 30px;
margin-inline: 0;
background-color: #ffd700 !important;
fill: #9c1818 !important;
}
/* linke Menüleiste*/
.login-list-item {
display: flex;
align-items: center;
padding-block: 10px;
padding-inline: 12px 18px;
border-inline-start: 4px solid transparent;
border-inline-start-color: transparent;
user-select: none;
background-color: #9c1818 !important;
color: #ffd700 !important;
font-size: 15px !important;
border-radius: 30px !important;
margin-bottom: 3px !important;
}
.login-list-item:hover {
display: flex;
align-items: center;
padding-block: 10px;
padding-inline: 12px 18px;
border-inline-start: 4px solid transparent;
border-inline-start-color: transparent;
user-select: none;
background-color: #ffd700 !important;
border-color: #9c1818 !important;
color: #9c1818 !important;
font-size: 15px !important;
border-radius: 30px !important;
margin-bottom: 3px !important;
}
.login-list-item.selected {
border-inline-start-color: var(--in-content-accent-color);
background-color: #9c1818 !important;
color: #afbde1 !important;
border-radius: 30px !important;
margin-bottom: 3px !important;
}
.login-list-item.selected:hover {
border-inline-start-color: var(--in-content-accent-color);
background-color: #ffd700 !important;
color: #9c1818 !important;
border-radius: 30px !important;
margin-bottom: 3px !important;
border-color: #9c1818 !important;
}
.username {
font-size: 0.85em;
color: #ffd !important;
}
.login-selected .initialized {
background-color: #ffd700 !important;
}
/* Zugangsdaten hinzufügen*/
.login-list-section {
background-color: #ffd700 !important;
}
.create-login-button-container {
border-top: 1px solid var(--in-content-border-color);
display: flex;
flex-direction: column;
background-color: #ffd700 !important;
}
.detail-cell:dir(ltr) input:not([type="checkbox"]) {
margin-left: 0;
background-color: #ffd !important;
border: none !important;
color: #00016e !important;
}
.save-changes-button {
padding-inline-start: 32px;
background-color: #9c1818 !important;
color: #ffd700 !important;
border-color: #9c1818 !important;
border-radius: 20px !important;
}
.save-changes-button:hover {
padding-inline-start: 32px;
background-color: #ffd700 !important;
color: #9c1818 !important;
border-color: #9c1818 !important;
border-radius: 20px !important;
}
.cancel-button {
padding-inline-start: 32px;
background-color: #9c1818 !important;
color: #ffd700 !important;
border-color: #9c1818 !important;
border-radius: 20px !important;
}
.cancel-button:hover {
padding-inline-start: 32px;
background-color: #ffd700 !important;
color: #9c1818 !important;
border-color: #9c1818 !important;
border-radius: 20px !important;
}
.arrow-box {
background-color: #00016e !important;
color: #ffd700 !important;
}
/*drop-down*/
.menu {
position: absolute;
top: 30px;
inset-inline-end: 0;
margin: 0;
padding: 5px 0;
background-color: #00016e !important;
color: #ffd700 !important;
border: none !important;
border-radius: 4px;
box-shadow: var(--shadow-30);
min-width: max-content;
list-style-type: none;
display: flex;
flex-direction: column;
z-index: 1;
font: menu;
}
.menuitem-button {
color: #ffd700 !important;
}
.menuitem-button:hover {
padding: 4px 8px;
padding-inline-start: 32px;
background-repeat: no-repeat;
background-position: left 8px center;
background-size: 16px;
-moz-context-properties: fill;
fill: currentColor;
margin: 0;
border: 0;
border-radius: 0;
text-align: start;
min-height: initial;
font: inherit;
background-color: #ffd700 !important;
color: #9c1818 !important;
}
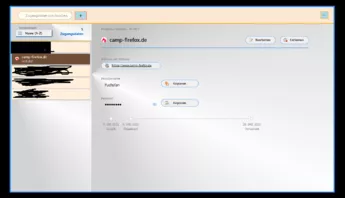
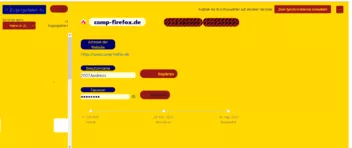
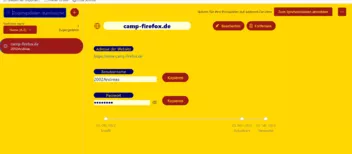
}Seit geraumer Zeit passen hier aber die Buttons nicht mehr.
Hat das was hiermit zu tun? Was muss ich ändern, damit der Code wieder vollständig funktioniert?