- Firefox-Version
- 109
- Betriebssystem
- Win 11 22h2
Hallo,
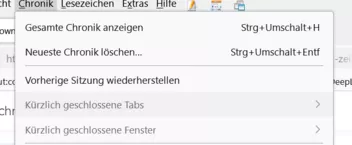
hat jemand einen Code, mit dem man den Abstand der Zeilen im Chronik-drop down verkleinern kann? Bisher hatte ich da einen Code, der sich auf alles ausgewirkt hat. Da dadurch im neuen Erweiterungsmenü Text abgeschnitten wird, habe ich in einem anderen Thema schon eine Anpassung für das Hamburger Menü erhalten. Jetzt benötige ich etwas, was sich nur auf dieses Chronik-drop down auswirkt.
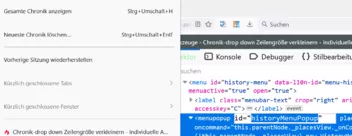
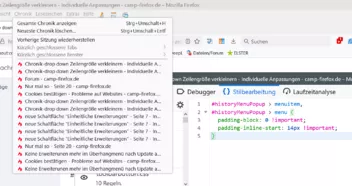
Hier mal mein Anfang, welcher soweit auch funktioniert, sich leider aber wieder auf alles auswirkt, was er aber nicht soll...
CSS
.subviewbutton[shortcut]::after, .widget-overflow-list .subviewbutton-nav::after, .PanelUI-subView .subviewbutton-nav::after {
margin-inline-start: 10px;
max-height: 22px !important;
}
#protections-popup-mainView .subviewbutton-nav:not(.notFound)::after, #identity-credential-notification .subviewbutton-nav::after, .widget-overflow-list .subviewbutton-nav::after, .PanelUI-subView .subviewbutton-nav::after {
-moz-context-properties: fill, fill-opacity;
content: url(chrome://global/skin/icons/arrow-right.svg);
fill: currentColor;
fill-opacity: 0.6;
display: -moz-box;
max-height: 22px !important;
}
:is(panelview .toolbarbutton-1, toolbarbutton.subviewbutton, .widget-overflow-list .toolbarbutton-1, .toolbaritem-combined-buttons:is(:not([cui-areatype="toolbar"]), [overflowedItem="true"]) > toolbarbutton):not([disabled]) {
color: inherit;
background-color: var(--panel-item-hover-bgcolor);
max-height: 22px !important;
}
subviewbutton subviewbutton-iconic bookmark-item toolbarbutton.bookmark-item {
-moz-context-properties: fill, fill-opacity;
fill: var(--toolbarbutton-icon-fill);
max-height: 22px !important;
}