Ich danke dir, jetzt habe auch ich verstanden, dass es nur damit möglich ist.
Ja, es müssen schon ganz bestimmte "Symbole" sein. Ich kann es nicht so gut erklären.
Außerdem sehen sie je nach System und verwendeter Software unterschiedlich aus.
Egal, ich mag sie nicht, kann aber jeder machen wie er mag.
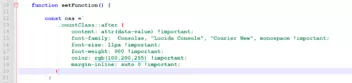
Und weil die Auswahl bei solchen Symbolen doch recht begrenzt sind, weiche ich lieben auf das
einbinden von Grafiken aus!
Da kann man jpg, png oder halt auch svg Grafiken nehmen, und wenn man etwas "begabt§ ist,
auch eigene kreieren und einbinden.